не работает flexbox в классе .advantages
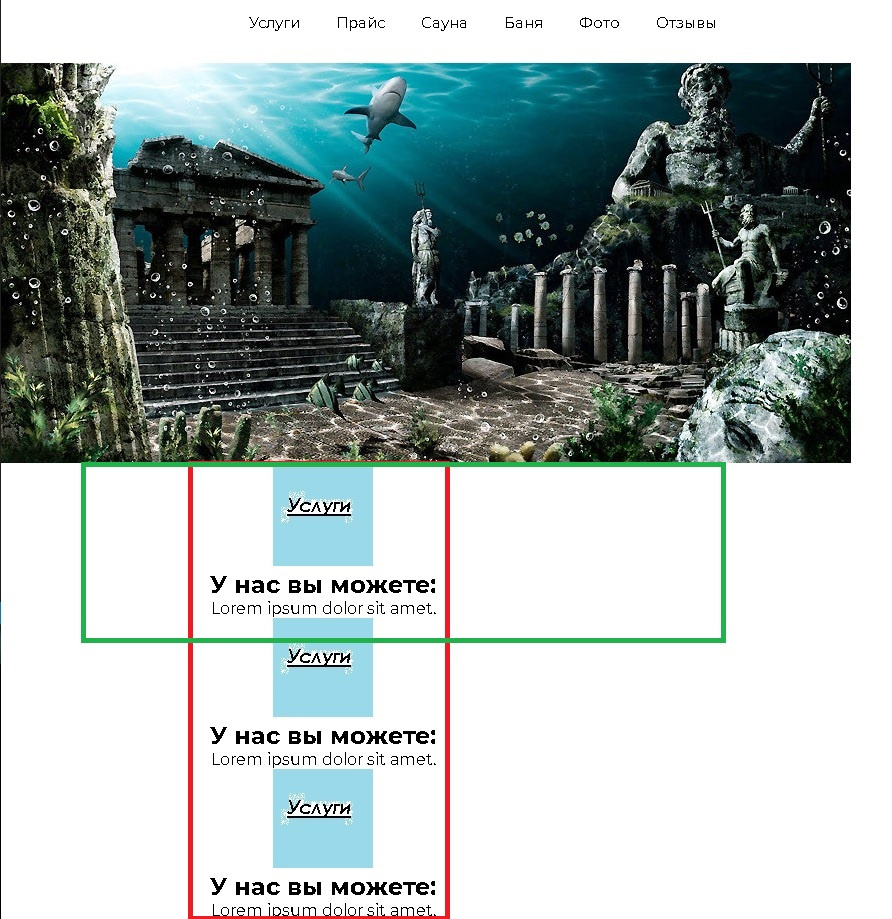
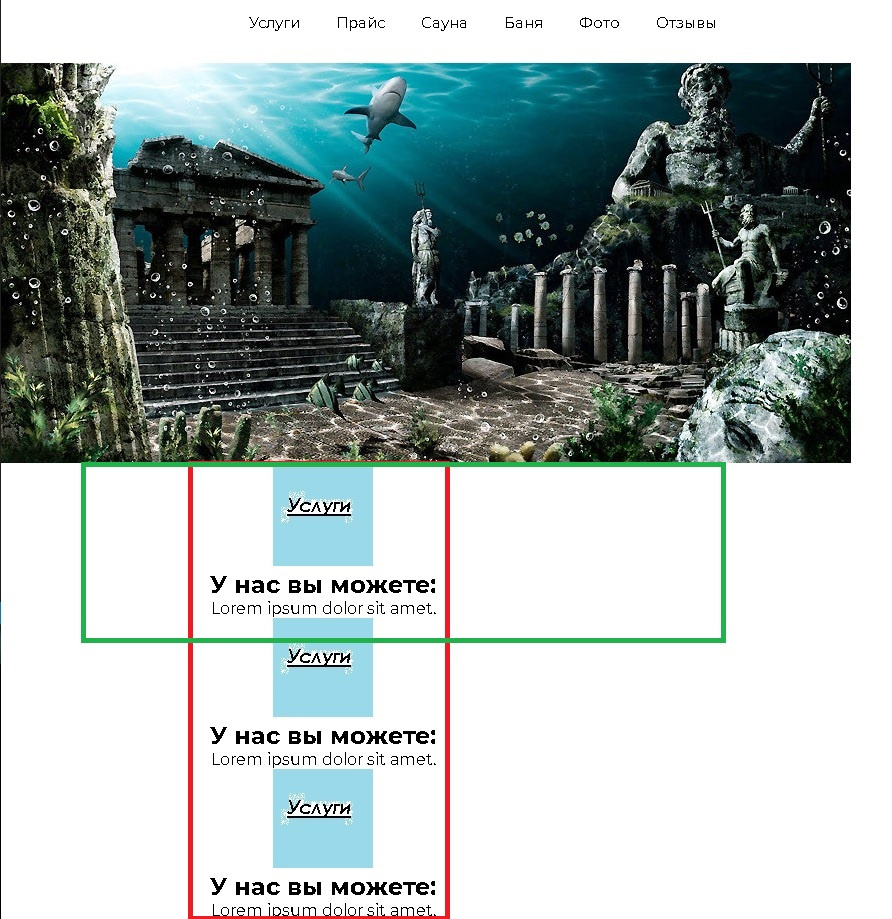
на картинке указал красным как сейчас отображается. А зелёным как надо.

.mw_100 {
max-width: 100%;
}
.advantage_conteiner {
display: flex;
justify-content: center;
}
.advantages {
width: 70%;
display: flex;
justify-content: space-between;
text-align: center;
}
.advantages_item {
width: 30%;
}
<main>
<img src="img/Атлантис.jpg" alt="" class="mw_100">
<div class="advantage_conteiner">
<div class="advantages">
<div class="advantages_item">
<img src="img/Услуги.jpg" alt="">
<h2>У нас вы можете:</h2>
<p>Lorem ipsum dolor sit amet.</p>
<img src="img/Услуги.jpg" alt="">
<h2>У нас вы можете:</h2>
<p>Lorem ipsum dolor sit amet.</p>
<img src="img/Услуги.jpg" alt="">
<h2>У нас вы можете:</h2>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
</main>