Здравствуйте!
Я использую Google Maps API v3 в своём проекте.
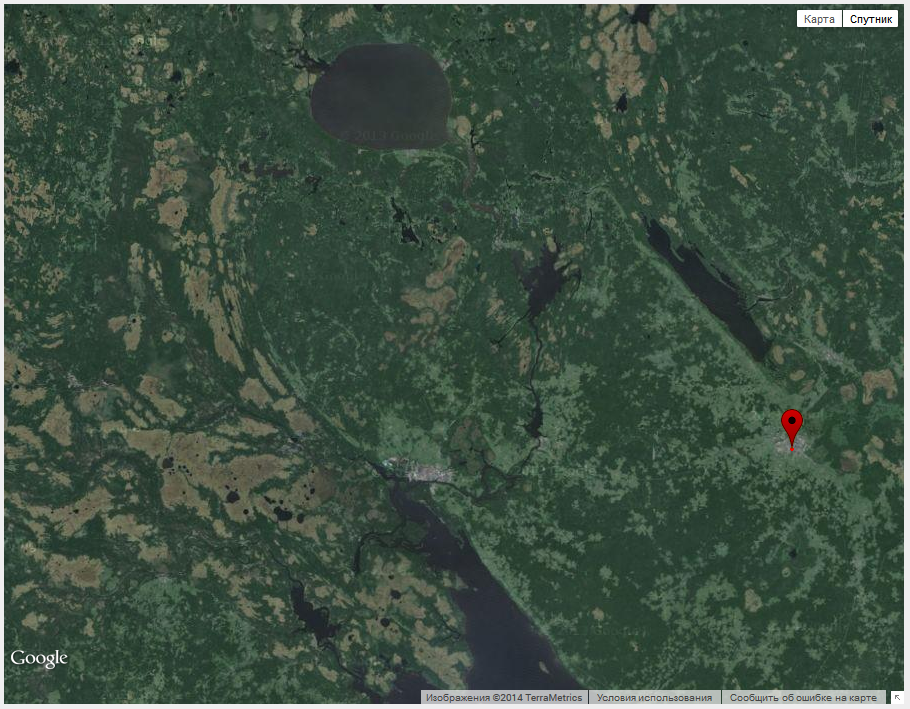
В прошлой версии отрисовка маркеров на карте была без ошибок:

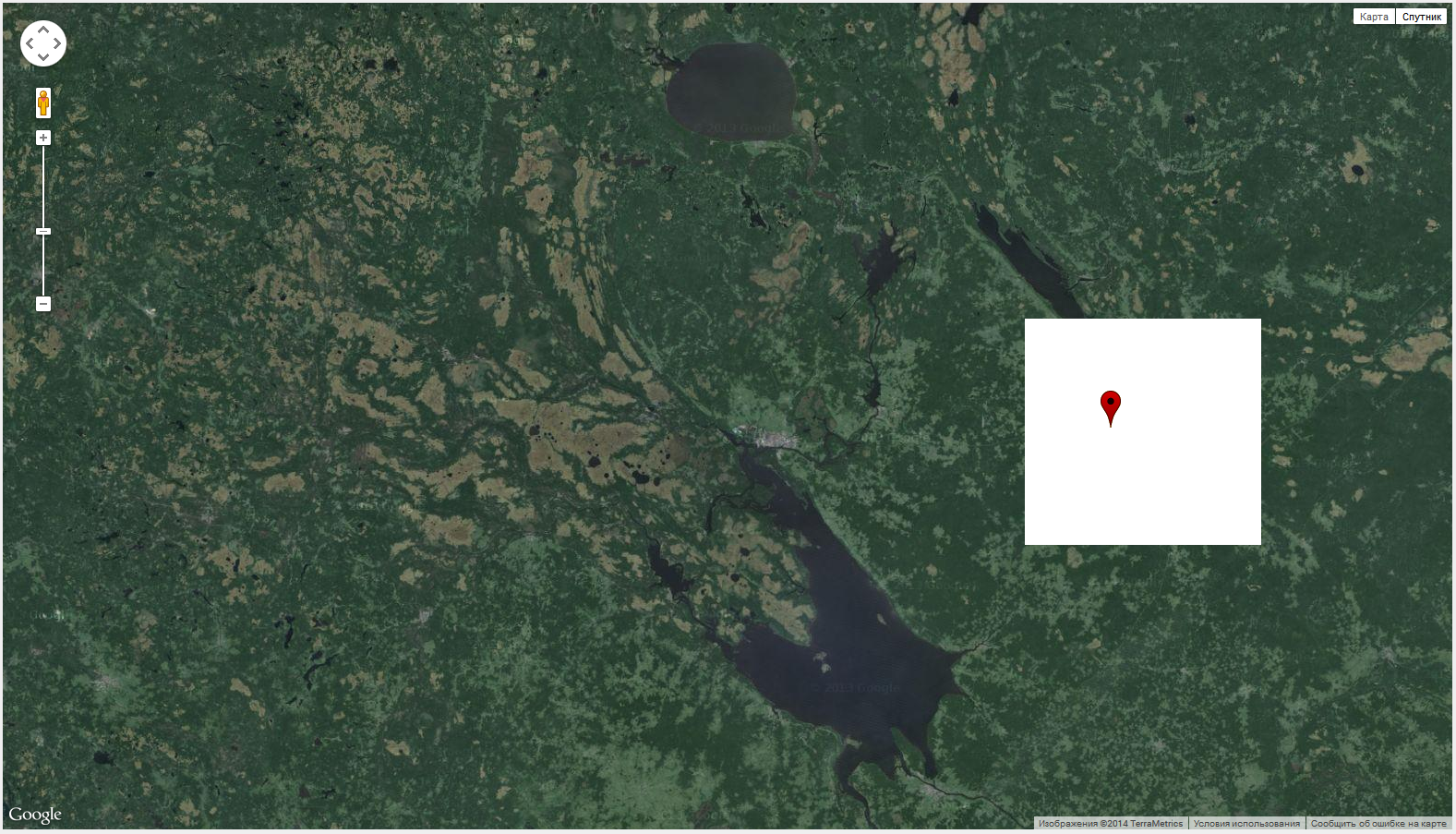
В нынешней версии отрисовка маркеров происходит следующим образом:

Как это исправить?
Инициализация карты и элементов не изменялись.
Изменялись стили.
Старый код HTML<div id="map-canvas"></div>
<div id="info">
...
</div>
Старый код CSShtml {
height: 100%;
}
body {
height: 95%;
border-width: 0;
}
#body {
height: 90%;
}
.main-content {
height: 100%;
}
div#map {
float: left;
width: calc(100% - 400px);
height: calc(100% - 50px);
margin: 10px;
}
div#info {
margin: 10px;
overflow: auto;
max-height: calc(100% - 50px);
}
td {
vertical-align: top;
}
Новый код HTML<table id="table-map">
<tbody>
<tr>
<td id="column-map">
<div id="map-canvas"></div>
</td>
<td id="column-info">
...
</td>
</tr>
</tbody>
</table>
Новый код CSShtml {
margin: 0;
padding: 0;
}
#body {
background-color: #efeeef;
clear: both;
padding-bottom: 10px;
padding-top: 10px;
}
body {
height: calc(100% - 70px);
max-height: calc(100% - 70px);
background-color: #e2e2e2;
font-size: .85em;
font-family: "Segoe UI", Helvetica, Sans-Serif;
margin: 0;
padding: 0;
}
html {
height: 100%;
}
header {
background-color: #fff;
height: 80px;
}
footer {
clear: both;
background-color: #e2e2e2;
font-size: .8em;
height: 70px;
}
section > table {
margin-top: 0;
}
section > table > tbody, section > table > tbody > tr {
height: 100%;
}
.content-wrapper {
margin: 0 auto;
width: calc(100% - 40px);
}
.main-content {
height: 100%;
}
#body.map {
height: calc(100% - 100px);
}
#column-info select {
width: 100%;
margin: 5px 0px 6px;
}
#table-map {
padding: 0 ;
border-width: 0 ;
margin: 0 ;
}
#column-map {
padding: 0;
border-width: 0;
margin: 0;
}
#table-map {
height: 100%;
max-height: 100%;
width: 100%;
}
#column-map {
width: calc(100% - 300px);
height: 100%;
padding-right: 5px;
}
#column-info {
height: 100%;
width: 300px;
padding-left: 5px;
padding-right: 0;
vertical-align: top;
overflow: auto;
}
#column-info td {
padding-right: 0;
}
#column-info a {
margin-right: 5px;
}
#map-canvas {
/*width: 100%;*/
height: 100%;
}
Спасибо.