Есть сайт со слайдером
Карусель изначально работает нормально, но при адаптиве происходят не понятные вещи.
Первый слайд показывает нормально, но все остальные при прокрутке как будто съезжают в сторону.
Почему так происходит?
Например:
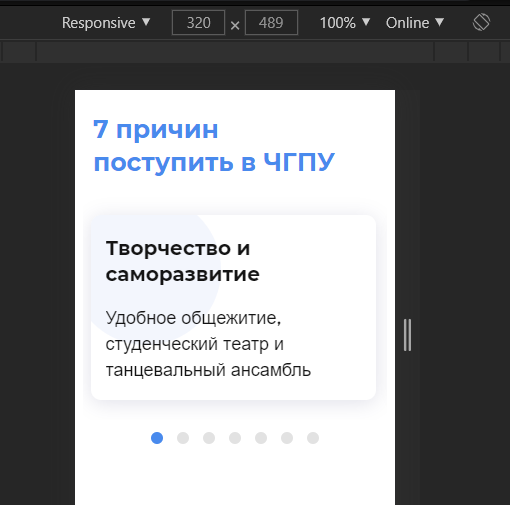
Первый слайд -

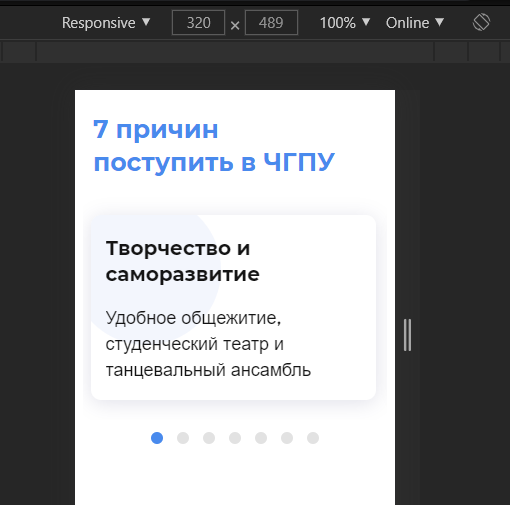
И то что получаем при последнем -

Скрипт:
var swiperCauses = new Swiper( '.causes-container', {
slidesPerView: 1,
spaceBetween: 10,
navigation: {
nextEl: '.causes-button-next',
prevEl: '.causes-button-prev',
},
pagination: {
el: '.causes-pagination',
clickable: true,
},
breakpoints: {
310: {
slidesPerView: 1,
},
640: {
slidesPerView: 2,
},
768: {
slidesPerView: 3,
},
1240: {
slidesPerView: 3,
},
1650: {
slidesPerView: 4,
},
},
// autoplay: {
// delay: 8000,
// disableOnInteraction: false,
// },
} );