Ребят беда бедой. У меня используется разметка grid
._div1 {display: grid; grid-template-columns: repeat(1, 1fr); grid-gap: 0; }
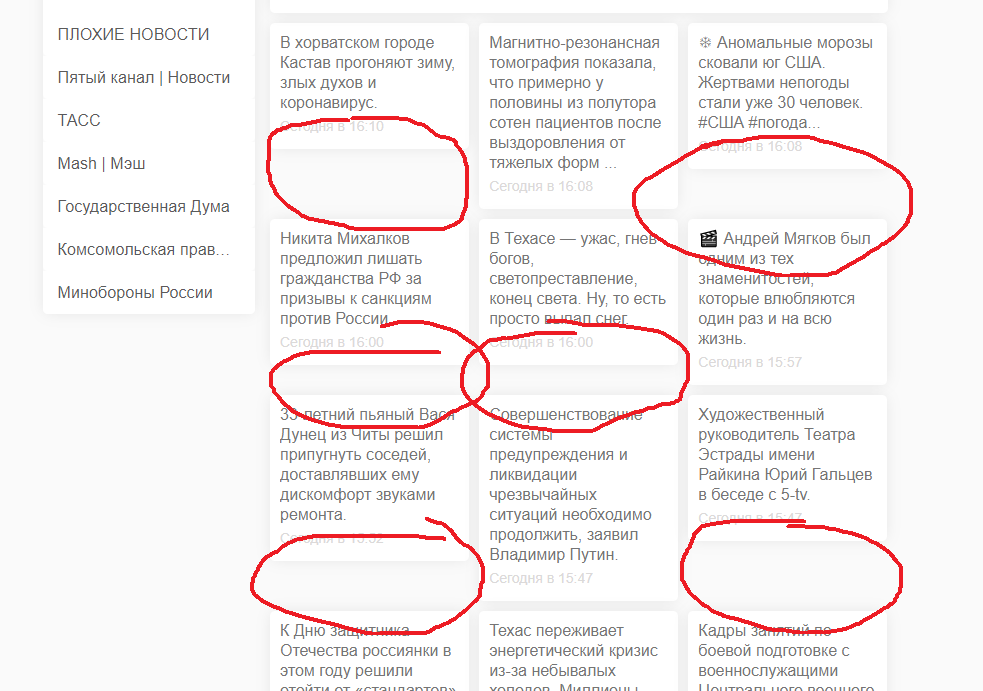
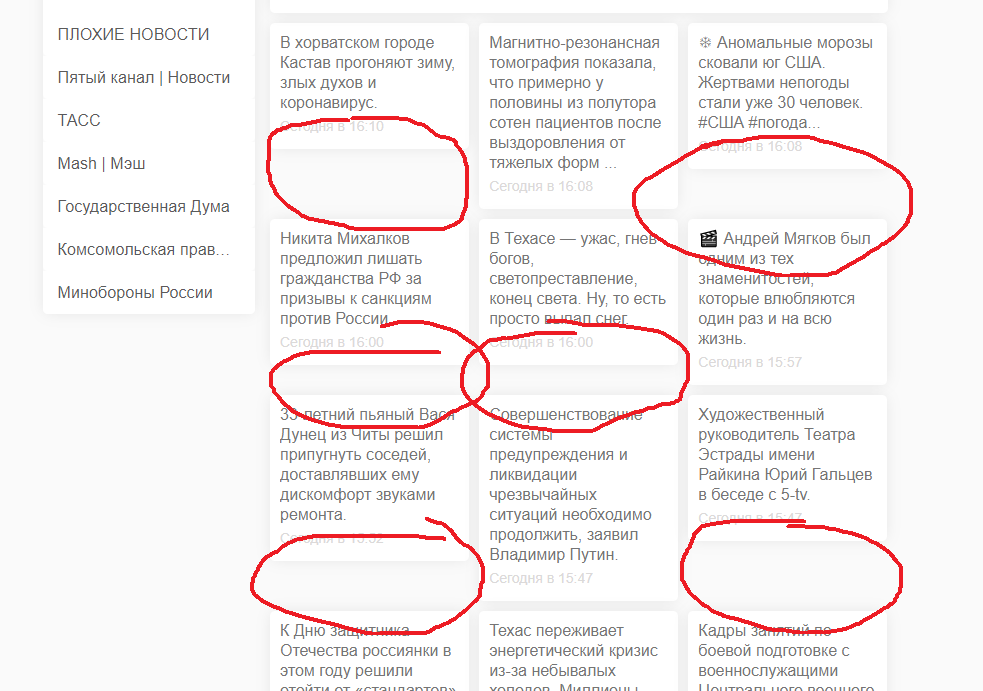
Но беда в том что образуются отступы внизу если блок получается меньше. Как это реализовать или как убрать эти отступы что бы блоки примыкали друг к другу? На скрине я показал что именно меня не устраивает.