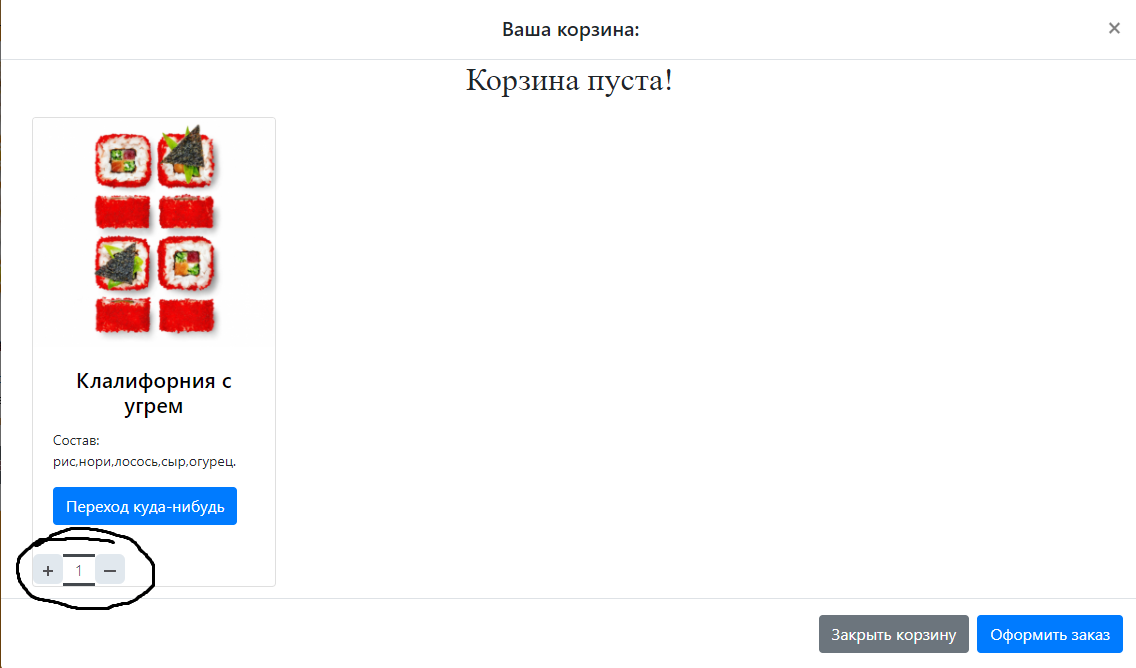
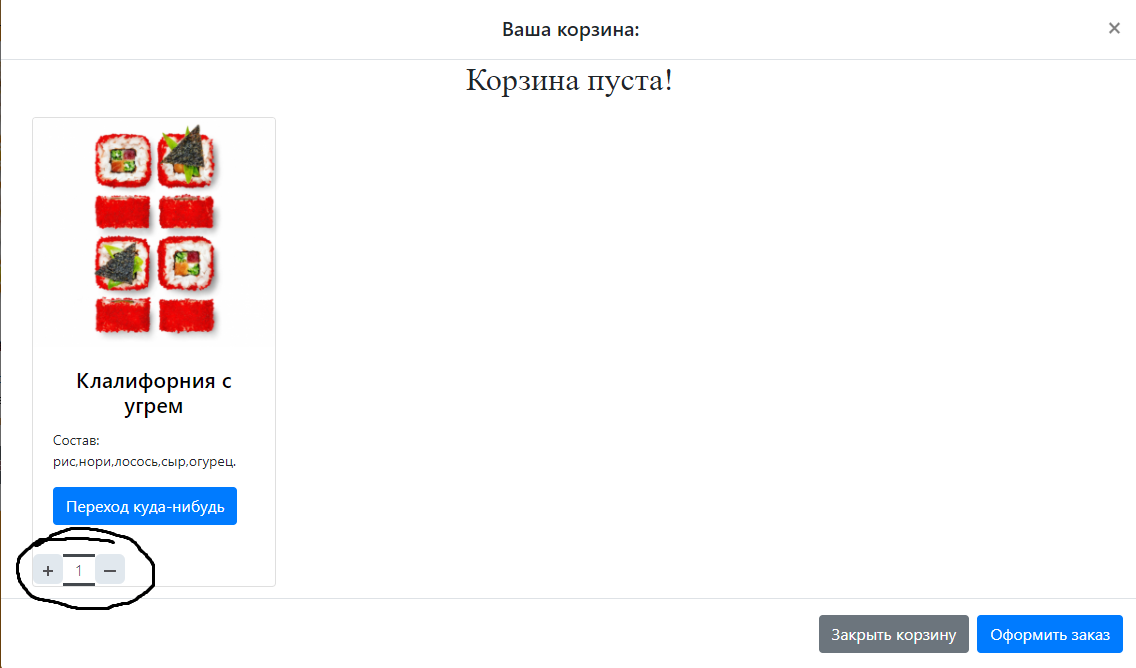
При нажатии на кнопку "В корзину" в модульном окне должны формироваться новые блоки div (карточка продукта), они формируются и все чудесно ,но так же необходимо переносить значение поля input (его атрибут value), для этого использовался следующий код:
document.getElementById('value_Ugore').value = value;
в 1-ую карточку все заноситься нормально ,но при добавлении 2-й,3-й , у 1-й карточки значение пропадает и появляется только в 3 карточке, выглядит это вот так:


вот вся функция которая выполняется при нажатии на кнопку "В корзину":
$("#Fel,#Cal,#Ugor").on('click', function(e) {
var $this = $(this);
var $input = $this.closest('div').find('input');
var value = parseInt($input.val());
//создание карточки в карзине
var tmp = document.getElementsByClassName('Cart-content')[0];
var div = document.createElement('div');
div.innerHTML = ' <img src="52e3ce59e8d959838fdd0057f711117f.jpg" class="card-img-top" alt="...">\
<div class="card-body">\
<h5 id="CL" class="card-title"></h5><p id="Sostav"class="card-text"></p><a href="#" class="btn btn-primary">Переход куда-нибудь</a></div>\
<div class="quantity">\
<button id="Bt" class="plus-btn-cart" type="button" name="button">\
<img src="plus.svg" alt="" />\
</button>\
<input type="text" id="cart_value">\
<button id="Bt" class="minus-btn-cart" type="button" name="button">\
<img src="minus.svg" alt="" />\
</button>\
</div>';
div.className ='card';
if(id_cart === "Cal" && double_cart_cal === false)
{ tmp.innerHTML += div.outerHTML;
document.getElementById('CL').id = 'Calif';
document.getElementById('Calif').textContent = 'Клалифорния';
document.getElementById('Sostav').id = 'Sostav_Calif';
document.getElementById('Sostav_Calif').textContent = 'Состав: рис,нори,икра летучей рыбы,сыр.';
document.getElementById('cart_value').id = 'value_Calif';
document.getElementById('value_Calif').value = value;
console.log(value);
double_cart_cal = true;
}
else if(id_cart === "Ugor" && double_cart_Ugor === false)
{ tmp.innerHTML += div.outerHTML;
document.getElementById('CL').id = 'Ugore';
document.getElementById('Ugore').textContent = 'Клалифорния с угрем';
document.getElementById('Sostav').id = 'Sostav_Ugore';
document.getElementById('Sostav_Ugore').textContent = 'Состав: рис,нори,лосось,сыр,огурец.';
document.getElementById('cart_value').id = 'value_Ugore';
document.getElementById('value_Ugore').value = value;
console.log(value);
double_cart_Ugor = true;
}
else if(id_cart === "Fel" && double_cart_Fel === false)
{ tmp.innerHTML += div.outerHTML;
document.getElementById('CL').id = 'Feled';
document.getElementById('Feled').textContent = 'Филадельфия';
document.getElementById('Sostav').id = 'Sostav_Feled';
document.getElementById('Sostav_Feled').textContent = 'Состав: рис,лосось,сыр.';
document.getElementById('cart_value').id = 'value_Feled';
document.getElementById('value_Feled').value = value;
console.log(value);
double_cart_Fel = true;
}
$('.plus-btn-cart').on('click', function(e) {
var $this = $(this);
var $input = $this.closest('div').find('input');
var value = parseInt($input.val());
if (value < 100) {
value = value + 1;
} else {
value =100;
}
$input.val(value);
});
$('.minus-btn-cart').on('click', function(e) {
var $this = $(this);
var $input = $this.closest('div').find('input');
var value = parseInt($input.val());
if (value >= 1) {
value = value - 1;
} else if(value === 0){
if(id_cart === "Cal"){
tmp.innerHTML[1] = null;
}
}
else {
value = 0;
}
$input.val(value);
});