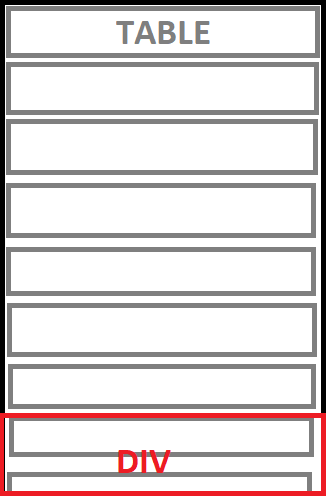
<table class="table">
<thead>
<tr>
<th>N1</th>
<th>N2</th>
<th>N3</th>
</tr>
</thead>
<tbody>
</tbody>
</table>

<div class='fixed'></div>
<style>
.fixed {
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
</style>