"Я использую плагин VS Code Live sass compiler" давайте уточним: вы используете Live sass compiler за авторством Glenn Marks? Далее, если вы используете данный плагин, то у вас в строке состояния отображается кнопка "Watch sass" и она находится в состоянии "watching...", когда вы вносите изменения в .sass, то "watching..." меняется на "success". Если не вносить каких-то специальных путей в настройки плагина в файле settings.json, то .css файл генерируется в той же папке.
"но почему код не дублируется в CSS(он у меня пустой)?" - Live sass compiler генерирует css в файл с таким же названием, что и он сам.
Возможно у вас открыт в редакторе другой файл css, который вы создали сами заранее, но компилятор о нём не знает. "на моменте создания CSS файла код скопировался и больше не копировался" - Live sass compiler постоянно заменяет предыдущий сгенерированный css-файл новой версией.
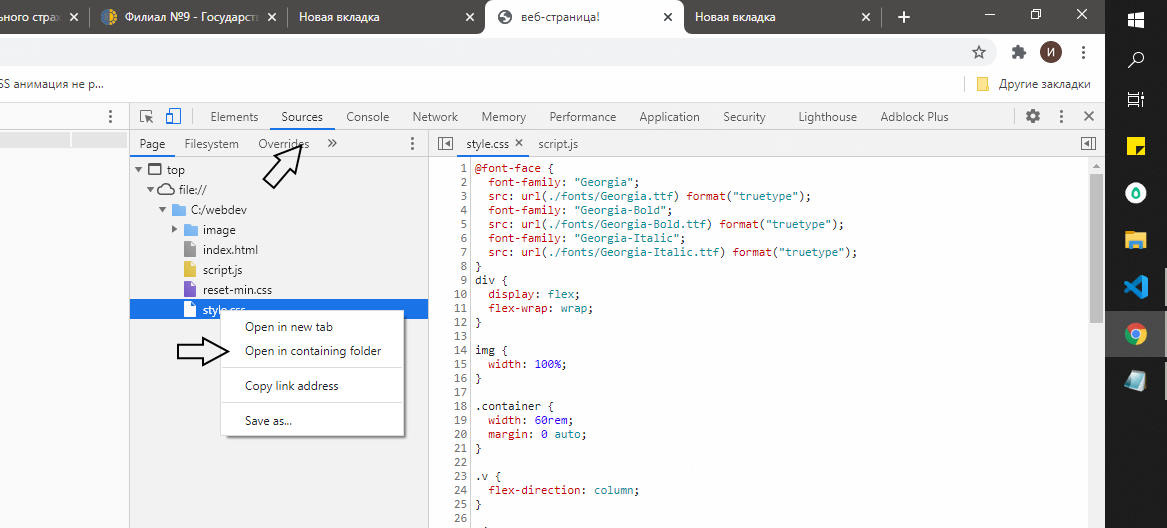
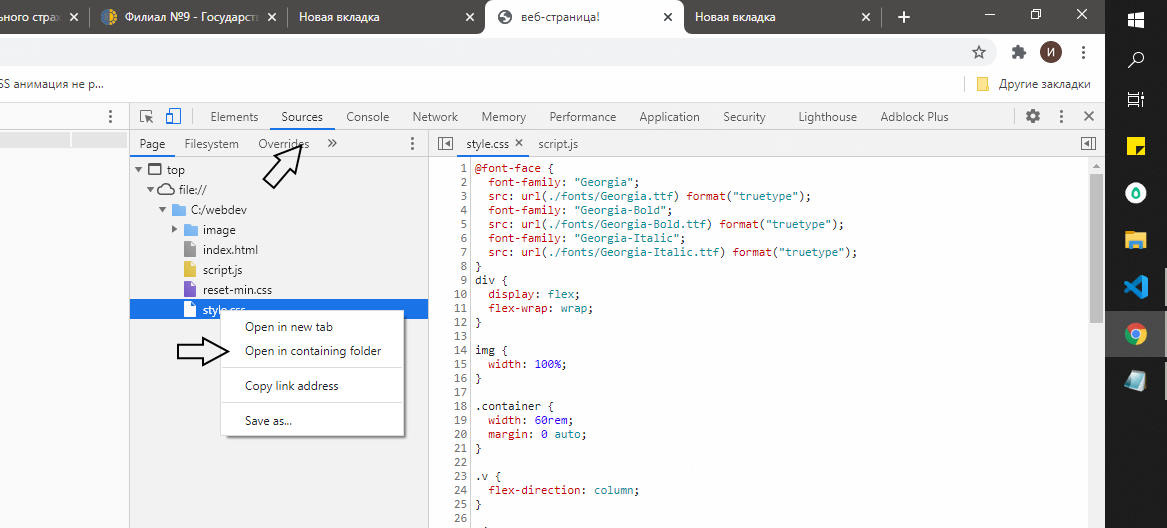
Далее для google chrome: включаем режим разработчика, переходим на вкладку "soruces":

Попробуйте поискать изменения там, откройте папку, в которой находится нужный подключённый css.