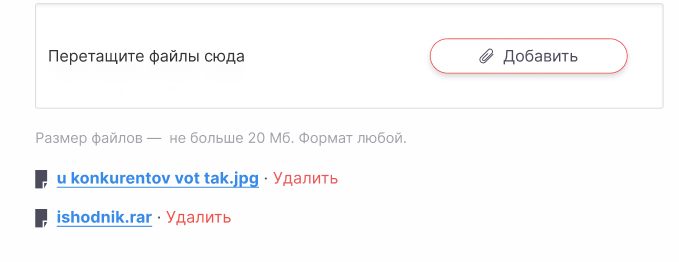
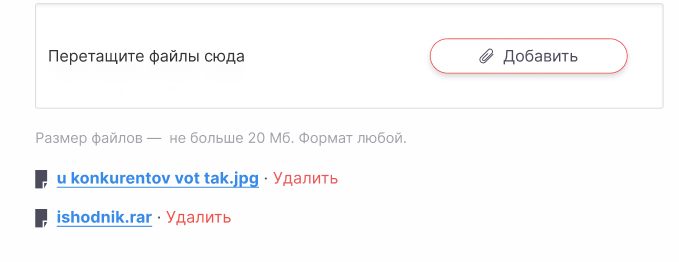
Доброго времени суток, есть у кого-нибудь пример на codepen или где-то еще мультипл файл инпута с драгндропом и удалением на чистом JS? Примеры что сам гуглил, не очень подходили. Драгндроп вообще не знаком, а с мультиинпутом возникала проблема с удалением выбранного файла, так как FileList - readonly. В итоге приходилось реализовывать костыль с поштучной загрузкой(каждый раз при нажатии на загрузку генерировался новый инпут).
Если у кого то уже есть похожая готовая реализация, буду признателен, я бы сам повозился, но время очень поджимает, нужно другие задачи делать.