Подскажите как сделать чтобы если телефонный инпут пустой то, курсор был в начале, а если не пустой то в конец.
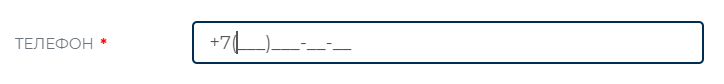
Если инпут пустой и нажимаю

то, ставиться в начало

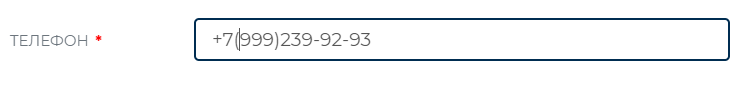
а если заполнен, то тоже ставиться в начало

как поставить курсор в начало я нашёл вот такой код
$.fn.setCursorPosition = function(pos) {
if ($(this).get(0).setSelectionRange) {
$(this).get(0).setSelectionRange(pos, pos);
} else if ($(this).get(0).createTextRange) {
var range = $(this).get(0).createTextRange();
range.collapse(true);
range.moveEnd('character', -1);
range.moveStart('character', pos);
range.select();
}
};
$("#payment_address_telephone").click(function(){
$(this).setCursorPosition(3);
}).mask("+7(999) 999-9999");
В силу своих знаний в javascript не могу врубиться как сделать какую нибудь проверку, чтобы проверяла заполнен ли инпут или нет и в случае если заполнен, то курсор был в конце