Всем привет, решил я сверстать макет из интернета, сделать адаптив, потренироваться с JS и т.д.
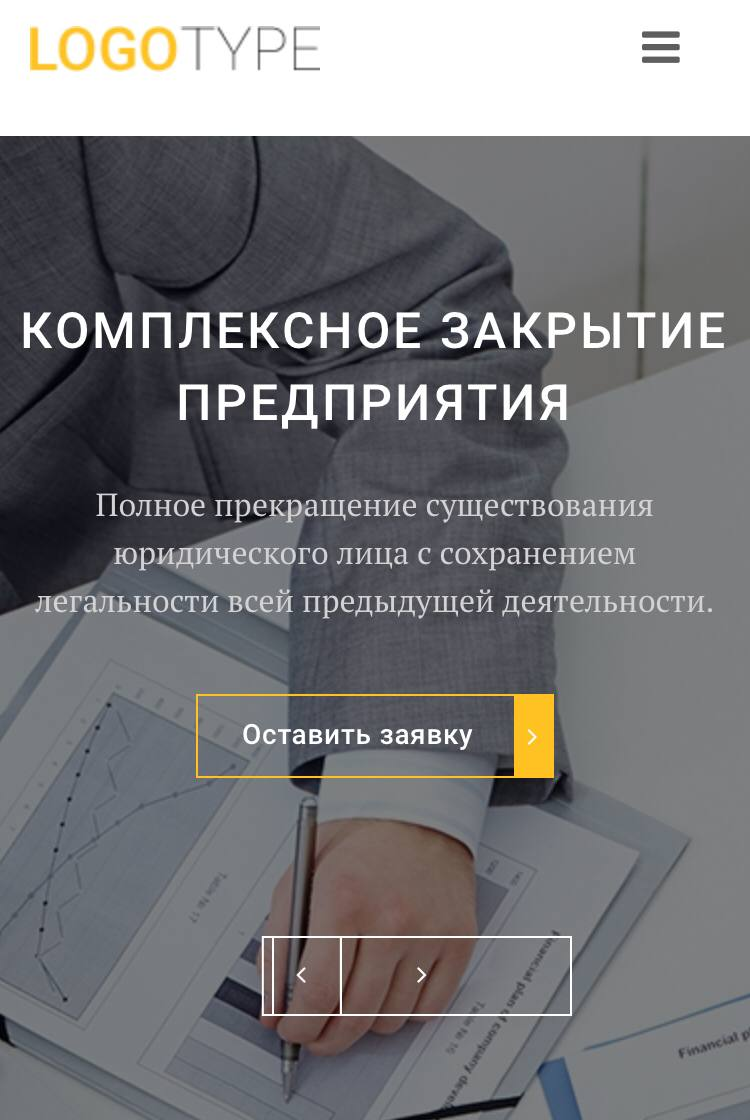
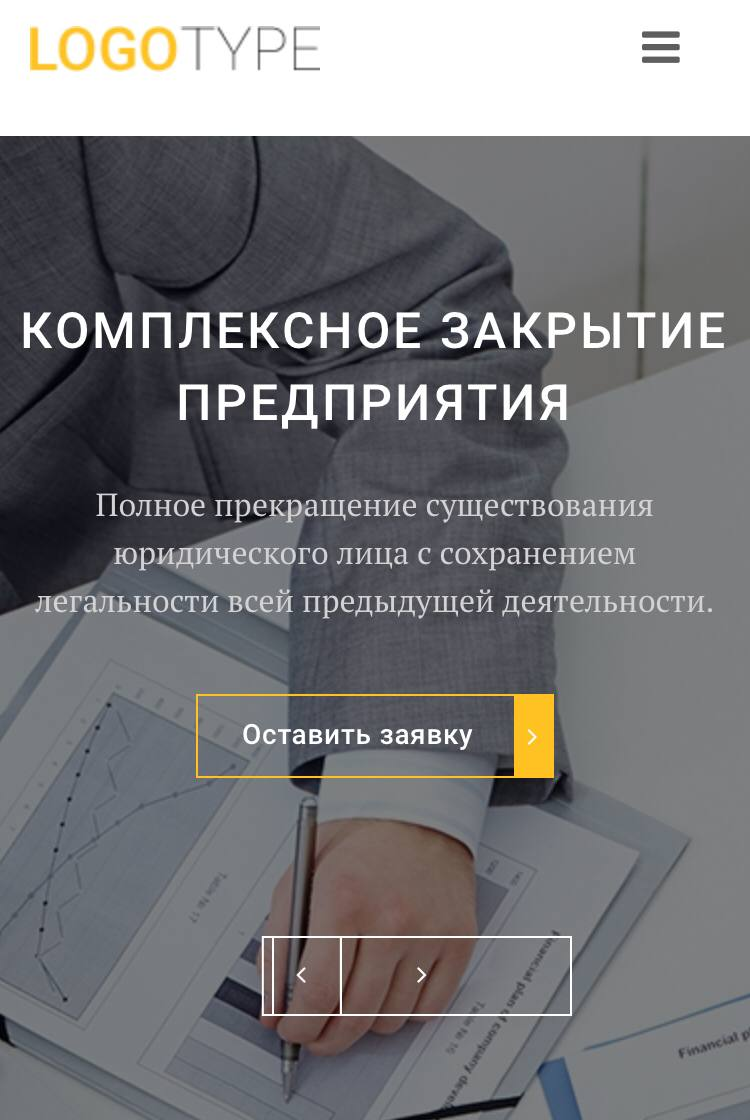
Вот всё сделал, решил ради интереса залить на хостинг и посмотреть как будет по настоящему с телефона смотреться. Захожу на сайт, а у меня кнопка на слайдере просто уехала и я совсем не могу понять в чём дело.

Так, как если смотреть с браузера, то всё окей.
Проверил мобильность более на 10 сервисах нигде эту ошибку не показало. Самое интересное, что слайдер у меня в двух местах и со вторым всё ок.
Сайт сейчас находится по данному домену: https://logoty.netlify.app
P.S: данный казус возник на Iphone 6. Проверял ещё на другом телефоне, там такой ошибки не было. Но все равно хочется понять почему и возможно ли исправить. А то так представляешь реальный заказ, где всё вроде хорошо, но вот есть такое исключение и как-то не хорошо на душе.