В теме Astra для интернет магазина есть виджет с выпадающей корзиной в хедере.
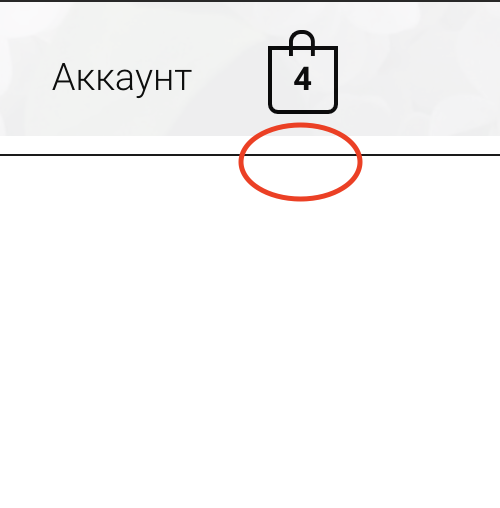
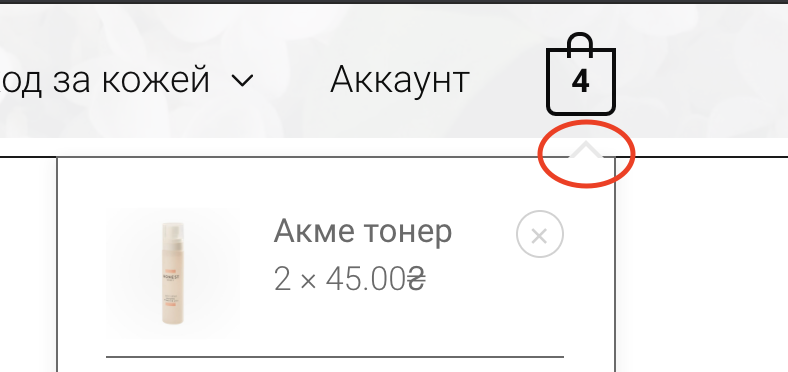
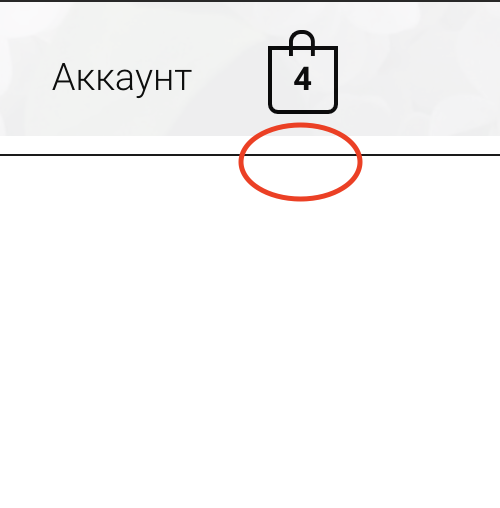
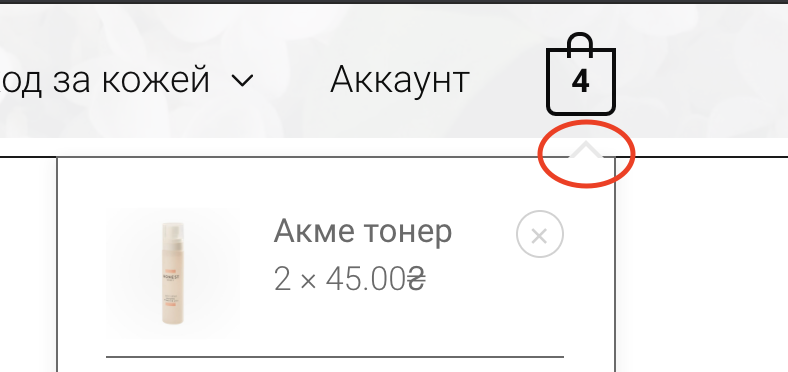
При наведении на пункт меню корзины, выпадает прямоугольное окно и появляется стрелка в верхней части этого окна.
Я переписываю часть стилей, включая меню и хедер, и вот всё никак не могу добраться до этой стрелки и отловить её инструментами разработчика.
Цель - либо вовсе убрать её, либо изменить цвет.