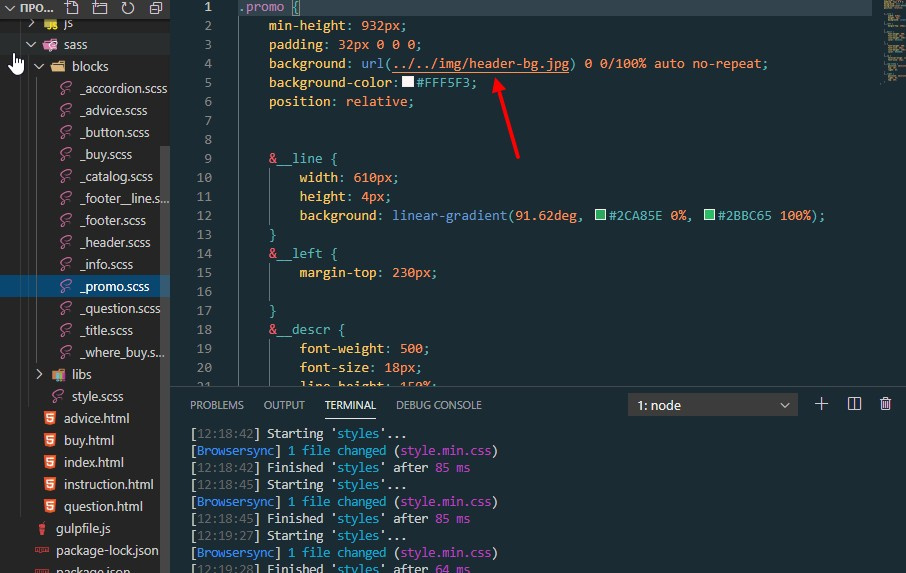
Вам нужно указывать путь до картинки относительно итогового css файла, а не текущего scss.
Скажем, если все scss компилируются в итоговый style.css, а итоговая файловая структура такая:
index.html
/styles
└ style.css
/images
└ header-bg.jpg
То в scss нужно указать путь до картинки как
../images/header-bg.jpg