Добрый вечер! Адаптирую сайт. При импорте медиа запросов они не работают и их перекрывают главные стили css.
@import "mixins"
@import "variables"
@import "general"
@import "media"
В general стили заданы изначально:
.menu
.menu_link
color: #ffffff
font-size: 15px
font-weight: 300
.menu_item
border-right: 2px dotted rgb(49, 49, 49)
padding-right: 28px
&:last-child
border-right: none
В медиа прописано следующее:
@media (max-width: 1200px)
.menu
&_item
padding-right: 20px
&_link
font-size: 13px
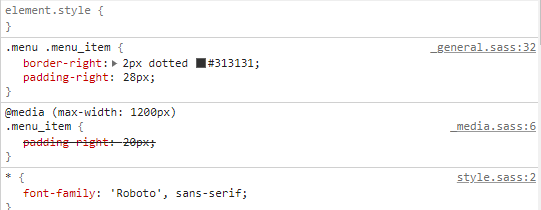
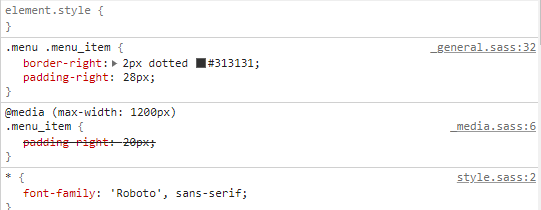
В итоге в коде элемента:


Кто сталкивался с подобным, подскажите пожалуйста! Использую сасс, код пишу в VS, все необходимые меты подключил. Спасибо!