
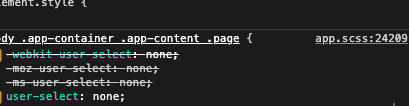
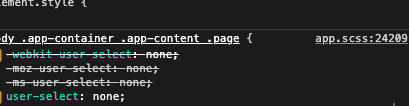
стили указываются в файле app.css, туда импортируются все компоненты стилей.
в моем loaders в webpack указано sourceMap: true, но как мне теперь в девтулзах указывать исходник стилей тот файл, что я импортирую в app.scss?
например, стили прописаны в notify.scss, чтобы в девтулзах было указано, что это из файла notify.scss, а не app.scss?
что я упускаю?
{
loader: require.resolve('css-loader'),
options: {...cssOptions, sourceMap: true}
},