Недавно решился заняться вёрсткой, и столкнулся с проблемой, что не могу правильно расположить элементы.
Пожалуйста, кто может, посоветуйте как сделать их также, как на PSD макете.
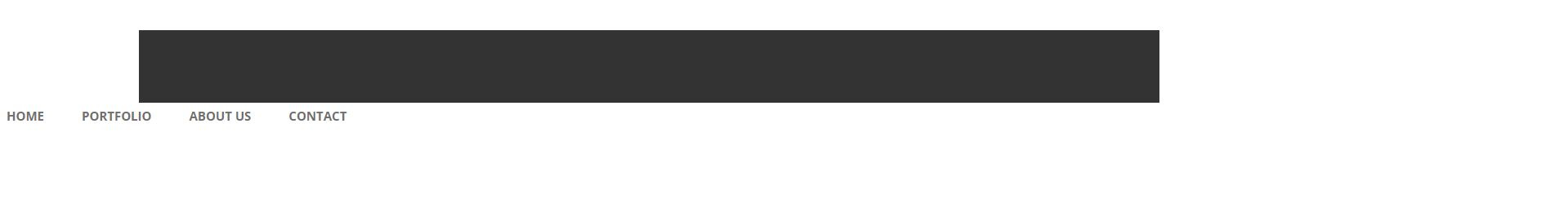
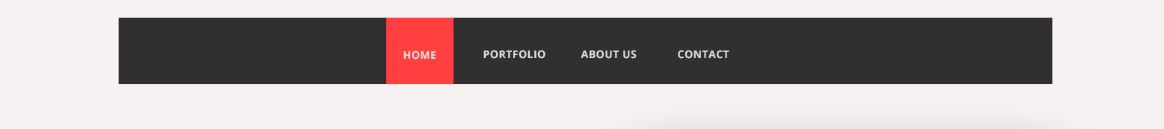
На 1 скрине: моя работа На 2 скрине: то, чего я хочу достигнуть


Если нужно, то вот CSS код:
body {
font-family: "Open Sans Bold", "Open Sans Extrabold", "Open Sans Italic", "Open Sans Semibold", "Open Sans", sans-serif;
}
.clearfix:after {
content: "";
display: table;
width: 100%;
clear: both;
}
.dark_rectangle {
margin-left: 162px;
margin-top: 30px;
}
.menu {
padding: 0;
margin: 0;
display: block;
}
.menu li {
float: left;
display: block;
margin-right: 46px;
}
.menu a {
color: #706f6f;
text-decoration: none;
text-transform: uppercase;
font-size: 15px;
}