

<template>
<v-treeview
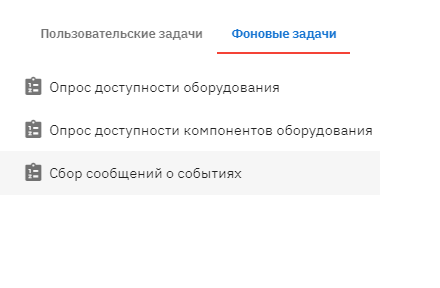
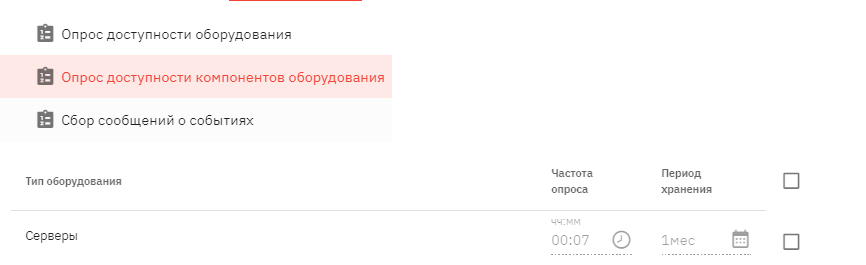
:items='backgroundTasks'
activatable
item-key='id'
open-on-click
color='red'
return-object
hoverable
@update:active='selectTab'
>
<template v-slot:prepend='{ item }'>
<v-icon>mdi-clipboard-list</v-icon>
</template>
<template slot-scope='{ item }'>
<a @click='selectTab(item)'></a>
</template>
</v-treeview>
</template>