
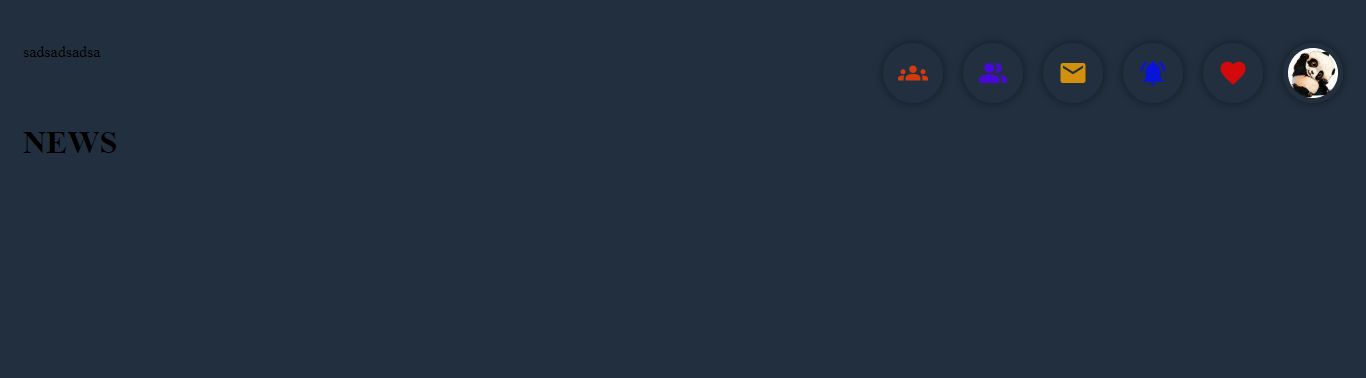
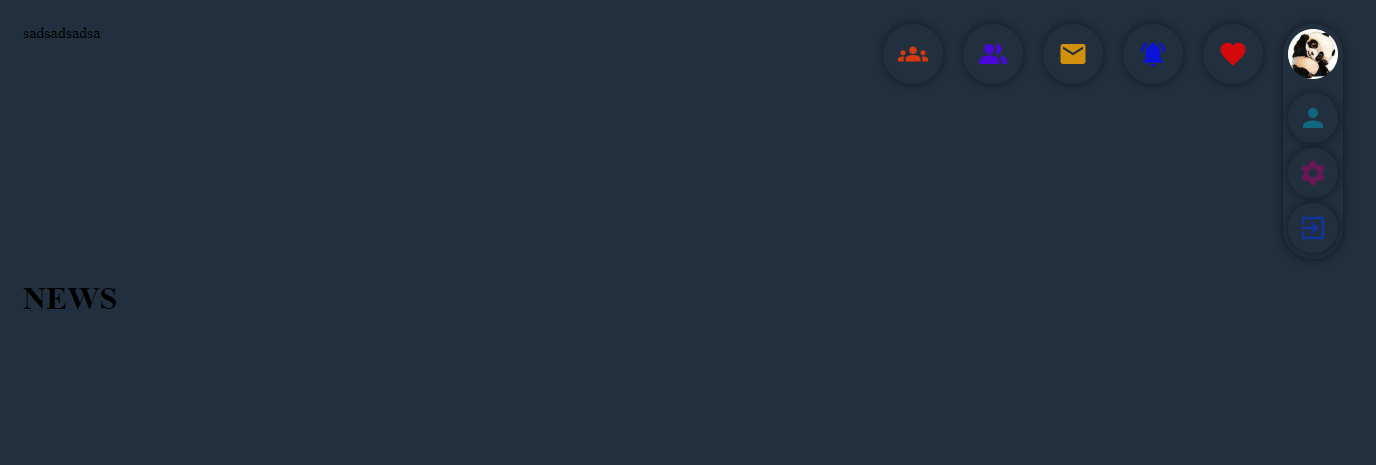
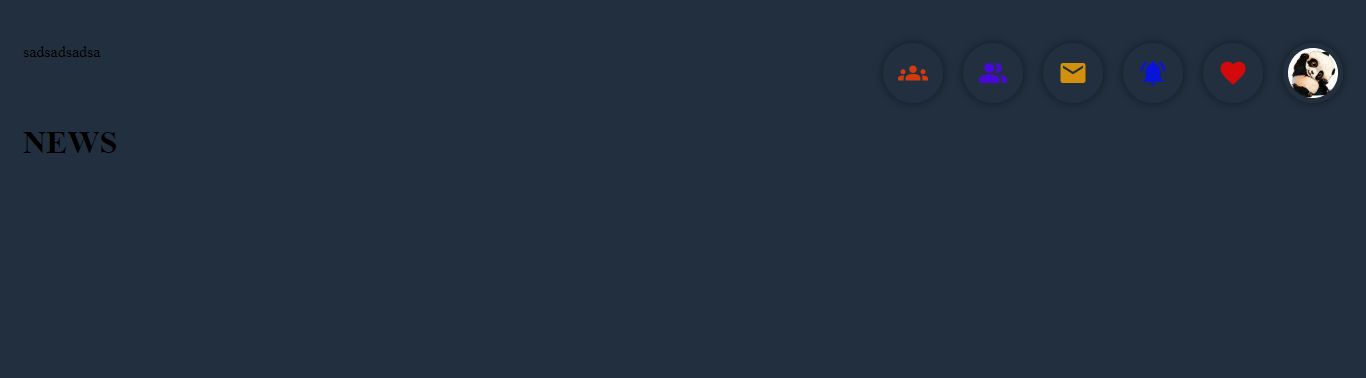
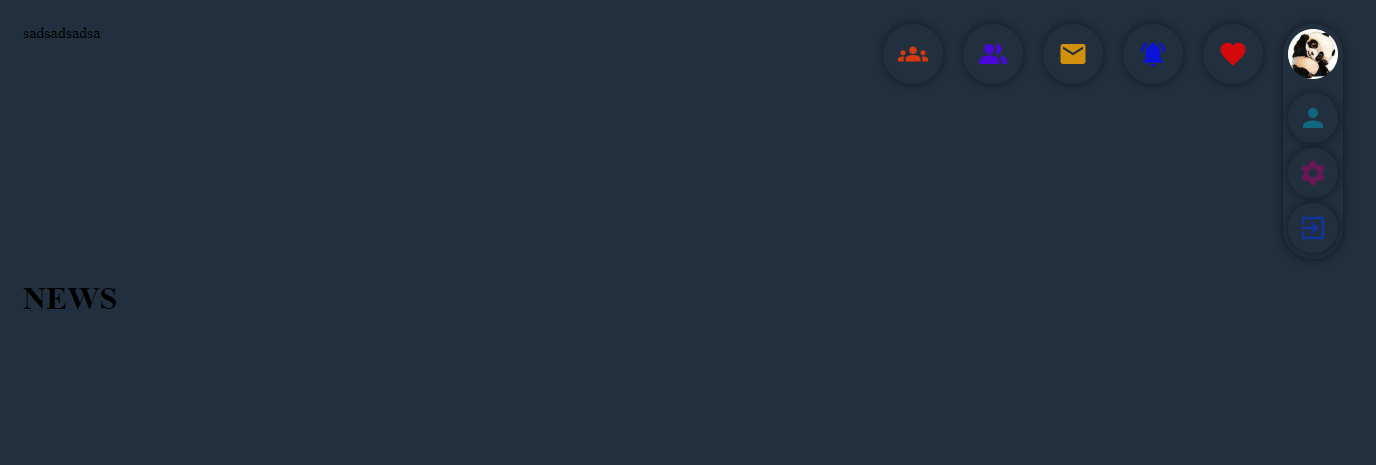
Когда я нажимаю на кнопку то у меня происходит вот это

<div className={active ? "nav-button dark active" : "nav-button dark"}>
<img src={profilePhoto} alt="" onClick={() => setActive(!active)}/>
<>
<a href="/profile" className={active ? "nav-button__link dark active": "nav-button__link dark"}>
<img src={profile} alt=""/>
</a>
<a href="/setting" className={active ? "nav-button__link dark active": "nav-button__link dark"}>
<img src={settings} alt=""/>
</a>
<a href="/logout" className={active ? "nav-button__link dark active": "nav-button__link dark"}>
<img src={logout} alt=""/>
</a>
</>
</div>