Ковыряюсь уже пол дня... Не могу сделать острые переломы и как сделать точки по месяцам.
У меня сейчас 5 точек - года.
А как сделать по месяцам?
const myChartCompare = new Chart(ctxCompare, {
type: 'line',
data: {
labels: ['2015', '2016', '2017', '2018', '2019', '2020'],
datasets: [{
label: 'One',
data: [12, 19, 3, 17, 6, 50],
borderColor: "#464646",
backgroundColor: 'transparent',
}, {
label: 'Two',
data: [2, 29, 5, 5, 2, 4],
borderColor: "#939393",
backgroundColor: 'transparent',
}]
},
options: {
scales: {
yAxes: [{
stacked: true,
ticks: {
callback: function(value, index, values) {
return value + '%';
}
}
}]
},
title: {
display: true,
text: 'Сравнение с S&P 500',
fontSize: 24,
},
}
});
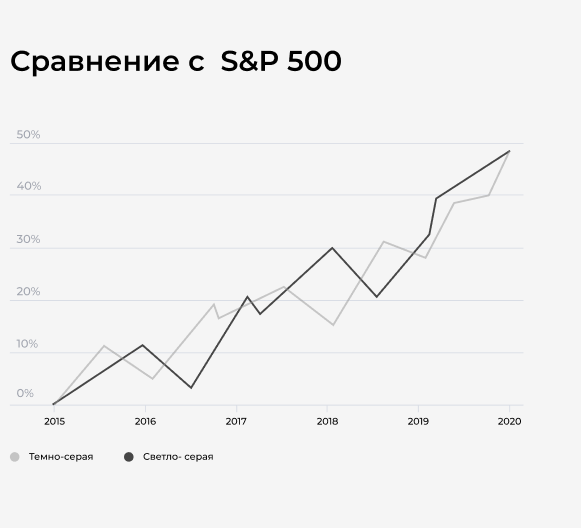
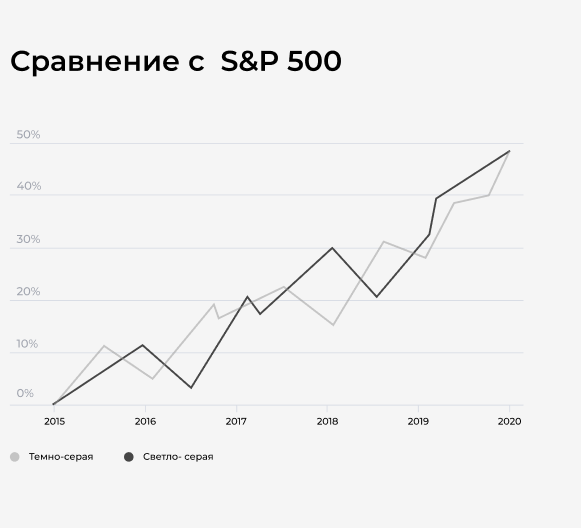
Сейчас у меня так:

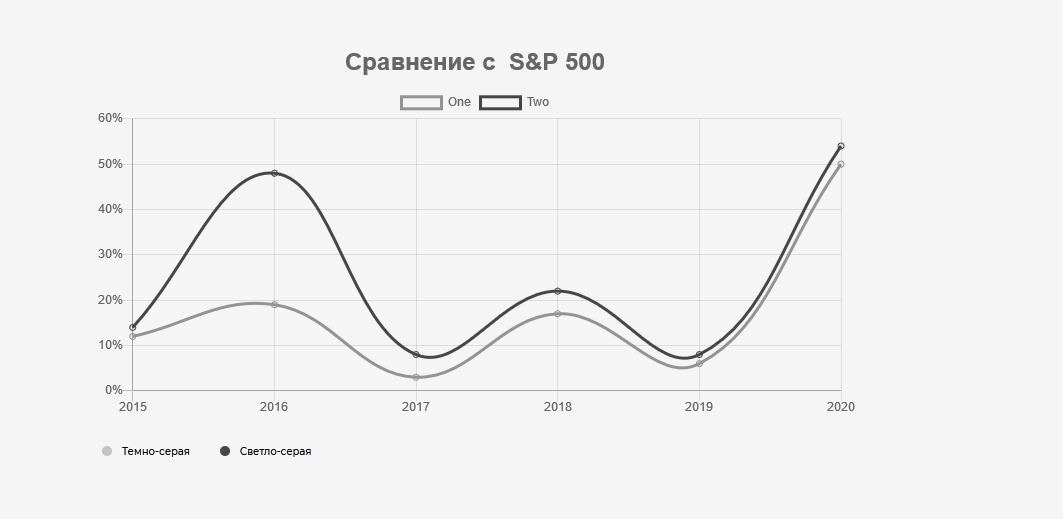
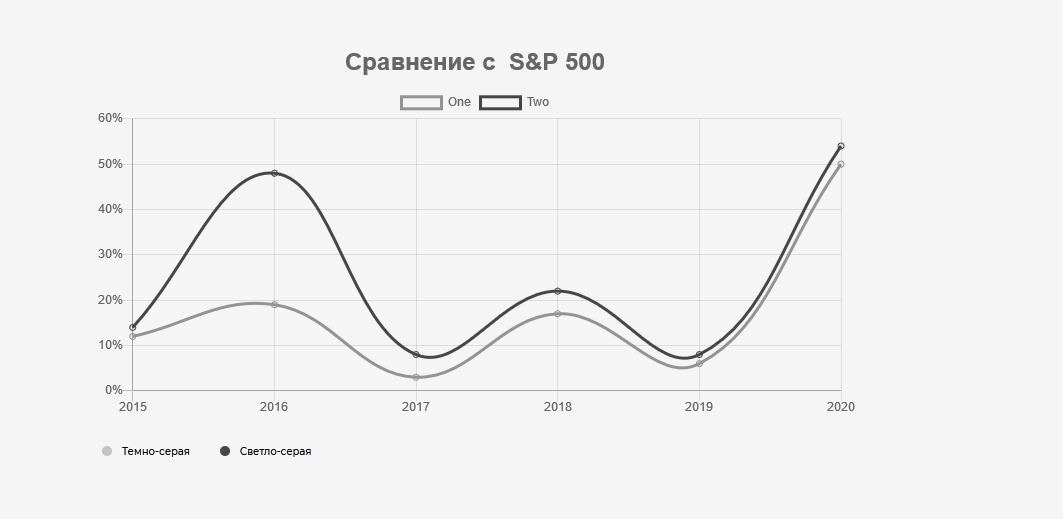
А нужно так: