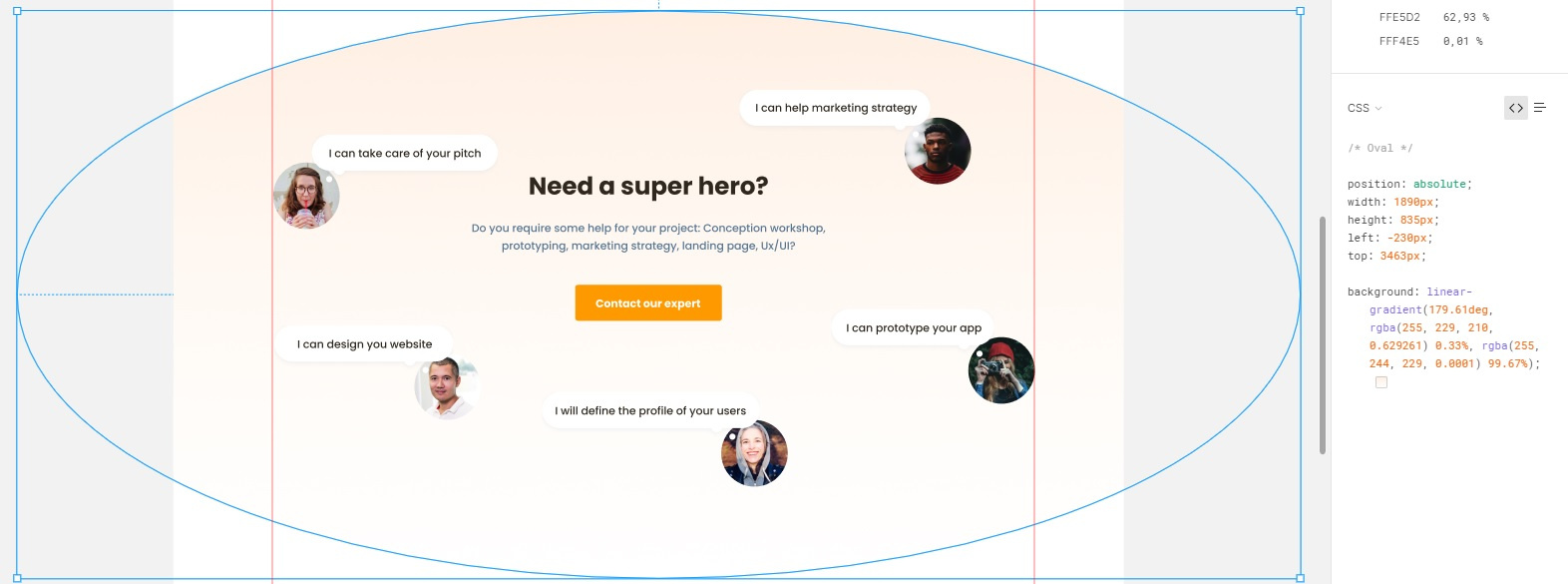
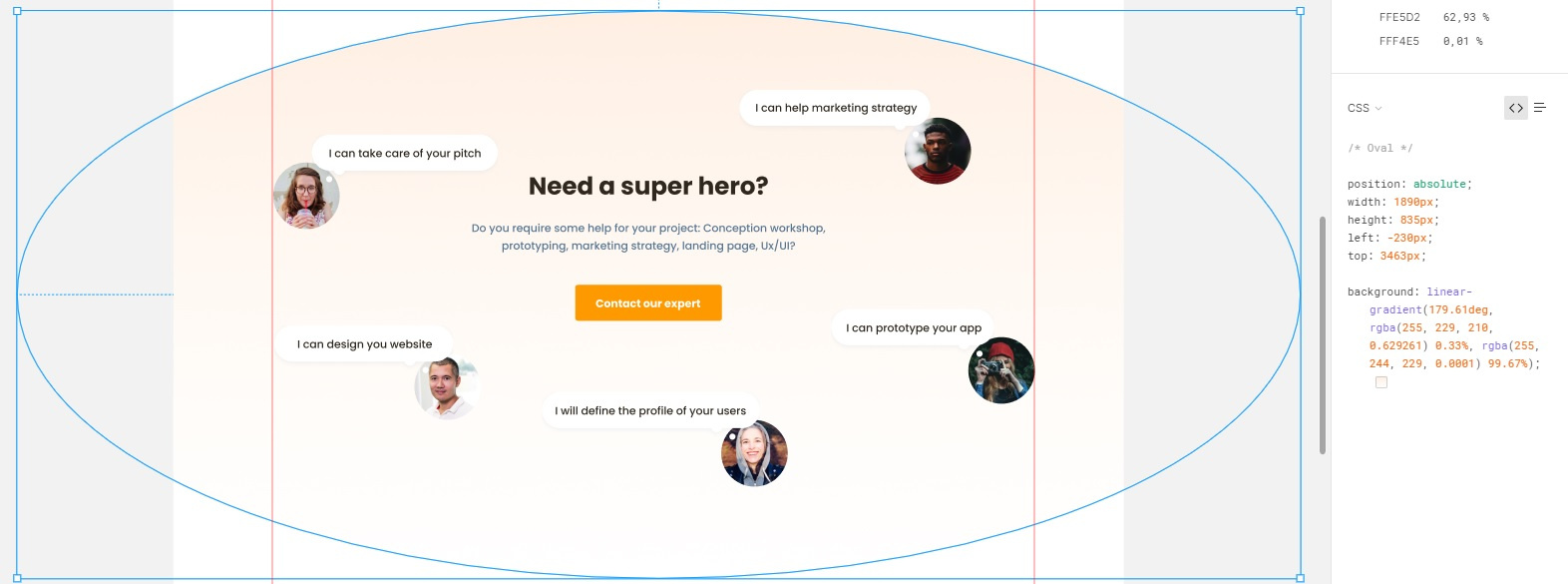
Нужно скопировать овальный градиент с макета, но если использовать border-radius, овал обрезается и вмещает в себя только максимальную ширину страницы
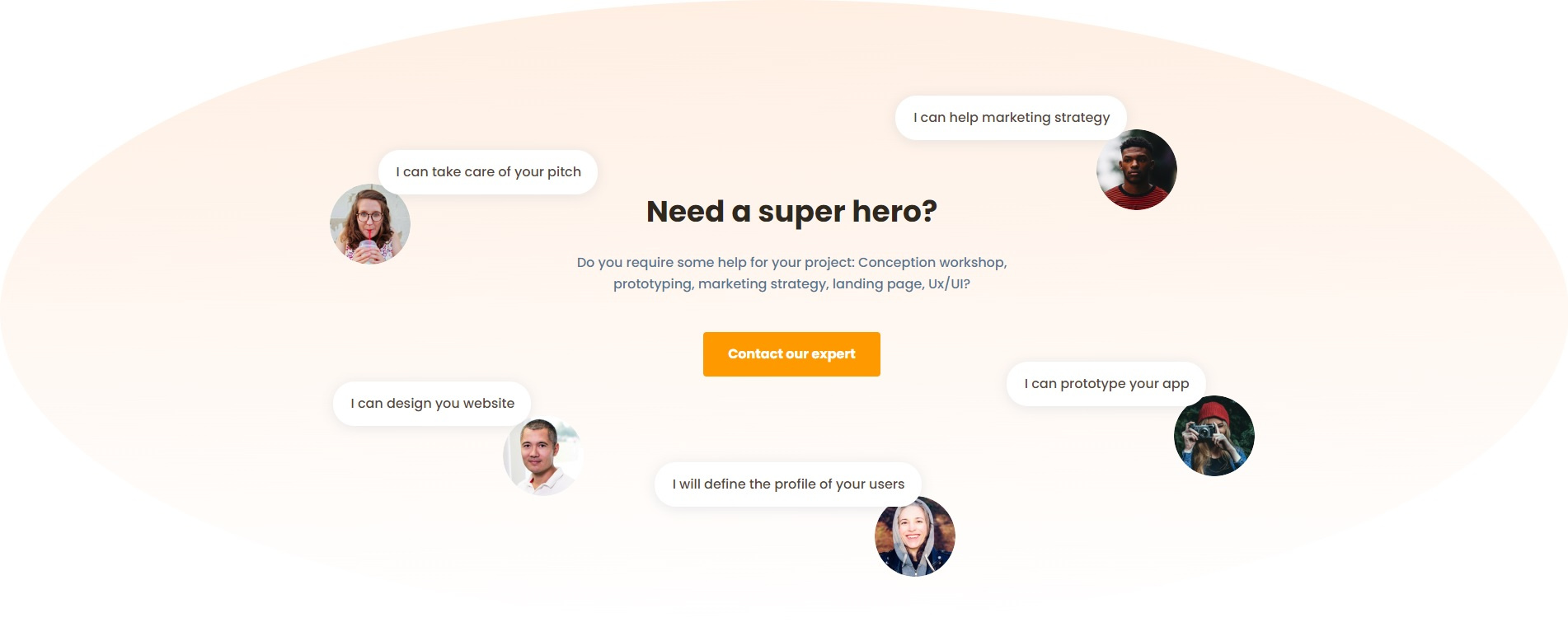
Что нужно:

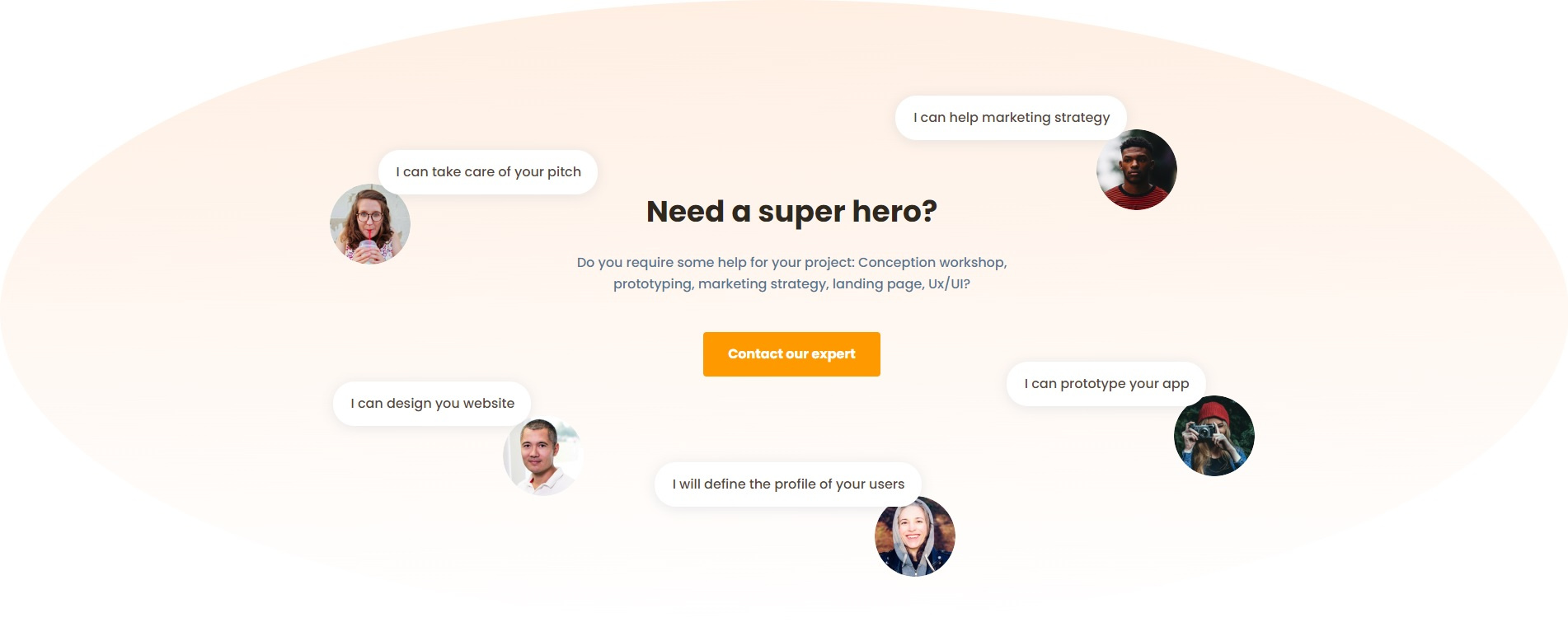
Что пока что получается:

padding + отрицательный margin помогает только с левой частью, а из-за правой появляется скролл в правую сторону на странице