Здравствуйте,
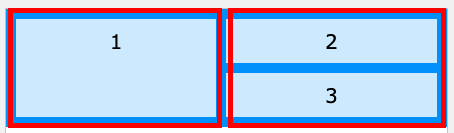
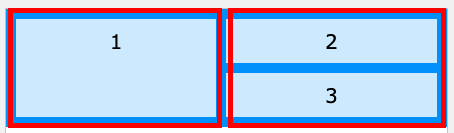
Не могу найти метода для реализации грида, который бы вытягивался на всю недостающую ширину блока, при удалении его соседа(ей) использую только чистый CSS

Как вариант, блоки 2 и 3 можно взять в отдельный блок, прописать ему display: grid и без всяких дополнительных стилей он блоки внутри него выстраиваются на недостающую высоту
Как сделать так же, чтобы при удалении блока 1 блок с блоками 2 и 3 (
или они по отдельности) выставлялись на всю ширину?
Спасибо