Здравствуйте, подскажите пожалуйста, я сверстал сетку (галерею) изображений разного размера, вот тут результат -
https://project.dev-my.ru в разделе "Подбор фотографии по тегу". Но столкнулся с некоторыми проблемами:
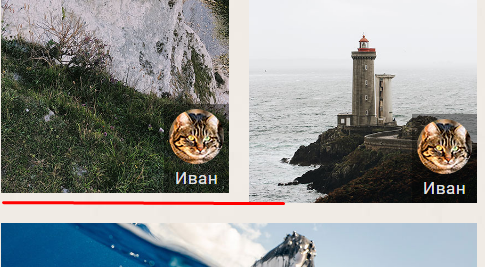
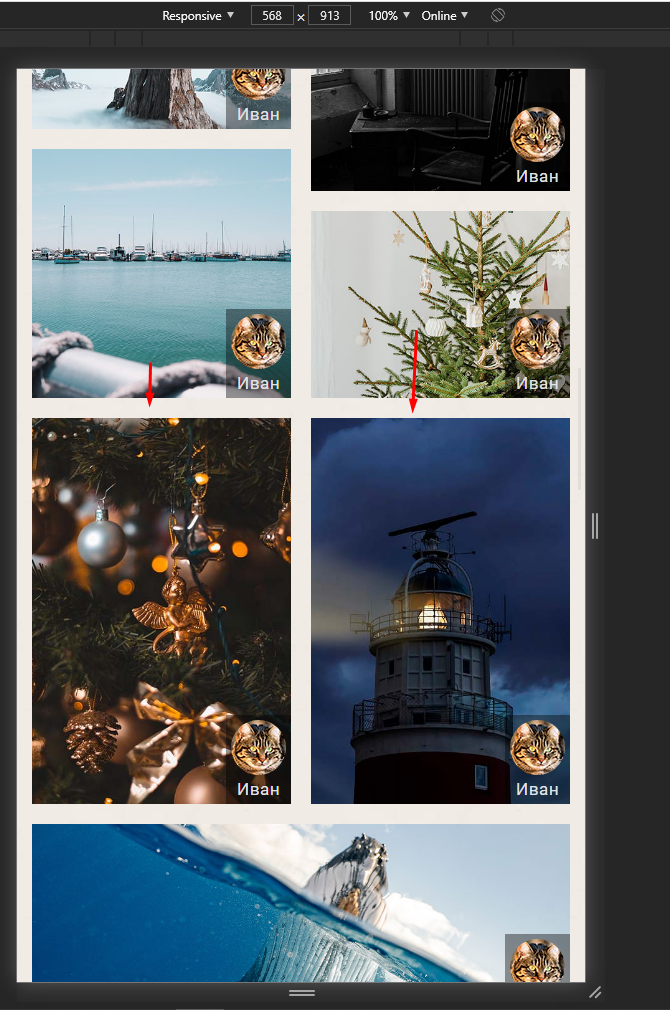
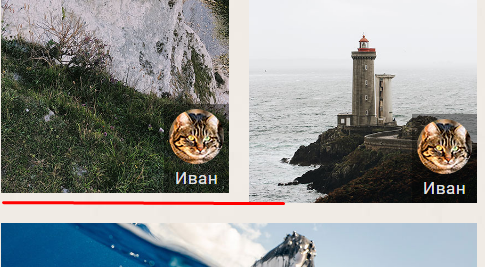
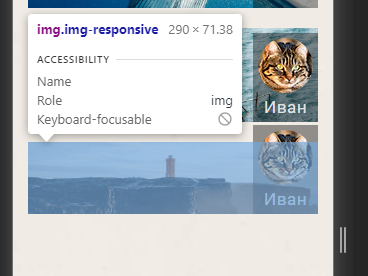
При уменьшении ширины окна, у меня одна картинка по высоте больше чем соседняя, на скриншоте указал, но я так понимаю что причина в том, что размеры этих двух картинок разные, тогда получается мне нужно что бы эти две картинки были одинакового размера ?

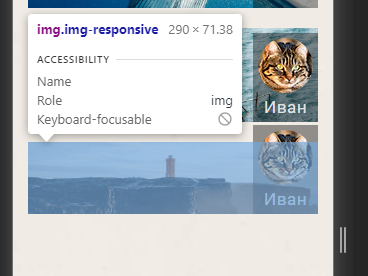
И ещё одна проблема, к примеру вот эта картинка сильно уменьшается на ширине 320px

Вопрос в том что вообще верны ли у меня подход к этому и может как то по другому лучше сделать это.
Я рассматривал такие вот ещё варианты:
- Использовать вот эту библиотеку Masonry, но хотелось бы конечно на CSS всё это сделать
- Использовать display grid, но в IE11 всё ломается
- Использовать display flex, ну это вот собственно что я сейчас и сделал
Заранее благодарю за ответ