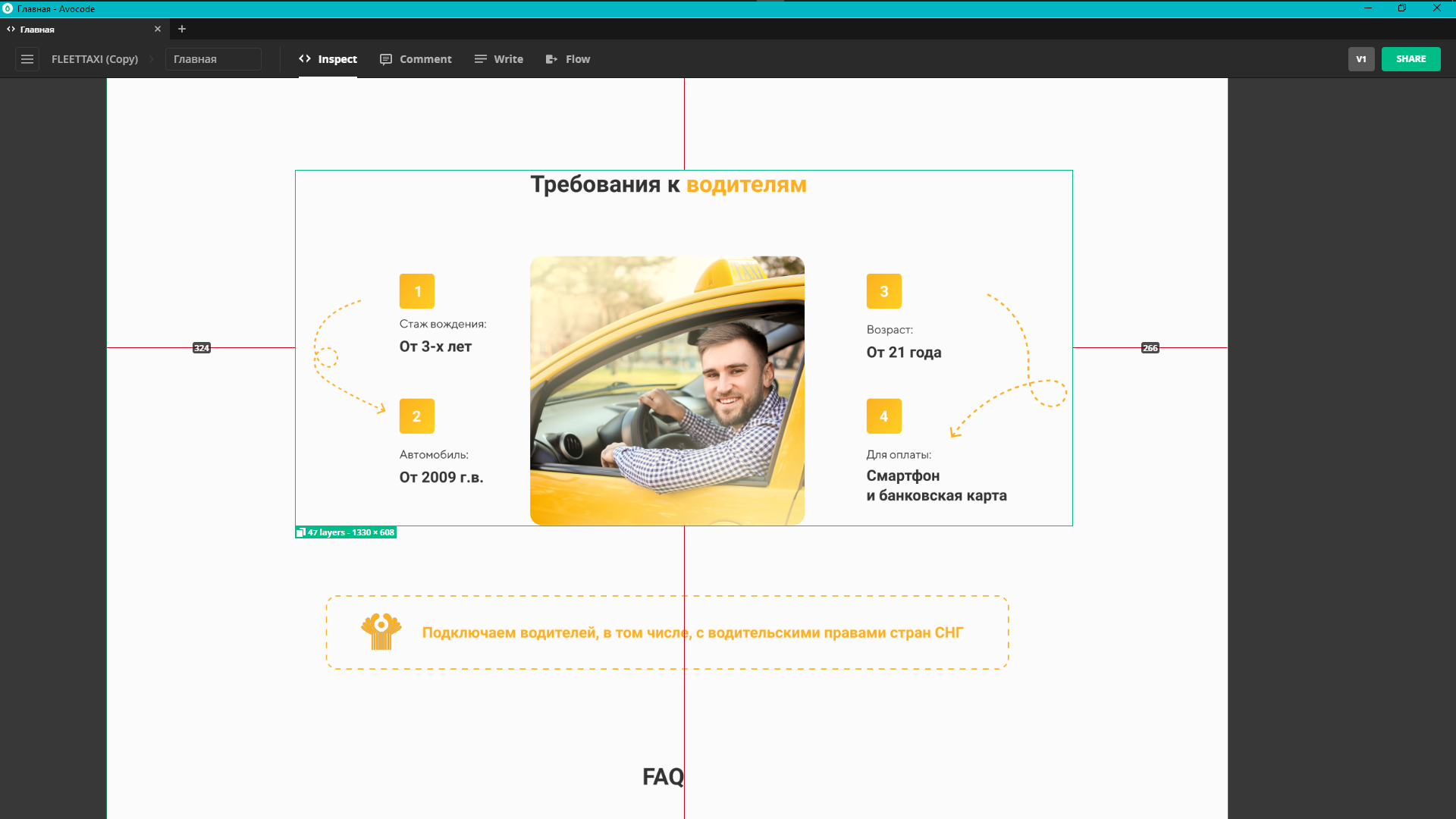
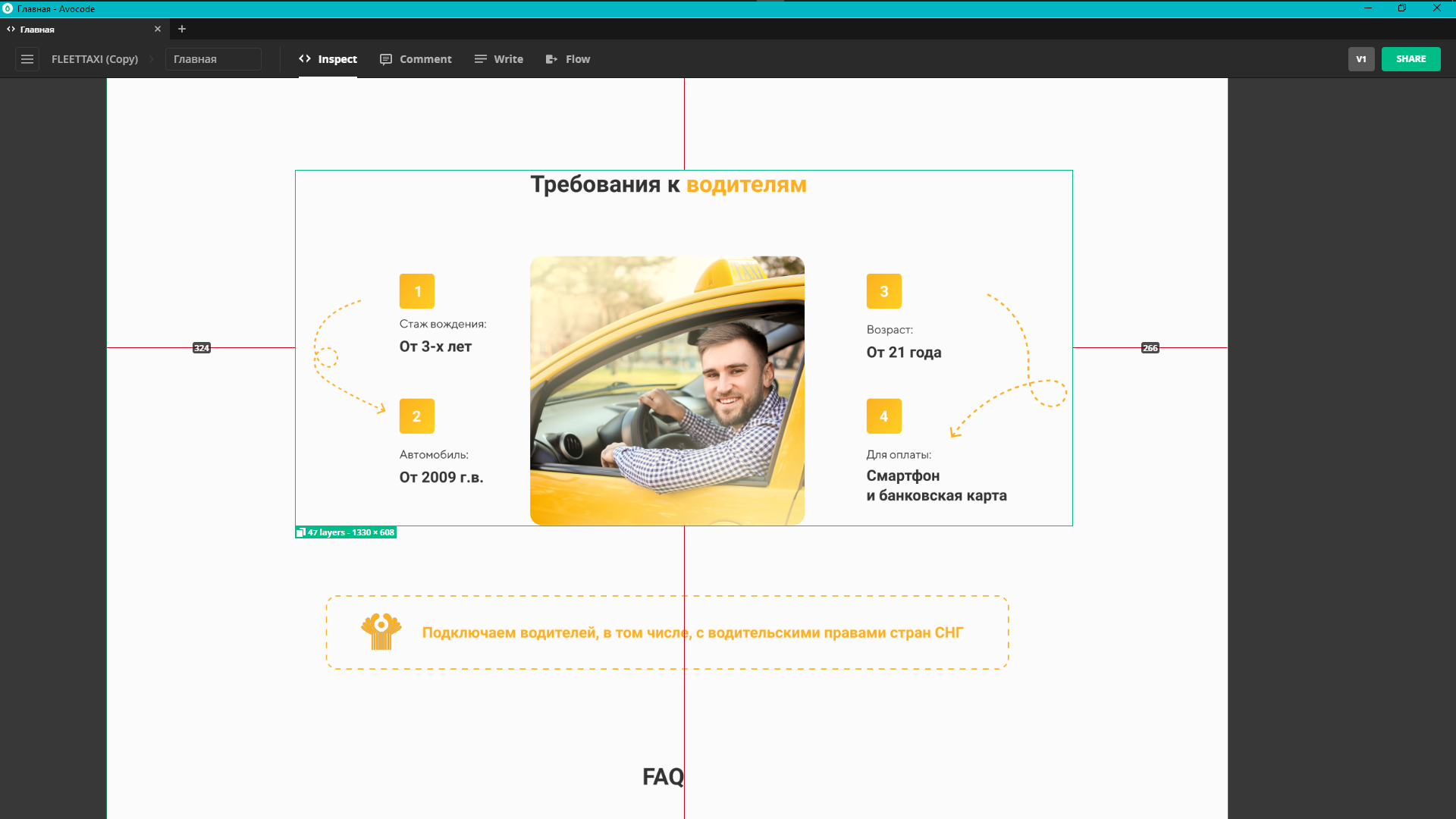
Добрый вечер. Есть блок(прикрепил изображение ниже), в котором есть три условных колонки. Вторая, то есть картинка, должна быть четко под "заголовком" блока. Соответственно, она должна быть и по центру контейнера, в котором находятся все три колонки(во всяком случае, мне так кажется). Как это можно реализовать на флексах?

<section class="requests">
<div class="requests__wrapper">
<div class="requests__title">
Требования к <span>водителям</span>
</div>
<div class="requests__row">
<div class="requests__column column-requests requests__column_first">
<div class="column-requests__icon">
<img src="img/requests__img_first.png" alt="">
</div>
<div class="column-requests__title">
Стаж вождения:
</div>
<div class="column-requests__text">
От 3-х лет
</div>
<div class="column-requests__icon">
<img src="img/requests__img_second.png" alt="">
</div>
<div class="column-requests__title">
Автомобиль:
</div>
<div class="column-requests__text">
От 2009 г.в.
</div>
</div>
<div class="requests__column column-requests requests__column_second">
<img src="img/requests__img_main.png" alt="">
</div>
<div class="requests__column column-requests requests__column_third">
<div class="column-requests__icon">
<img src="img/requests__img_third.png" alt="">
</div>
<div class="column-requests__title">
Возраст:
</div>
<div class="column-requests__text">
От 21 года
</div>
<div class="column-requests__icon">
<img src="img/requests__img_fouth.png" alt="">
</div>
<div class="column-requests__title">
Для оплаты:
</div>
<div class="column-requests__text">
Смартфон и банковская карта
</div>
</div>
</div>
<div class="requests__banner banner-requests">
<div class="banner-requests__text">
Подключаем водителей, в том числе, с водительскими правами стран СНГ
</div>
</div>
</div>
</section>
Спасибо.