Для создания секций и разделов применяют элемент section. Он ведёт себя как div, но сразу сообщает браузеру о своём предназначении — это позволит поисковикам качественнее прочитать ваш сайт. Сразу после элемента header создайте пустой элемент section.
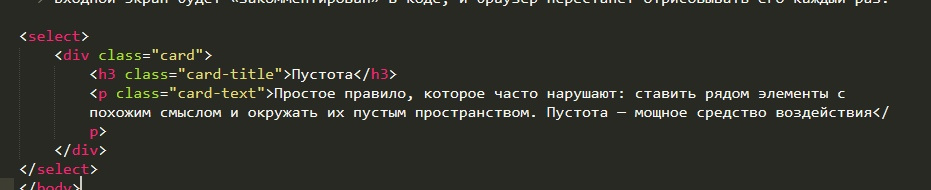
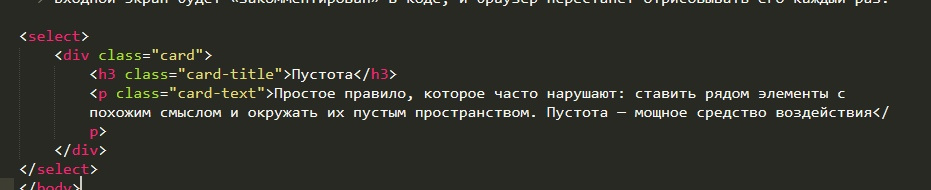
Сделайте карточку — контейнер div, куда вы положите изображение, подзаголовок и текст. Создайте его внутри .
Напишите заголовок карточки и описание. Заголовком сделайте h3 с содержимым “Пустота”; ниже поместите текст” Простое правило, которое часто нарушают: ставить рядом элементы с похожим смыслом и окружать их пустым пространством. Пустота — мощное средство воздействия”. в абзац p. Всё это должно происходить внутри элемента div.
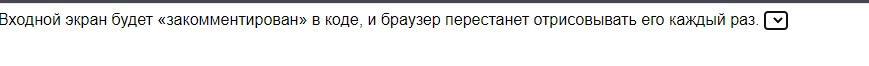
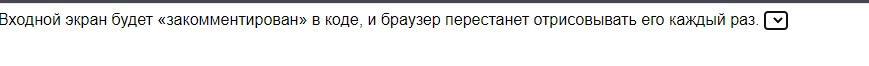
Вот задание на скринах мой код и что получилось (ничего не работает)