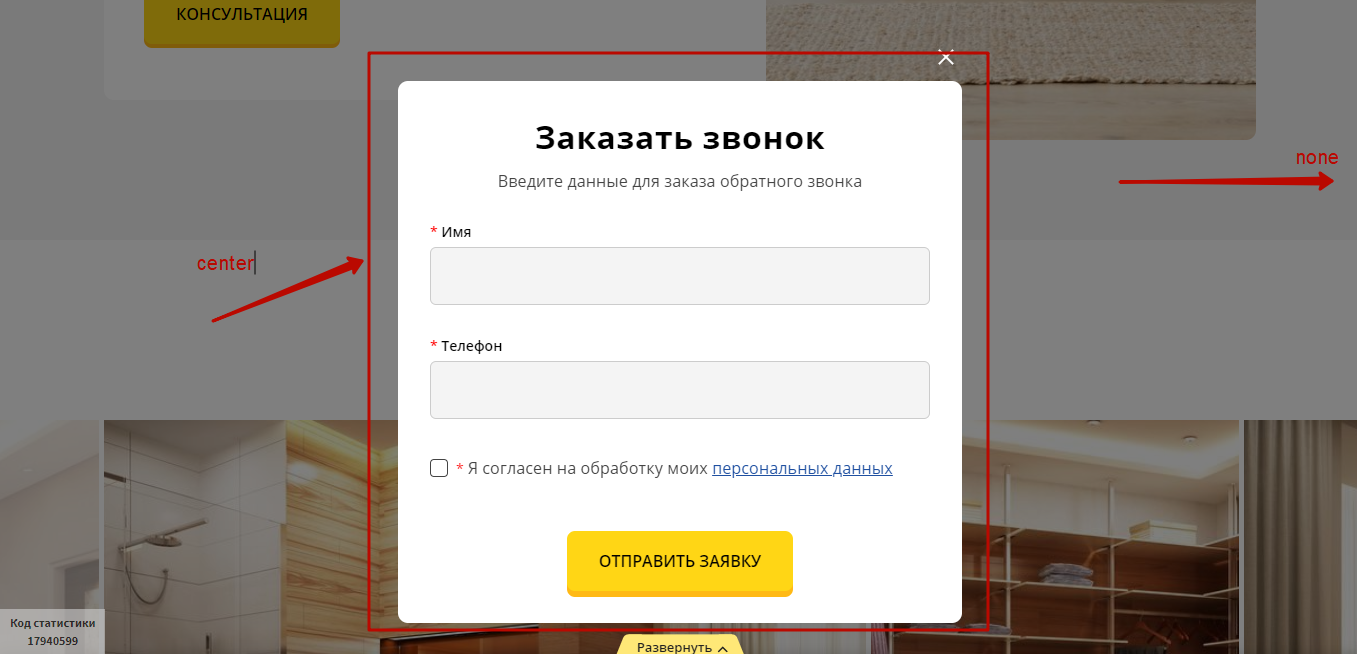
как всегда есть несколько вариантов решения, один из них, поместить модальное окно внутрь overlay (затемнения), которому добавить
display: flex
align-items: center
justify-content: center
это не самый лучший вариант, но если модалка одна, и больше никакого динамического контента не предвидится, то можно. 2й вариант - описан в ответе выше. только вместо fixed можно absolute.
А чтобы скрыть прокрутку в функцию открытия нужно добавить
document.body.style.overflow = 'hidden'
А в функцию закрытия
document.body.style.overflow = 'auto'
Также можно эту конструкцию обернуть в переменную, чтобы не дублировать код, например так
const body = document.body
//open modal
body.style.overflow = 'hidden'
//close modal
body.style.overflow = 'auto'