Как ускорить сайт на Битрикс для pagespeed?
При тестировании сайта для google на сервисе pagespeed
https://developers.google.com/speed/pagespeed/insi...
сервис сообщает, что страницы сайта грузится медленно, из-за того, что скорость загрузки страниц много лишнего и JS, но эти стили и скрипты нужны для нормальной работы сайта, часть из них часть из них стили и скрипты шаблона сайта, другие это системные JS скрипты которые загружает сам Битрикс.
Вообще не очень понятно в чем точно может быть причина, того что так медленно загружаются грузится страница.
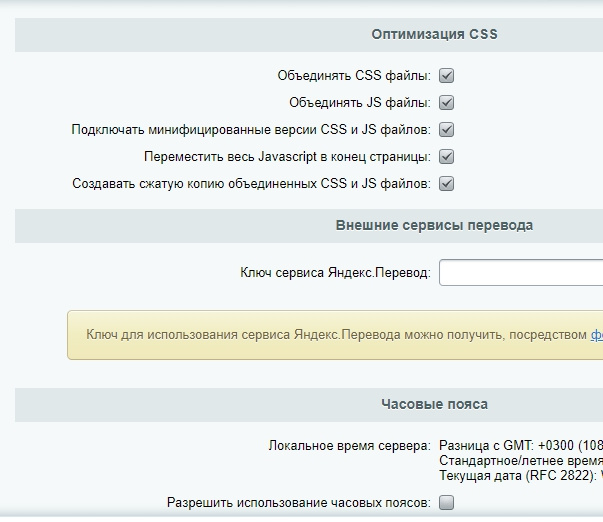
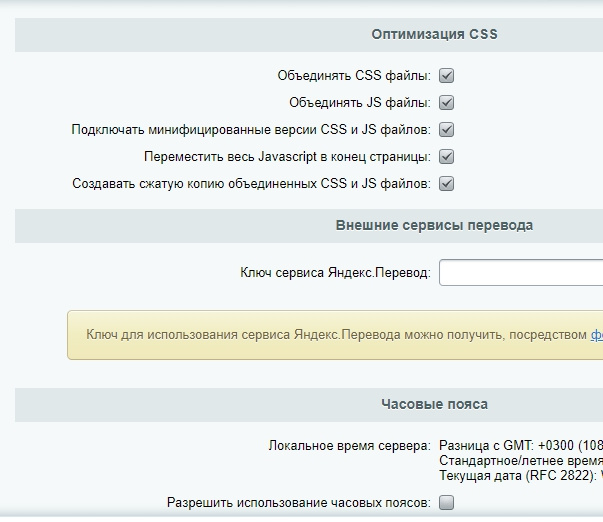
В настройках для главного модуля указал, чтобы JS подключались в нижний части страницы но скорость только немного подросла

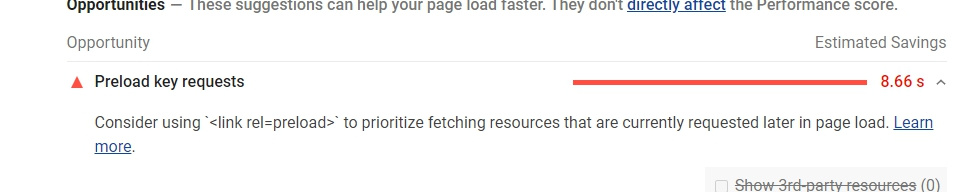
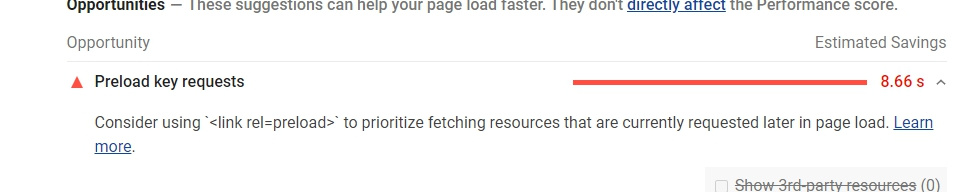
В блоке Preload key requests pagespeed указывает что больше всего на скорость загрузки повлияли шрифты

3

Для ускорения загрузки страницы pagespeed предлагает использовать атрибут link rel=preload при подключении CSS.
Пробовал следовать рекомендации pagespeed и подключать CSS стили такой конструкцией
<link href="/local/templates/.default/css/style.min.css" type="text/css" rel="preload" />
но тогда стили страницы отваливаются в браузере FireFox. Как можно сделать, чтобы pagespeed загружал шрифты быстрее и не выставлял рекомендацию rel=preload и можно ли вообще добавить эту рекомендацию в тег link так чтобы стили не отключались в FireFox?
pagespeed рекомендует добавить компрессию как я понимаю ее можно добавить используя настройки gzip compression в .htaccess и больше ничего делать не надо?

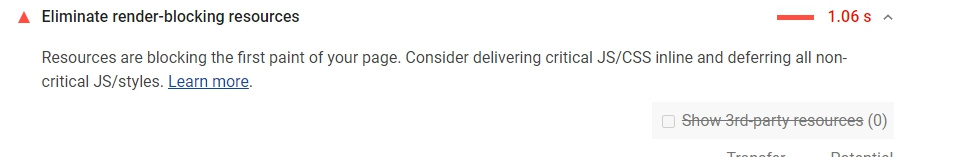
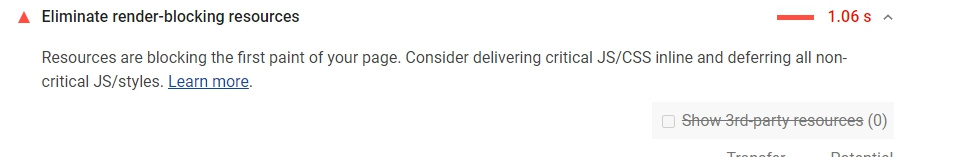
Eliminate render-blocking resources - здесь сервис рекомендует убрать блокирующие рендеринг страницы ресурсы, в моем случае он почему то таким ресурсом результирующий CSS файл сайта, куда Битрикс объединил CSS файл стилей шаблона сайта, CSS файлы шаблонов компонентов и системные файлы

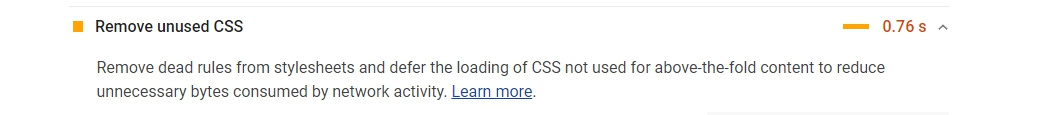
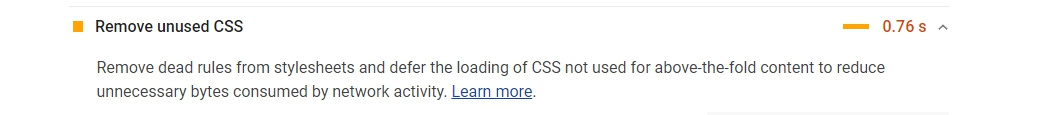
Remove unused CSS - здесь сервис указывает системные CSS и стили шаблона сайта как неиспользуемые, почему так происходит, ведь эти файлы используются в проекте?


 3
3