Имею 2 колонки c классами
column-left и content.
.column-left{ float: left; width: 300px}
.content {margin-left: 310px; min-height: 400px}
С лева идет куча блоков с меню всякими.
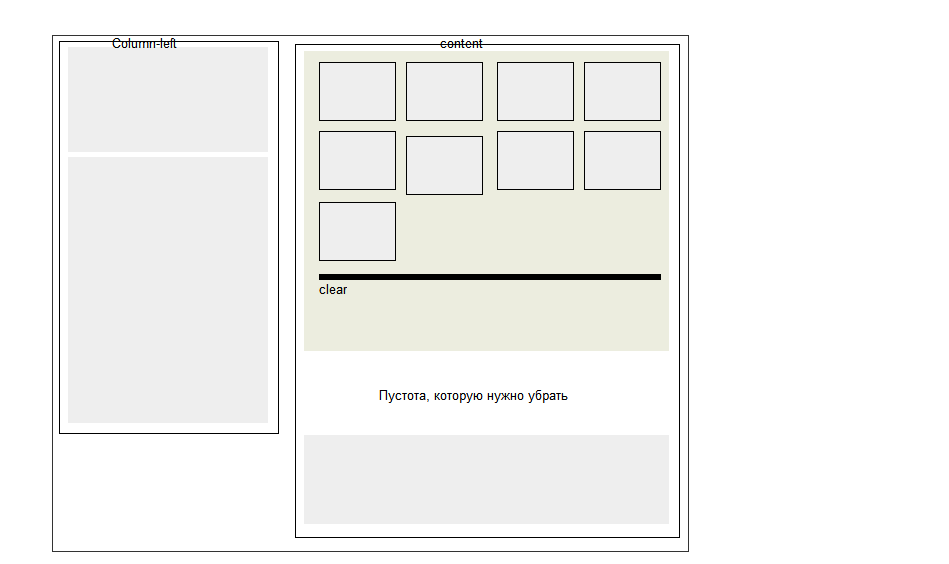
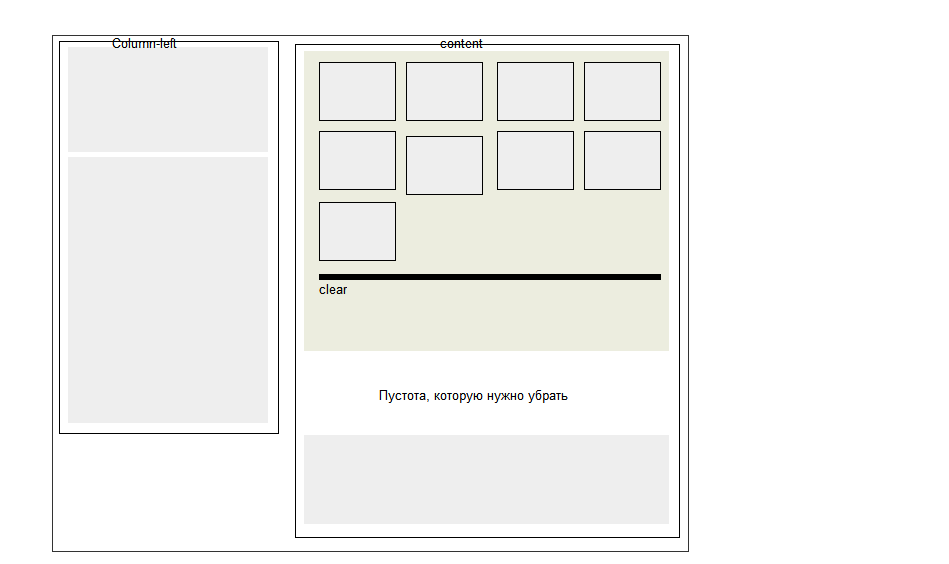
С лева тоже блоки, и есть один блок с флоатами. Таблица категорий. после того как категории заканчиваются, пишу Флоаты очищаются, но в котнтенте следующий блок выравнивается по нижнему краю, последнего пункта, левой колонки. Как блок в контенте подтянуть на верх?
Вставляю картинку для большего понимания