
Код css:
body{
margin: 0;
font-family: 'Raleway', sans-serif;
font-size: 14px;
color: black;
-webkit-font-smoothing: antialiased;
background: white;
}
*,
*:before,
*:after{
box-sizing: border-box;
}
h1, h2, h3, h4, h5, h6{
margin: 0;
}
p{
margin: 0 0 10px;
}
/* Container
===================================*/
.container{
width: 100%;
max-width: 1170px;
margin: 0 auto;
}
/* Header
===================================*/
.header{
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
z-index: 1000;
justify-content: space-between;
}
.header__inner{
justify-content: space-between;
display: flex;
align-items: center;
padding: 35px 0;
margin-left: 300px;
border-bottom: 1px solid #515369;
}
/* Nav
===================================*/
.nav{
display: flex;
font-size: 13px;
font-weight: 700;
}
.nav__link{
margin-left: 50px;
color: #fff;
text-decoration: none;
opacity: .75;
transition: opacity .1s linear;
}
.nav__link: first-child{
margin-left: 0;
}
.nav__link:hover{
opacity: 1;
}
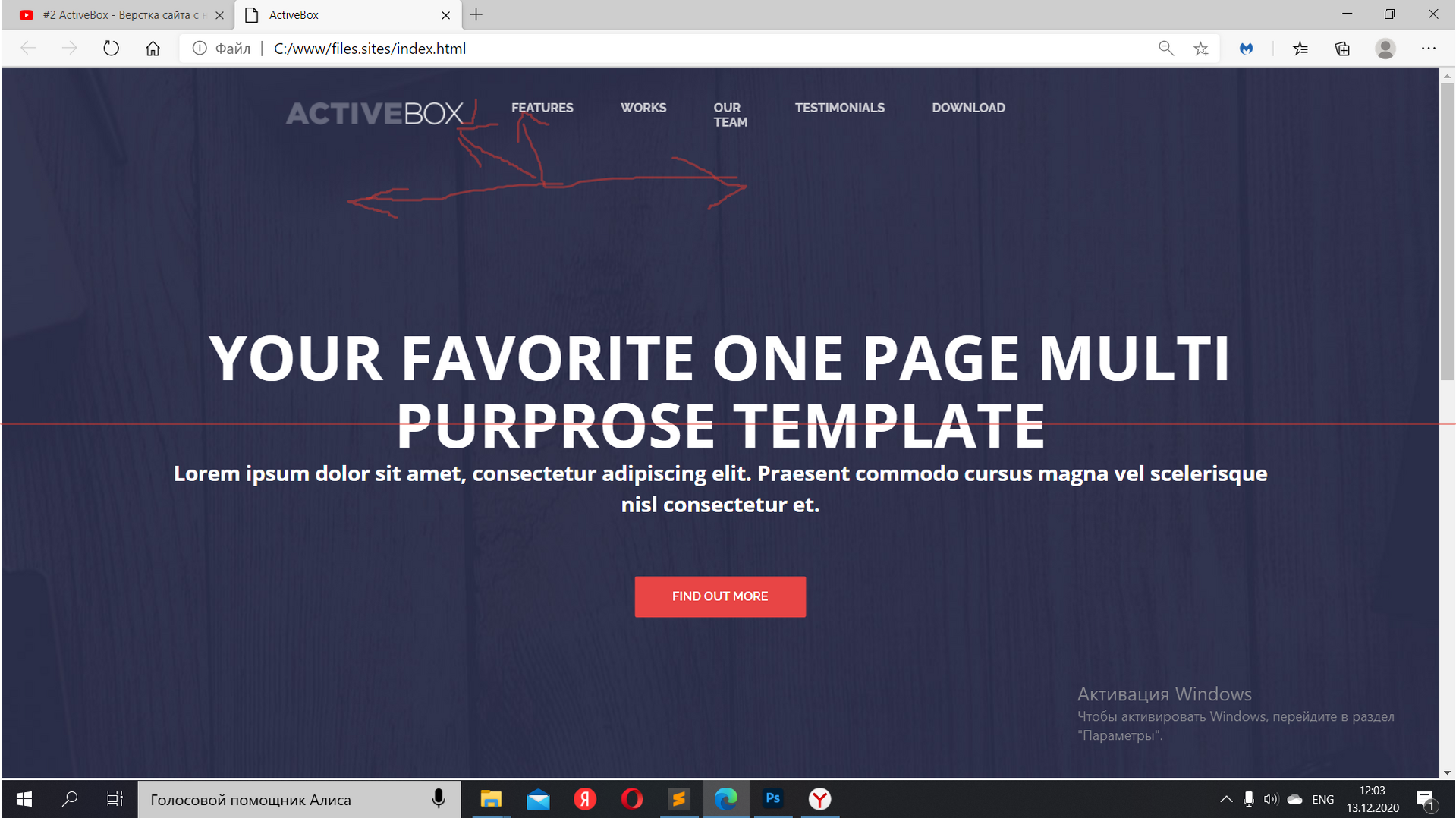
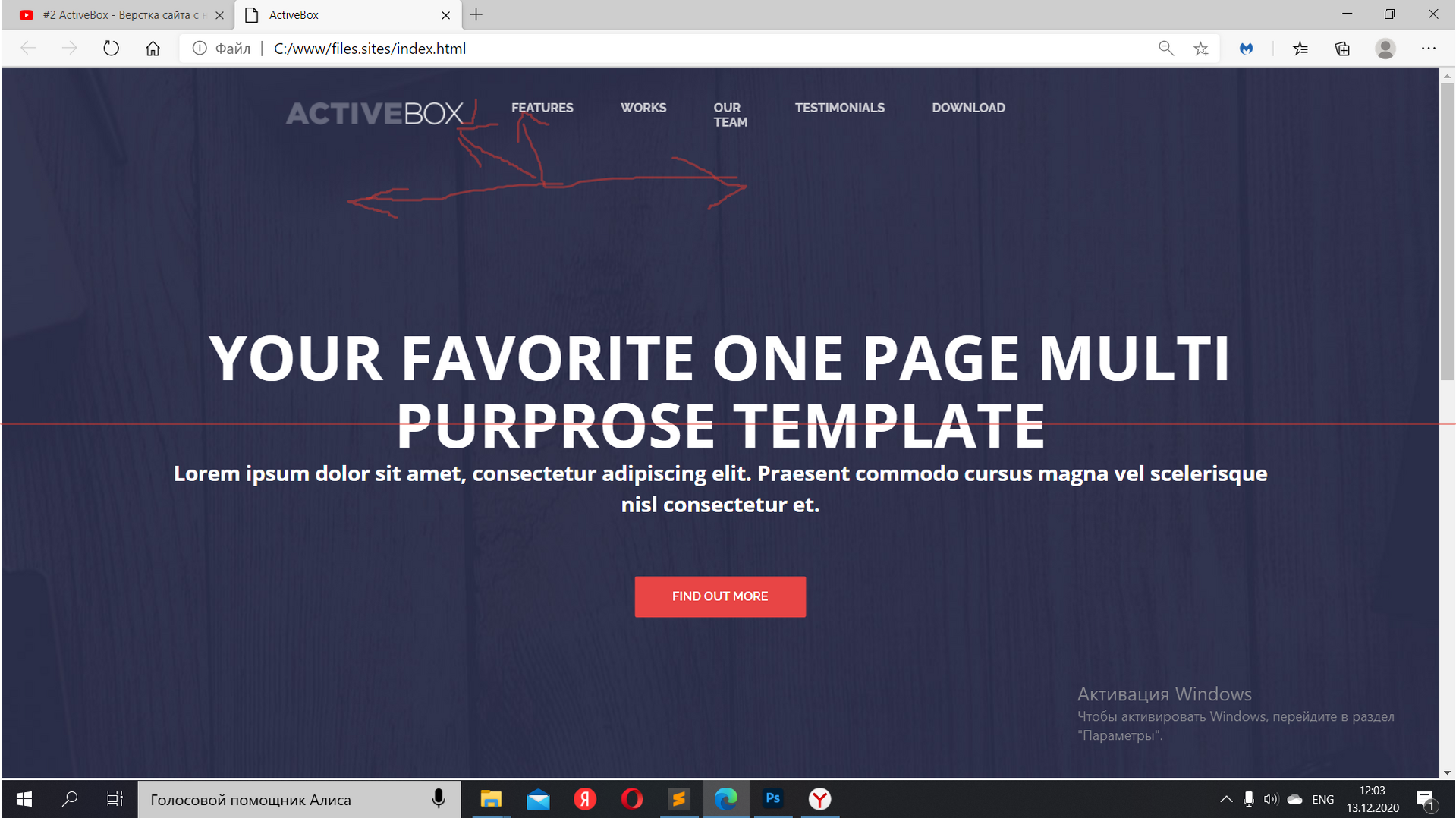
Код HTML:
<header class="header">
<div class="container">
<div class="header__inner">
<div class="header__logo">
<img src="images/activebox-logo.png" alt="">
</div>
<nav class="nav">
<a class="nav__link" href="#">FEATURES</a>
<a class="nav__link" href="#">WORKS</a>
<a class="nav__link" href="#">OUR TEAM</a>
<a class="nav__link" href="#">TESTIMONIALS</a>
<a class="nav__link" href="#">DOWNLOAD</a>
</nav>
</div>
</div>
</header>