Мне нужна подсказка, как можно сверстать элемент как на макете?
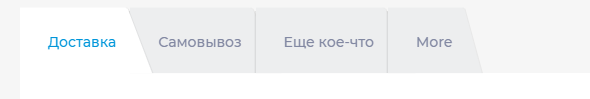
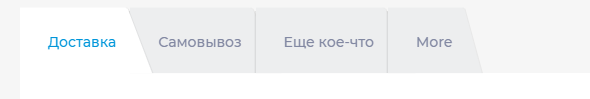
Макет:

Я использую вот такую структуру HTML и SCSS:
<nav class="tabs">
<a
href="#"
class="tabs__item tabs__item--active"
>Доставка</a>
<a
href="#"
class="tabs__item"
>Самовывоз</a>
<a
href="#"
class="tabs__item"
>Еще что-то</a>
<a
href="#"
class="tabs__item"
>Еще что-то</a>
</nav>
// Tabs Components
.tabs {
position: relative;
z-index: 1;
background: transparent;
&__item {
position: relative;
display: inline-block;
color: inherit;
text-decoration: none;
padding-left: 1em;
padding: 1.7em 1em;
color: #8288a2;
padding-left: 2em;
box-shadow: -0.1em 0 0 rgba(0, 0, 0, 0.08);
&:hover {
color: #0096da;
}
&::before {
content: ""; /* To generate the box */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
border: none;
border-bottom: none;
border-radius: 0em 0.2em 0 0;
background: #edeeef;
box-shadow: 0.05em 0 0 rgba(0, 0, 0, 0.08);
transform: scale(1.2, 1.3) perspective(1em) rotateX(3deg);
transform-origin: bottom left;
}
&--active {
z-index: 2;
color: #0096da;
box-shadow: none;
&::before {
background: #fff;
}
}
}
}
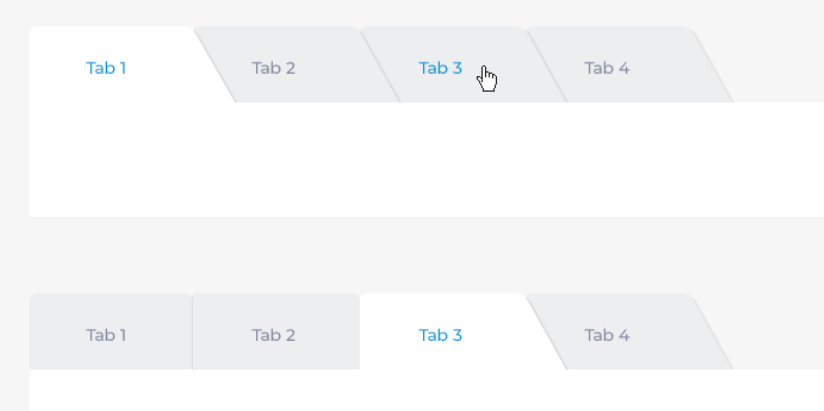
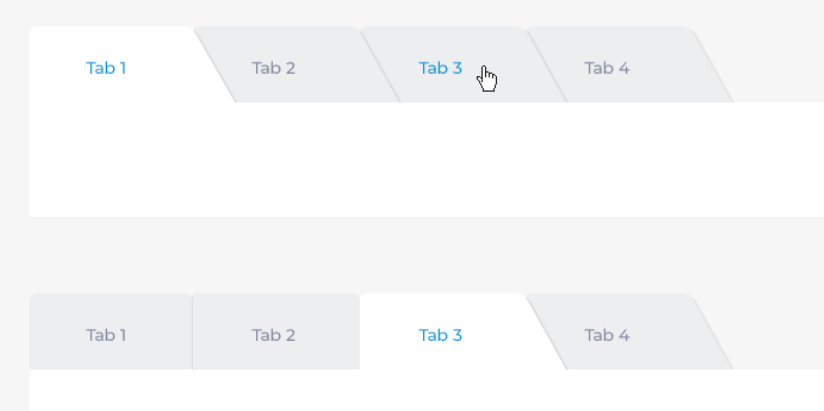
Вот чего я добился:

Мне нужно на неактивных вкладках при наведении сделать такой наклон как на макете. Как это можно сделать лучше всего?