Здравствуйте!
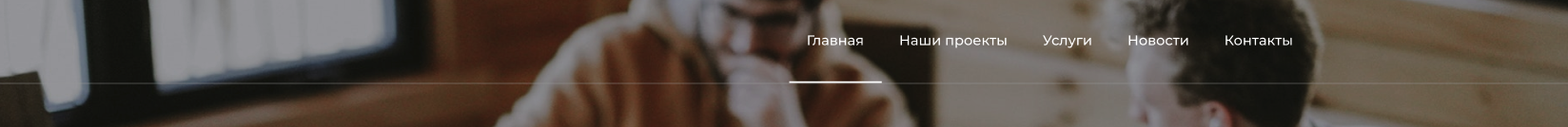
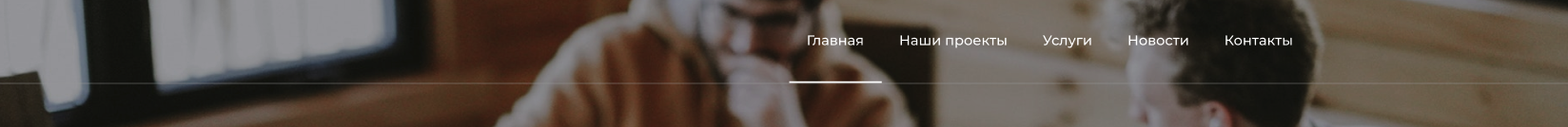
Нужна помощь в стилизации активных ссылок - в наличии горизонтальная линия на всю ширину макета которую выполнил через .
Нужно что бы при наведении на ссылку активная область была также продублирована на этой линии.

прикрепил ТЗ.
Я так понимаю что нужно делать через hover?
Спасибо за помощь!