
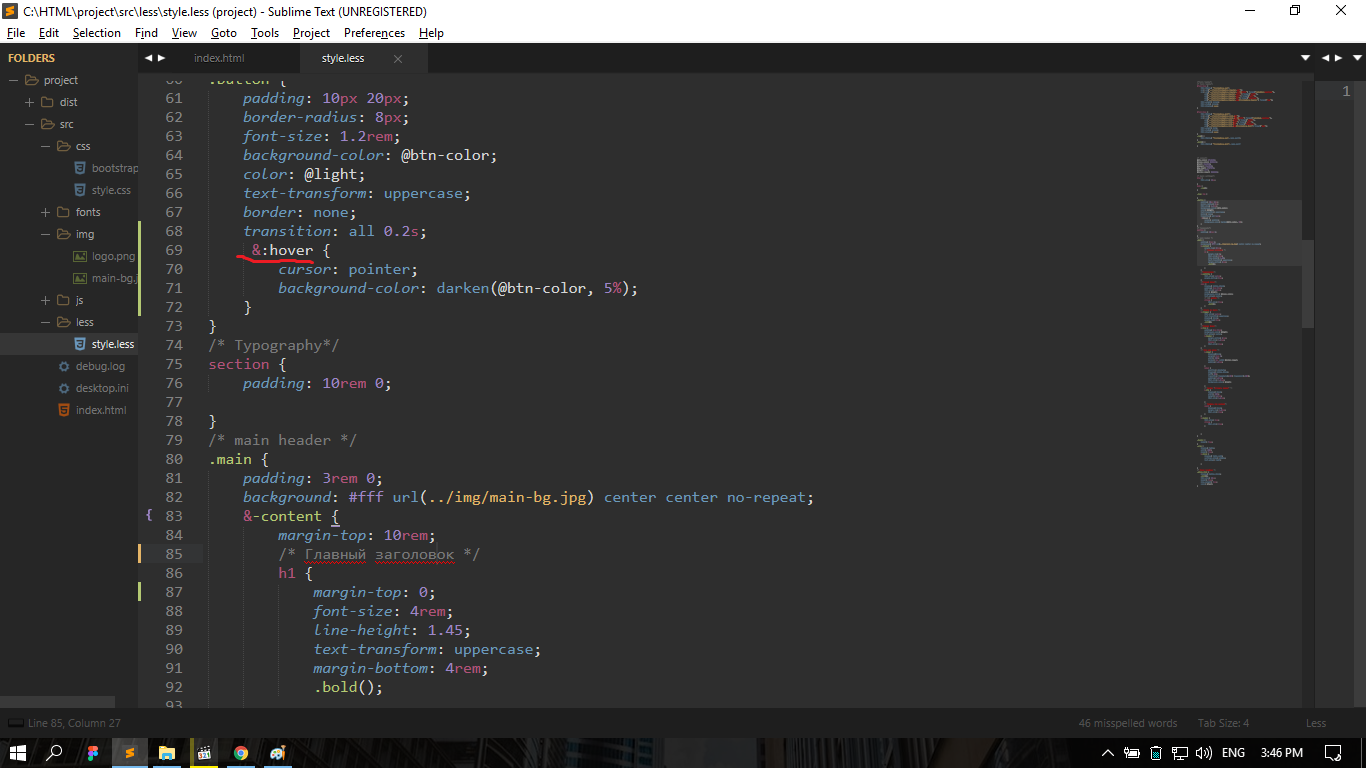
.button {
padding: 10px 20px;
border-radius: 8px;
font-size: 1.2rem;
background-color: @btn-color;
color: @light;
text-transform: uppercase;
border: none;
transition: all 0.2s;
&:hover {
cursor: pointer;
background-color: darken(@btn-color, 5%);
}
}