Плагин не нужен.
Все что вам нужно, это перед и после блока CSS свойств, которые вы хотите сворачивать или разворачивать написать два комментария -
/*#region*/ и /*#endregion*/
Например:
/*#regoin*/
.declaration1 { ... }
.declaration2 { ... }
/*#endregion*/
также поддерживается вложенность регионов друг в друга:
/*#regoin*/
.declaration1 { ... }
.declaration2 { ... }
.declaration3 { ... }
/*#regoin*/
.declaration1 { ... }
.declaration2 { ... }
.declaration3 { ... }
/*#endregion*/
.declaration1 { ... }
.declaration2 { ... }
.declaration3 { ... }
/*#endregion*/
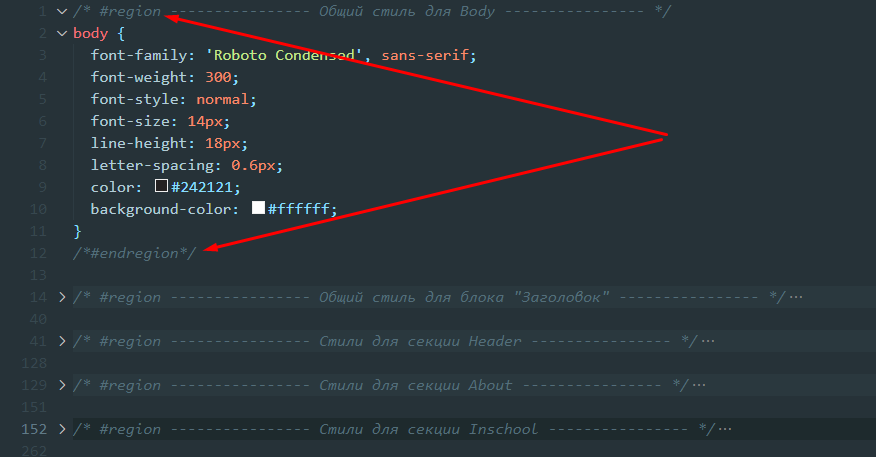
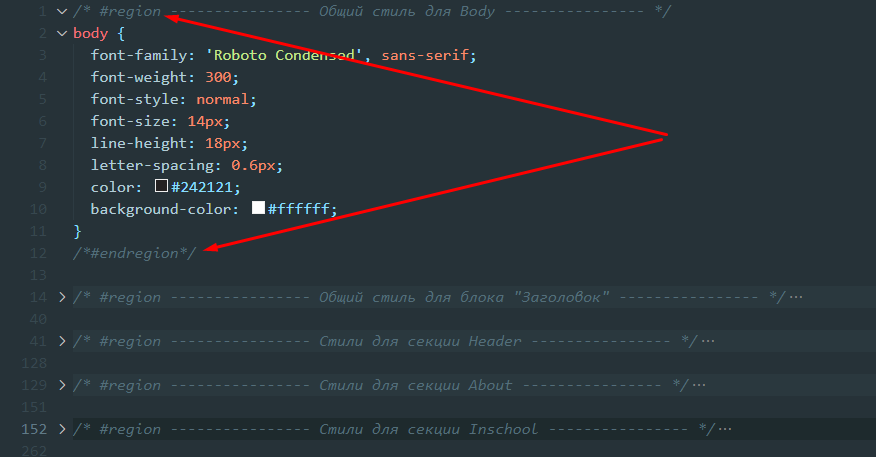
Вот скрин, как это работает у меня