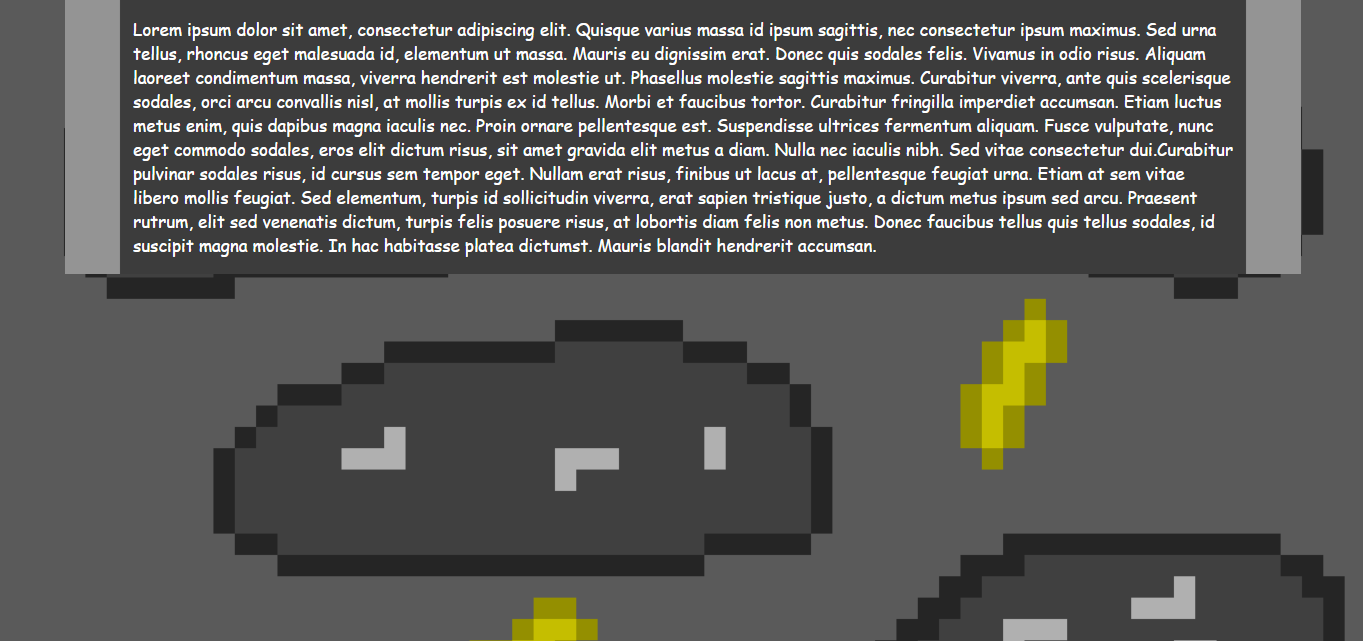
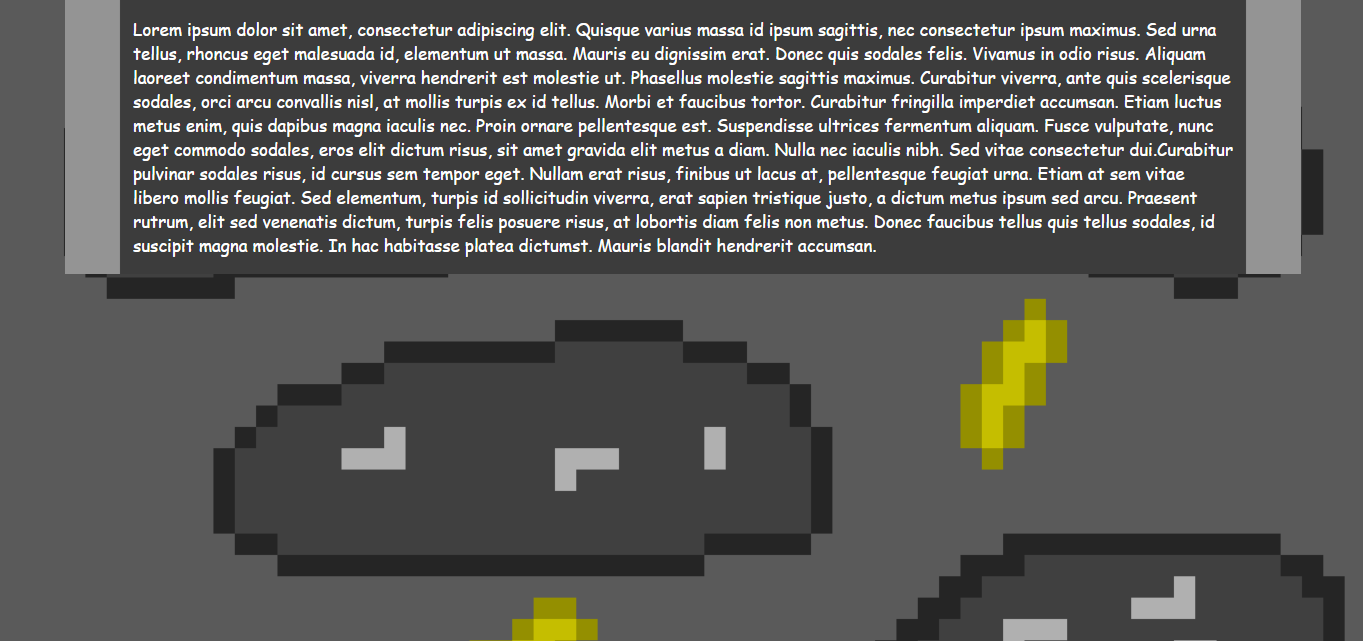
Я хочу сделать так, чтобы был двойной фон. (См. картинку 1.)

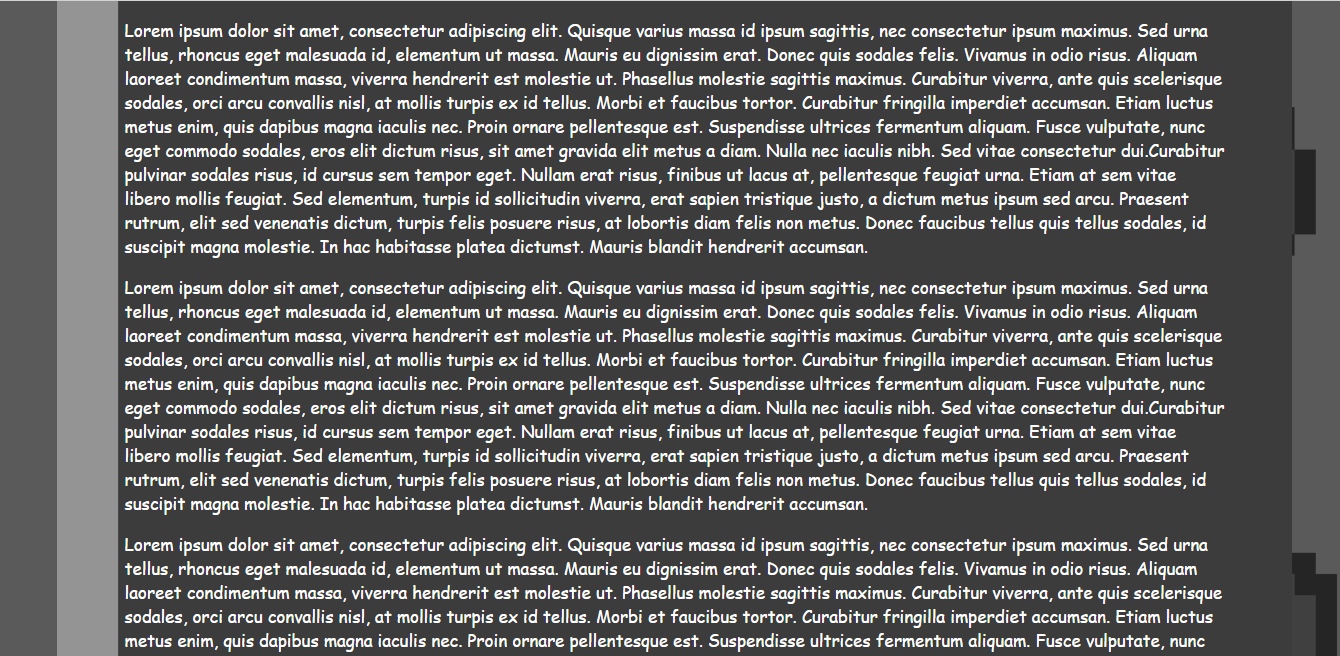
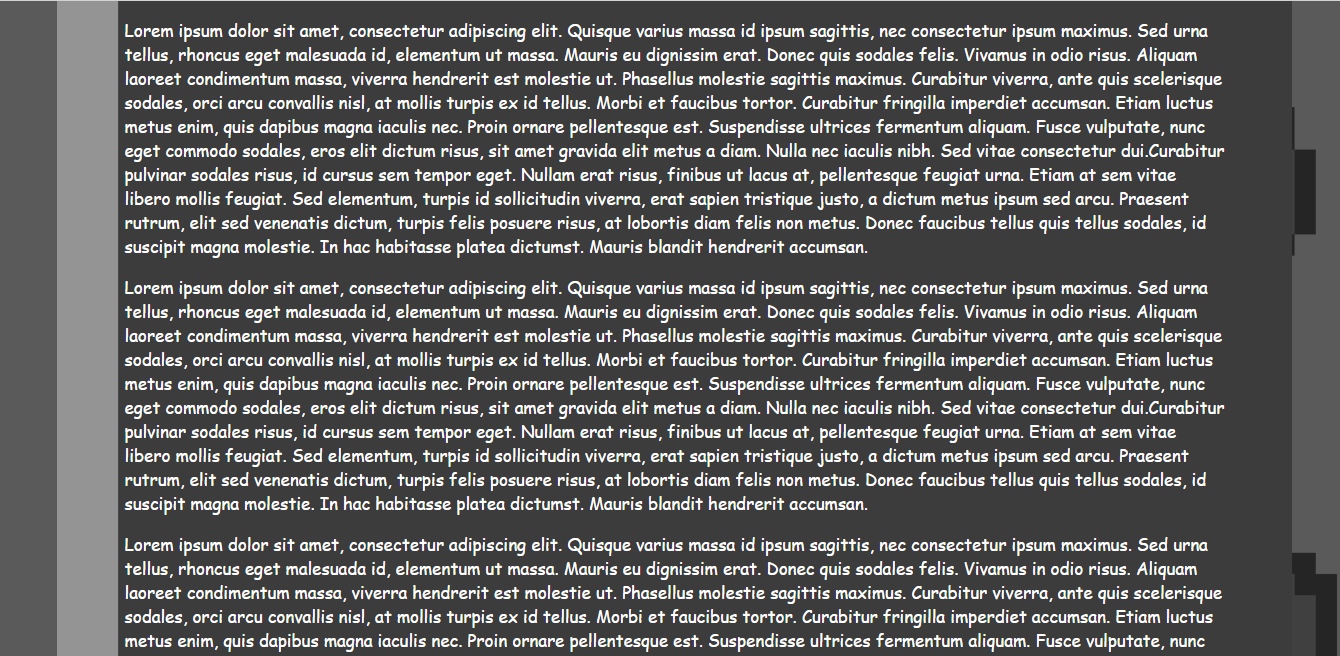
Но, при добавлении большего количества текста, задний фон внутри контейнера съезжает и отображается некорректно.

На данный момент CSS выглядит так:
body{
background-image: url(assets/images/background.jpg);
background-size: cover;
background-repeat: no-repeat;
margin:0;
padding:0;
}
.container {
display: flex;
height: 100%;
max-width: 1100px;
min-width: 130px;
margin: 0 auto;
align-items: center;
justify-content: space-between;
background-image: url(assets/images/containerbackground.png);
background-size: cover;
padding: 0 5%;
}
A HTML так:
<div class="container">
<header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque varius massa id ipsum sagittis, nec consectetur ipsum maximus. Sed urna tellus, rhoncus eget malesuada id, elementum ut massa. Mauris eu dignissim erat. Donec quis sodales felis. Vivamus in odio risus. Aliquam laoreet condimentum massa, viverra hendrerit est molestie ut. Phasellus molestie sagittis maximus. Curabitur viverra, ante quis scelerisque sodales, orci arcu convallis nisl, at mollis turpis ex id tellus. Morbi et faucibus tortor. Curabitur fringilla imperdiet accumsan. Etiam luctus metus enim, quis dapibus magna iaculis nec. Proin ornare pellentesque est. Suspendisse ultrices fermentum aliquam. Fusce vulputate, nunc eget commodo sodales, eros elit dictum risus, sit amet gravida elit metus a diam. Nulla nec iaculis nibh. Sed vitae consectetur dui.Curabitur pulvinar sodales risus, id cursus sem tempor eget. Nullam erat risus, finibus ut lacus at, pellentesque feugiat urna. Etiam at sem vitae libero mollis feugiat. Sed elementum, turpis id sollicitudin viverra, erat sapien tristique justo, a dictum metus ipsum sed arcu. Praesent rutrum, elit sed venenatis dictum, turpis felis posuere risus, at lobortis diam felis non metus. Donec faucibus tellus quis tellus sodales, id suscipit magna molestie. In hac habitasse platea dictumst. Mauris blandit hendrerit accumsan.</p>
</header>
</div>
Я пробовал ставить Бэкграунд в отдельном от .container диве, но это не помогло