Добрый день.
Сверстала макет.
https://github.com/SvetlanaSharkunova/MoGo
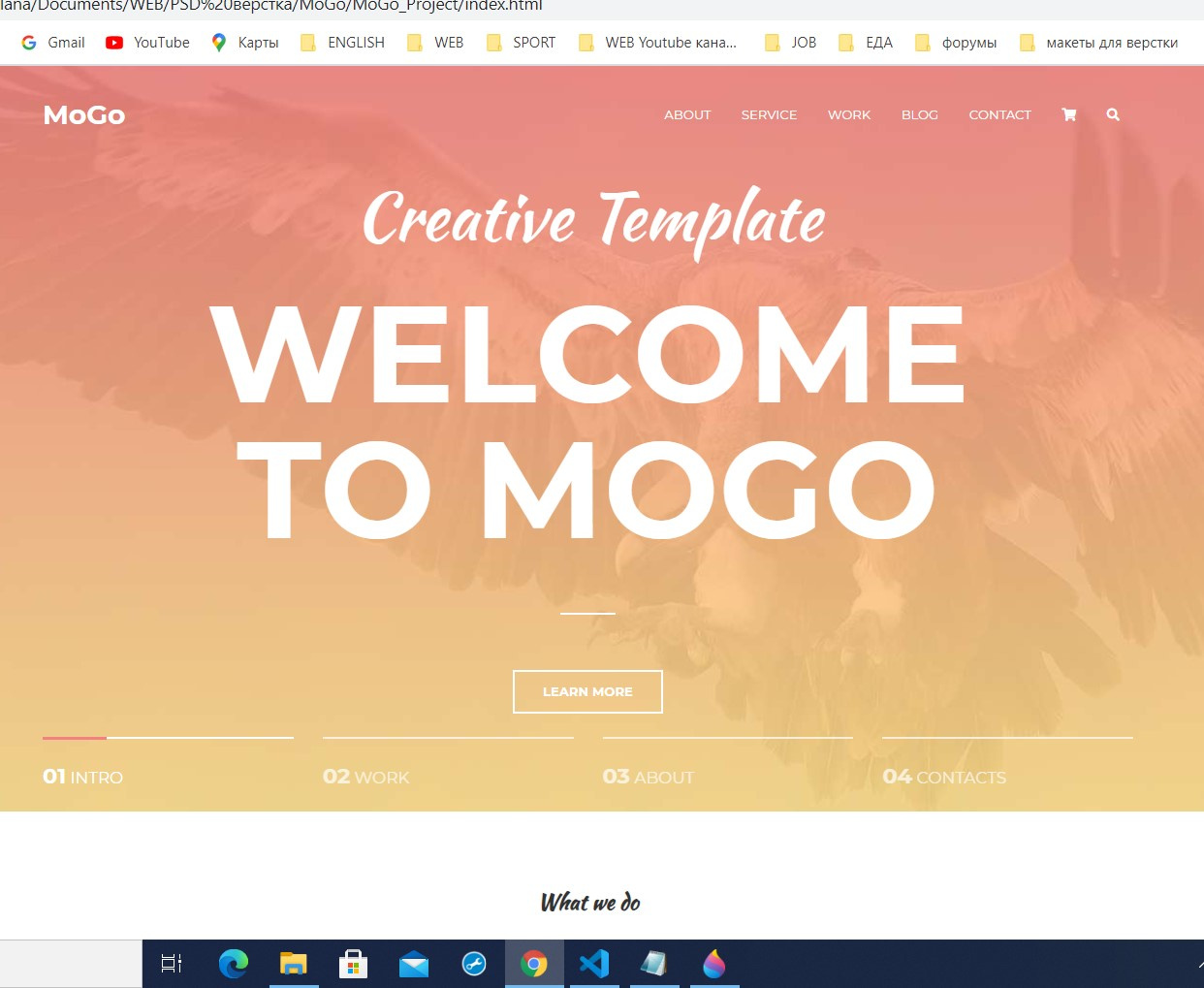
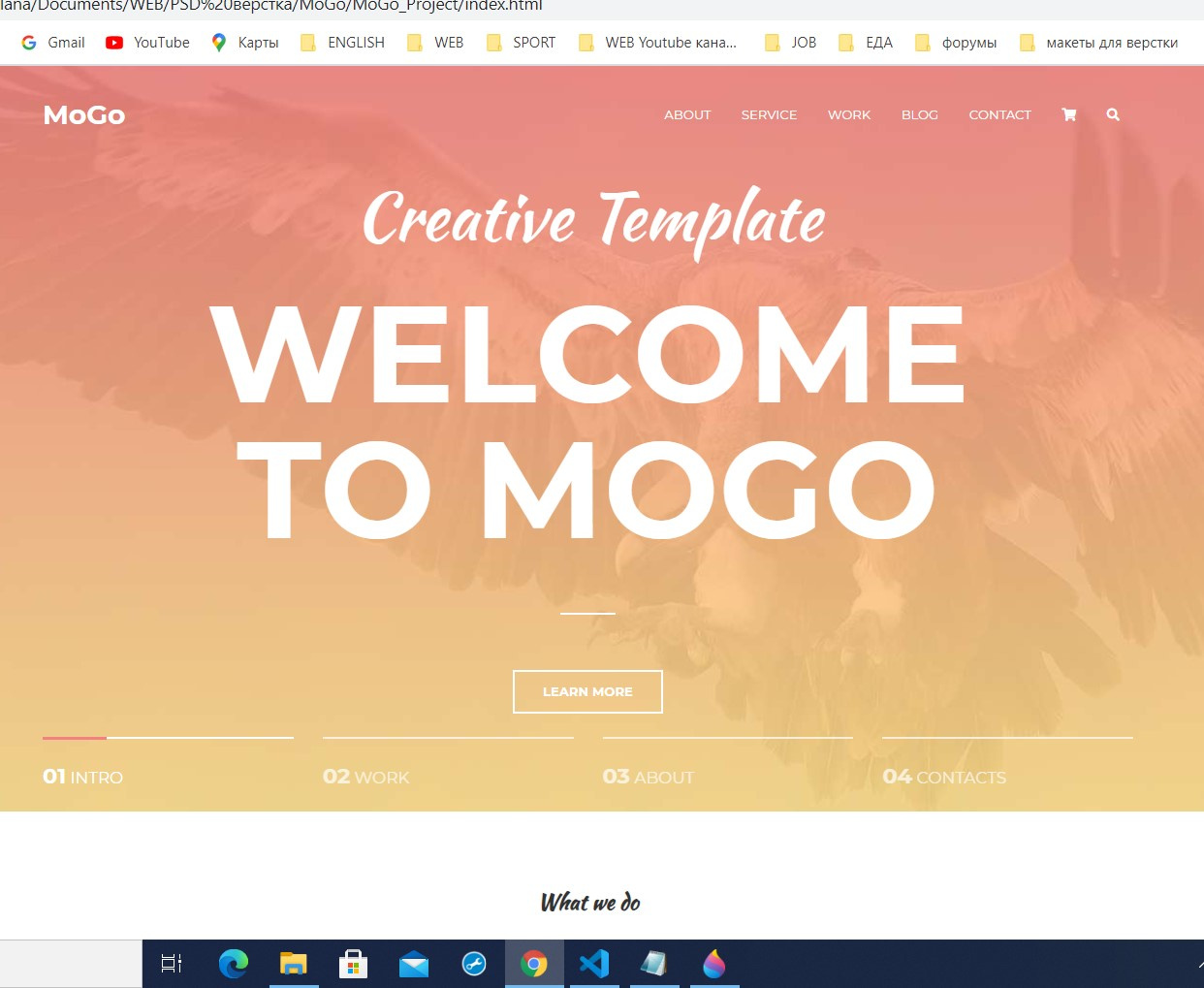
При обычном просмотре в браузере все отображается.

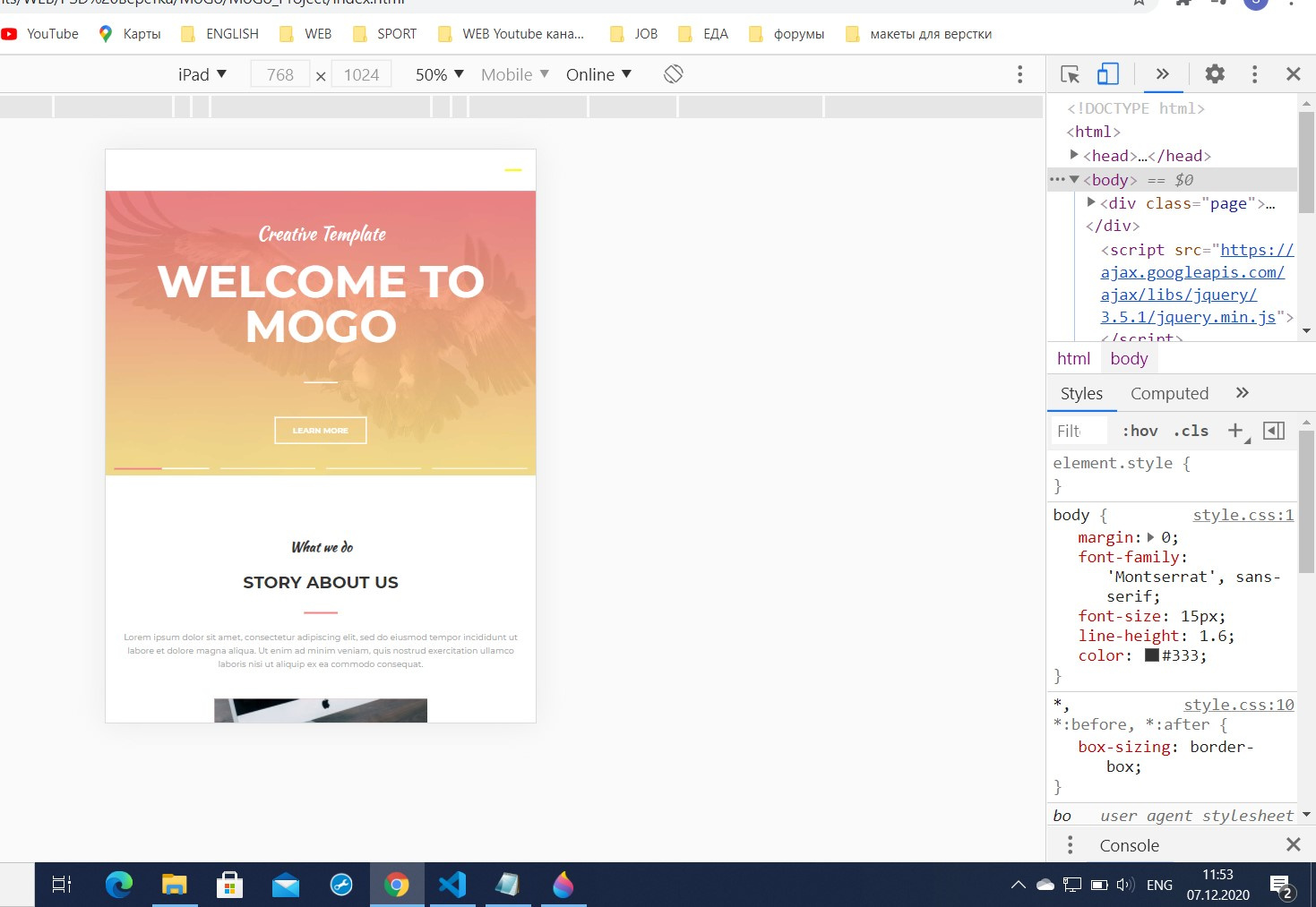
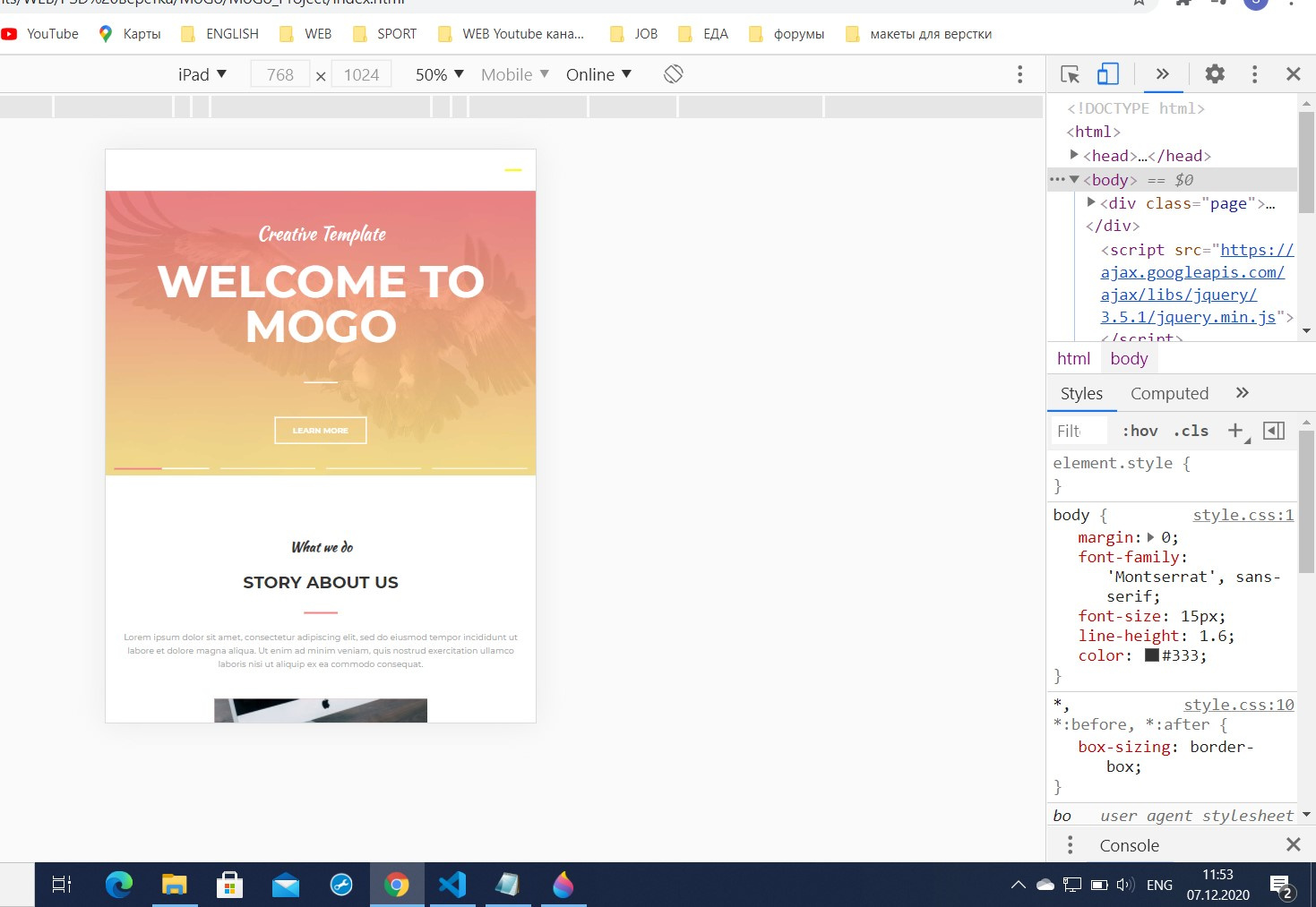
Начала адаптировать и при просмотре в Chrome DevTools обнаружила, что в первой секции не отображаются 2 абсолютно позиционированных блока (header и slider).

Если пропишу в стилях этих элементов следующее
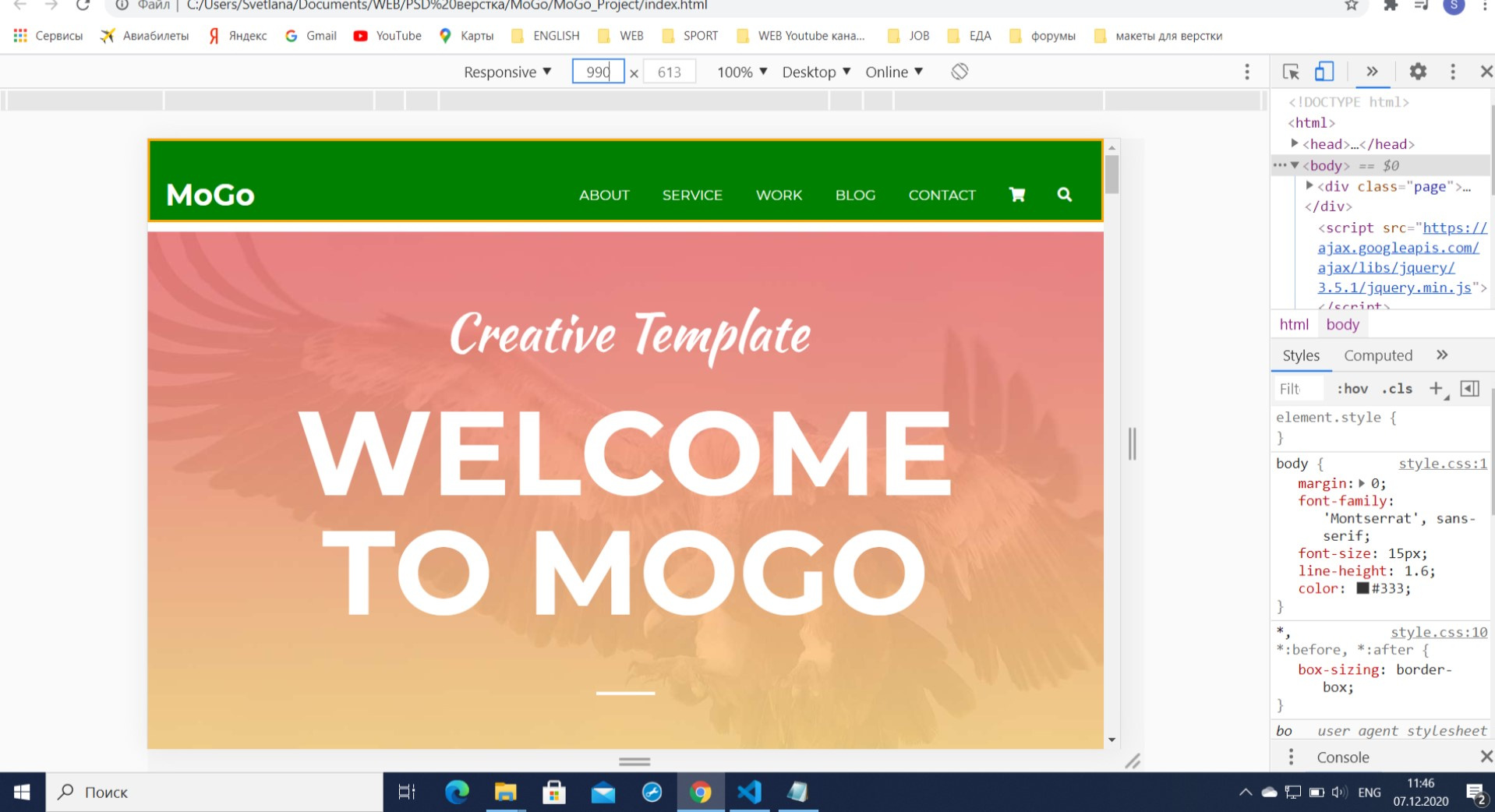
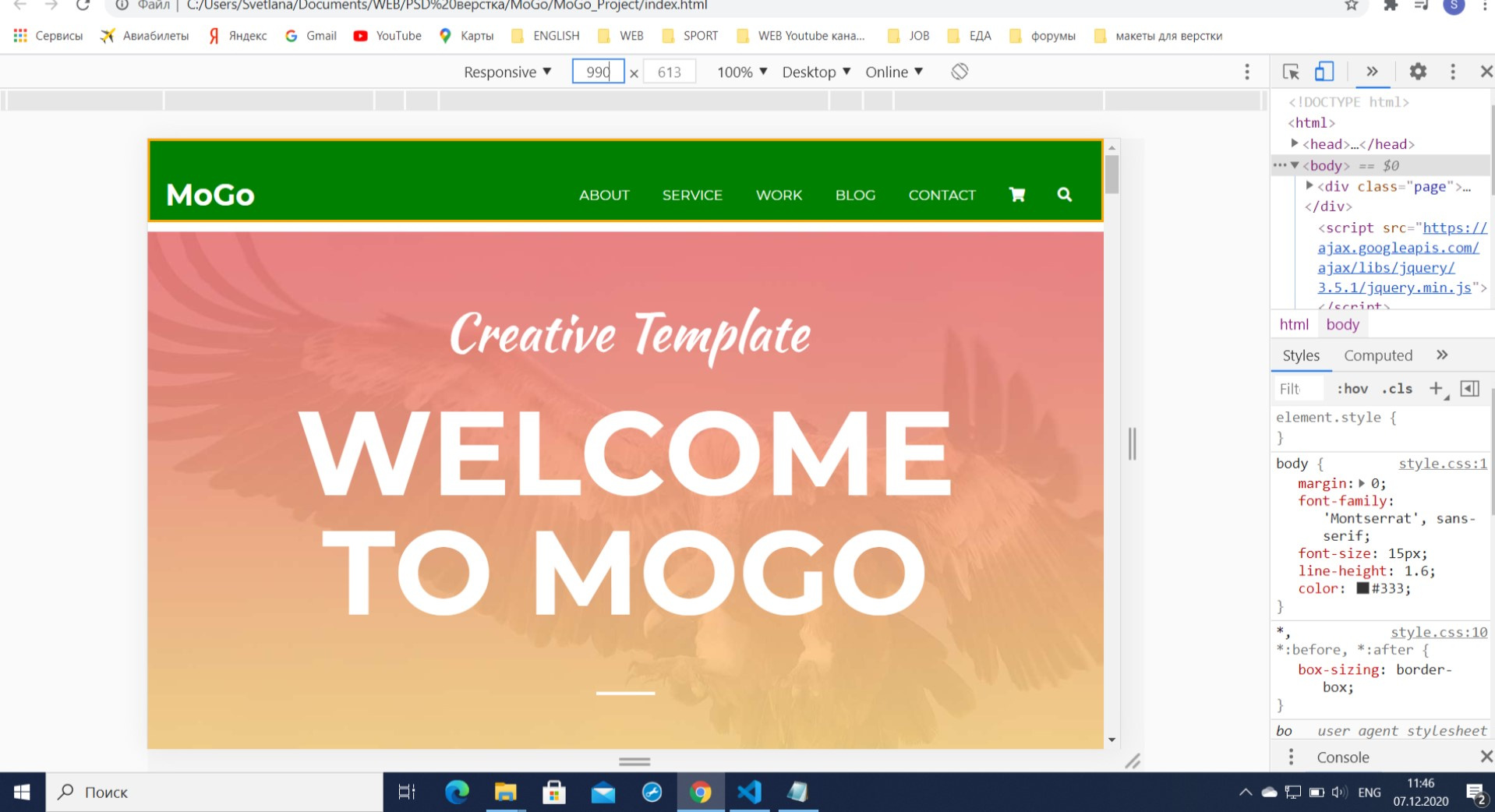
background-color: green;
border: 3px solid orange;
все видно, но на разрешении Ipad (альбомная ориентация) и выше появляется белая полоса


Стили проверила несколько раз (думала, что где-то задала белый фон и белые буквы на белом не видно, раз на зеленом отображаются... но ничего подобного не нашла...
И потом, если стили верны, header находится поверх секции intro и там не может быть никакой белой полосы.
Не могу понять, где ошибка...
и еще попутный вопрос...
здесь header я абсолютно позиционировала относительно секции, поверх которой он будет располагаться, или правильнее было бы в html вынести header за пределы секции intro и позиционировать его относительно окна браузера?