Всем привет!
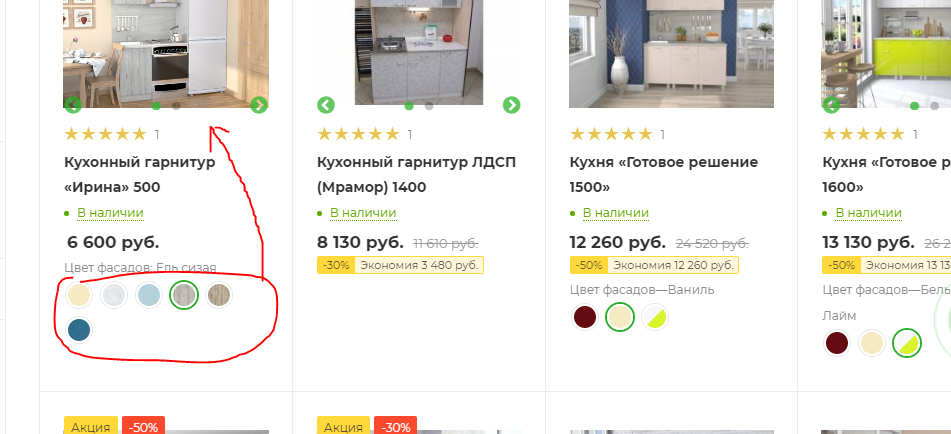
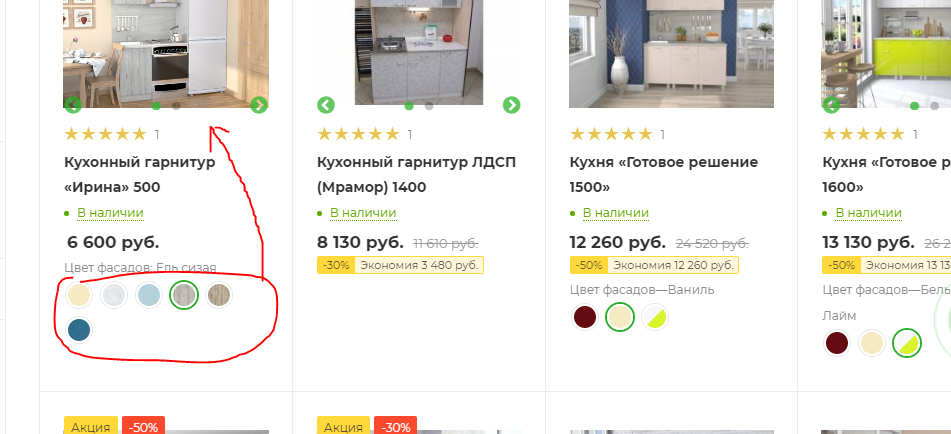
Такая проблема, я сделал слайд для картинки товара, при выборе свойства "Цвет" он должен обновлять картинку на нужную, но при обновлении он ломает слайд. Вызов слайда slick я добавил в файл который обрабатывает ajax, все бы ничего, но при выборе цвета, картинка обновляется как положено но и затрагивает чужие товары в списке товаров.
Что посоветуете сделать что бы только свою картинку товара обновлял и не трогал чужую?
 Вот код вызова в файле ajax:
Вот код вызова в файле ajax:
function slickCarousel() {
var options = {
dots: true,
infinite: true,
speed: 500,
fade: true,
cssEase: 'linear'
}
setTimeout(function () {
$(".slider_image_item").not('.slick-initialized').slick(options)
}, 500);
}
function destroyCarousel() {
if ($('.slider_image_item').hasClass('slick-initialized')) {
$('.slider_image_item').slick('destroy');
}
}
А это для вызова скрипта там где надо:
destroyCarousel();
slickCarousel();
А это код слайдера:
<span class="slider_image_item thumb section-gallery-wrapper">
<?foreach($arItem[$key] as $i => $arGalleryItem):?>
<?
if($arResize) {
$resizeImage = \CFile::ResizeImageGet($arGalleryItem["ID"], array("width" => $arResize['WIDTH'], "height" => $arResize['HEIGHT']), BX_RESIZE_IMAGE_PROPORTIONAL, true, array());
$arGalleryItem['SRC'] = $resizeImage['src'];
$arGalleryItem['HEIGHT'] = $resizeImage['height'];
$arGalleryItem['WIDTH'] = $resizeImage['width'];
}
?>
<div class="img_slider_item" onclick="javascript:window.open('<?=$arItem["DETAIL_PAGE_URL"]?>', '_self')">
<img class="lazy img-responsive" src="<?=\Aspro\Functions\CAsproMax::showBlankImg($arGalleryItem["SRC"]);?>" data-src="<?=$arGalleryItem["SRC"]?>" alt="<?=$arGalleryItem["ALT"];?>" title="<?=$arGalleryItem["TITLE"];?>" />
</div>
<?endforeach;?>
</span>
У кого то может была похожая задачка, подскажите как поступить?