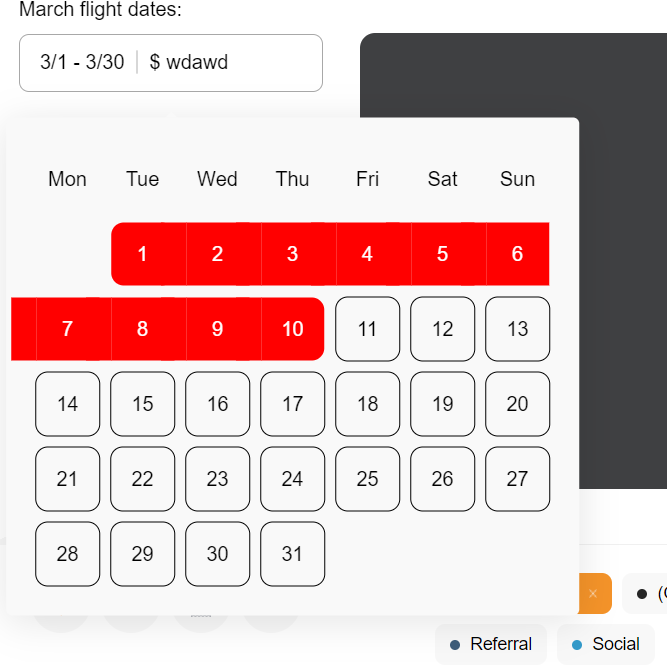
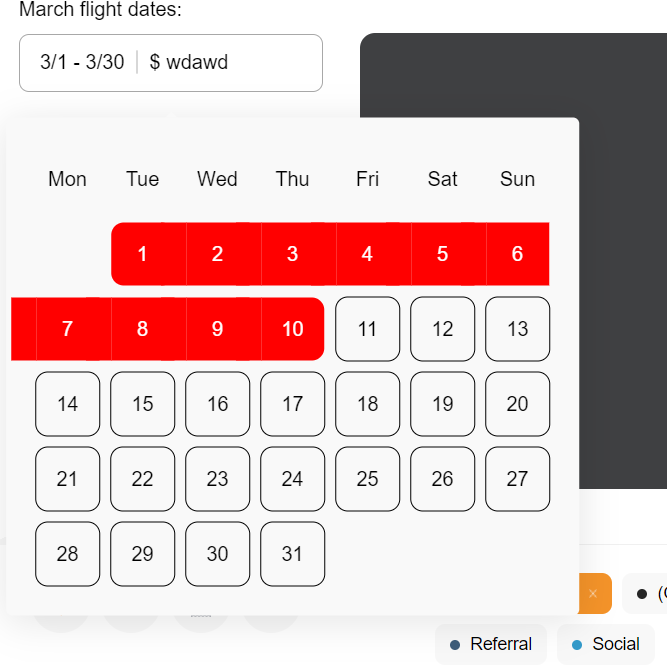
У меня есть календарь и он "связывается" при выборе с соседними элементами.

Я просто добавляю before каждому элементу кроме первого
.selected-between, .selected-last {
&:before {
content: "";
width: 20px;
height: 100%;
position: absolute;
background: red;
left: -20px;
}
}
Только проблема в том что этот псевдоэлемент может выйти за пределы календаря, как решить данную проблему? Спасибо