Добрый день! Создал мини попап-галерею используя слайдер и thumb
document.addEventListener('DOMContentLoaded', function() {
var galleryThumbs = new Swiper('.gallery-thumbs', {
spaceBetween: 10,
slidesPerView: 4,
watchSlidesVisibility: true,
watchSlidesProgress: true,
centerInsufficientSlides: true,
slideToClickedSlide: true
});
var galleryTop = new Swiper('.gallery-top', {
spaceBetween: 10,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
thumbs: {
swiper: galleryThumbs
},
on: {
slideChange: function () {
let activeIndex = this.activeIndex + 1;
let activeSlide = document.querySelector(`.gallery-thumbs .swiper-slide:nth-child(${activeIndex})`);
let nextSlide = document.querySelector(`.gallery-thumbs .swiper-slide:nth-child(${activeIndex + 1})`);
let prevSlide = document.querySelector(`.gallery-thumbs .swiper-slide:nth-child(${activeIndex - 1})`);
if (nextSlide && !nextSlide.classList.contains('swiper-slide-visible')) {
this.thumbs.swiper.slideNext()
} else if (prevSlide && !prevSlide.classList.contains('swiper-slide-visible')) {
this.thumbs.swiper.slidePrev()
}
}
}
});
});
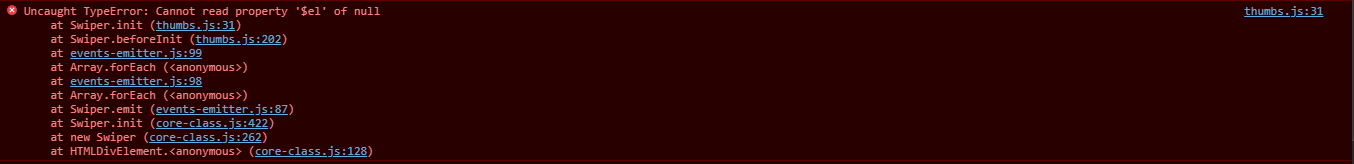
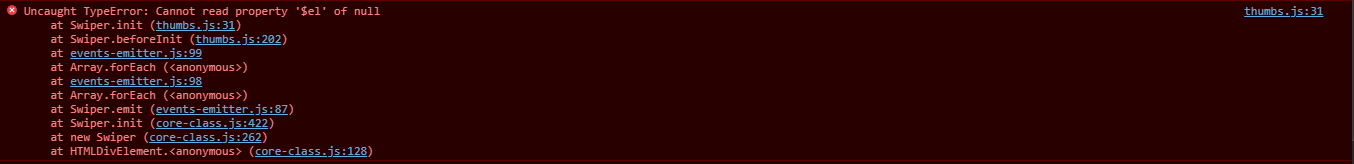
Но как только я начал выводить его в цикле я получаю ошибки:

Как реализовать дальнейшее добавление таких вот слайдеров? Как сделать что бы несколько могло работать на странице используя один и тот же код?
Код цикла прилагаю:
<?php
global $post;
$args = [
'p' => $postID,
'post_type' => 'gallery',
'posts_per_page' => -1,
'order' => 'ASC',
];
$myposts = get_posts( $args );?>
<?php foreach ( $myposts as $post ) {
setup_postdata( $post );?>
<a href="#myForm-<?php echo $post->ID; ?>" class="popup-link">
<div class="trainer__box">
<img src="<?php echo get_field('фото_1')?>" alt="" class="new-trainers-box-img">
<div class="gallery_descr">
<h4> <span><?php echo get_field('заголовок_новости')?></span></h4>
</div>
</div></a>
<div id="myForm-<?php echo $post->ID; ?>" class="popup">
<div id="popup-body" class="popup__body">
<div class="popup__content modal-content ajax">
<div class="popup__close">X</div>
<div class="swiper-container gallery-top">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="<?php echo get_field('фото_1')?>" alt=""></div>
<div class="swiper-slide">" alt=""></div>
<div class="swiper-slide">" alt=""></div>
<div class="swiper-slide"> alt=""></div>
<div class="swiper-slide"> alt=""></div>
<div class="swiper-slide">6</div>
<div class="swiper-slide">7</div>
<div class="swiper-slide">8</div>
<div class="swiper-slide">9</div>
<div class="swiper-slide">10</div>
</div>
<!-- Add Arrows -->
<div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-white"></div>
</div>
<div class="swiper-container gallery-thumbs">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="<?php echo get_field('фото_1')?>" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src=" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
</div>
</div>
</div>
</div>
<?php get_the_ID();
}
wp_reset_postdata(); ?>