Не могу понять почему browser-sync не подключает стили и скрипты прописанные в html. Если запустить index.html локально, то скрипты и стили работают, но browser-sync их почему-то не видит

Структура проекта

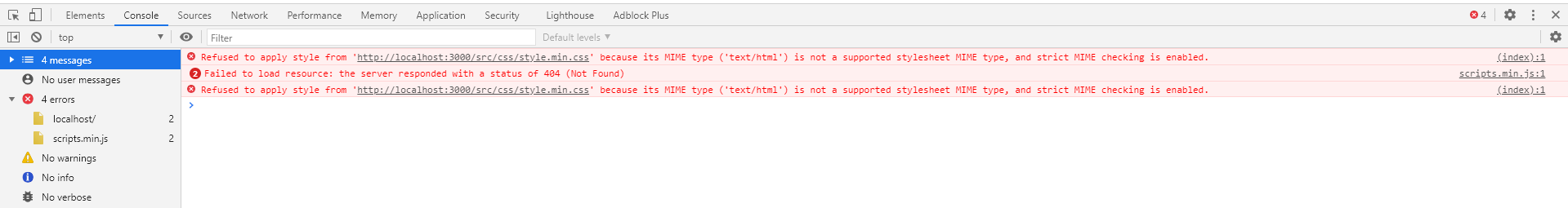
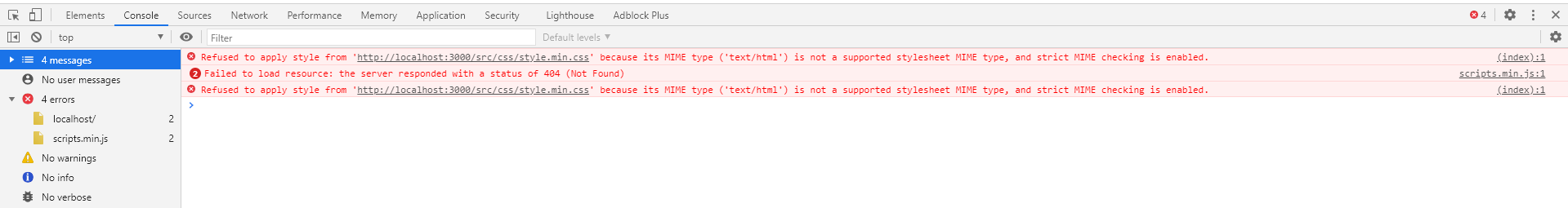
Ошибки из консоли браузера

Код gulpfile.js
const { src, dest, parallel, series, watch } = require('gulp');
const buildFolder = 'build',
sourceFolder = 'src';
//const rename = require('rename');
const sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
cleanCss = require('gulp-clean-css'),
rename = require('gulp-rename'),
sourceMaps = require('gulp-sourcemaps'),
browserSync = require('browser-sync').create(),
concat = require('gulp-concat'),
uglify = require('gulp-uglify-es').default,
strip = require('gulp-strip-comments'),
imagemin = require('gulp-imagemin'),
newer = require('gulp-newer'),
include = require('gulp-include'),
ttf2woff = require('gulp-ttf2woff'),
ttf2woff2 = require('gulp-ttf2woff2')
fs = require('fs');
del = require('del');
const path = {
source:{
html: './pages/*.html',
scss: sourceFolder + '/scss/style.scss',
js: sourceFolder + '/js/scripts.js',
img: sourceFolder + '/img/**/*.{jpg,png,svg,gif,ico,webp}',
fonts: sourceFolder + '/fonts/**/*.ttf'
},
build:{
html: buildFolder + '/pages/',
styles: buildFolder + '/' + sourceFolder + '/css/',
js: buildFolder + '/' + sourceFolder + '/js/',
img: buildFolder + '/' + sourceFolder + '/img/',
fonts: buildFolder + '/' + sourceFolder + '/fonts/'
},
whatch:{
html: './pages/*.html',
styles: sourceFolder + '/scss/**/*.scss',
js: sourceFolder + '/js/**/*.js',
img: sourceFolder + '/img/**/*.img',
fonts: sourceFolder + '/fonts/**/*.ttf'
}
}
function browser_sync(){
browserSync.init({
server: {baseDir: './build/pages' },
online: true
})
}
function html(){
return src(path.source.html)
.pipe(dest(path.build.html))
.pipe(browserSync.stream());
}
function styles(){
return src(path.source.scss)
.pipe(sourceMaps.init({loadMaps: true}))
.pipe(sass({
errLogToConsole: true
})).on('error', console.error.bind(console))
.pipe(autoprefixer())
.pipe(cleanCss())
.pipe(rename({
suffix:'.min'
}))
.pipe(sourceMaps.write())
.pipe(dest(path.build.styles))
.pipe(browserSync.stream());
}
function scripts(){
return src(path.source.js)
.pipe(include())
.pipe(uglify())
.pipe(rename({
suffix:'.min'
}))
.pipe(dest(path.build.js))
.pipe(browserSync.stream());
}
function images(){
return src(path.source.img)
.pipe(newer(path.build.img))
.pipe(imagemin({
optimizationLevel: 5
}))
.pipe(dest(path.build.img))
}
const fonts = () => {
src(path.source.fonts)
.pipe(ttf2woff())
.pipe(dest(path.build.fonts))
.pipe(dest(sourceFolder + '/fonts/'))
return src(path.source.fonts)
.pipe(ttf2woff2())
.pipe(dest(path.build.fonts))
.pipe(dest(sourceFolder + '/fonts/'))
}
const cb = () => {}
let srcFonts = './src/scss/_fonts.scss';
let buildFonts = path.build.fonts;
const fontsstyle = (done) => {
let file_content = fs.readFileSync(srcFonts);
fs.writeFile(srcFonts, '', cb);
fs.readdir(buildFonts, function (err, items) {
if (items) {
let c_fontname;
for (var i = 0; i < items.length; i++) {
let fontname = items[i].split('.');
fontname = fontname[0];
if (c_fontname != fontname) {
fs.appendFile(srcFonts, '@include font-face("' + fontname + '", "' + fontname + '", 400);\r\n', cb);
}
c_fontname = fontname;
}
}
})
done();
}
function startWatch(){
browser_sync();
watch([path.whatch.styles, '!'+buildFolder+sourceFolder+'/css/style.min.css', '!'+sourceFolder+'/css/style.min.css'], styles);
watch([sourceFolder + '/js/**/*.js', '!'+buildFolder+sourceFolder+'/js/scripts.min.js'], scripts);
watch(path.whatch.html, html);
watch(path.source.img, images);
watch(path.whatch.fonts, series(fonts, fontsstyle));
}
function cleanbuild(){
return del(buildFolder + '/**/*', {force: true});
}
let build = series(cleanbuild, parallel(scripts, styles, images), html, fonts, fontsstyle);
exports.startWatch = startWatch;
exports.browser_sync = browser_sync;
exports.html = html;
exports.styles = styles;
exports.scripts = scripts;
exports.images = images;
exports.fonts = fonts;
exports.fontsstyle = fontsstyle;
exports.cleanbuild = cleanbuild;
exports.default = series(build, startWatch);
browser-sync начинает видеть стили и скрипты, если вынести index.html из /pages/ прямо в корень, ну и изменив пути и
function browser_sync(){
browserSync.init({
server: {baseDir: './'},
online: true
})
}