Здравствуйте, в задании надо сделать адаптивный вэб-дизайн. Но при изменении размера окна элементы "распадаются" куда хотят, подскажите пожалуйста как это исправить?
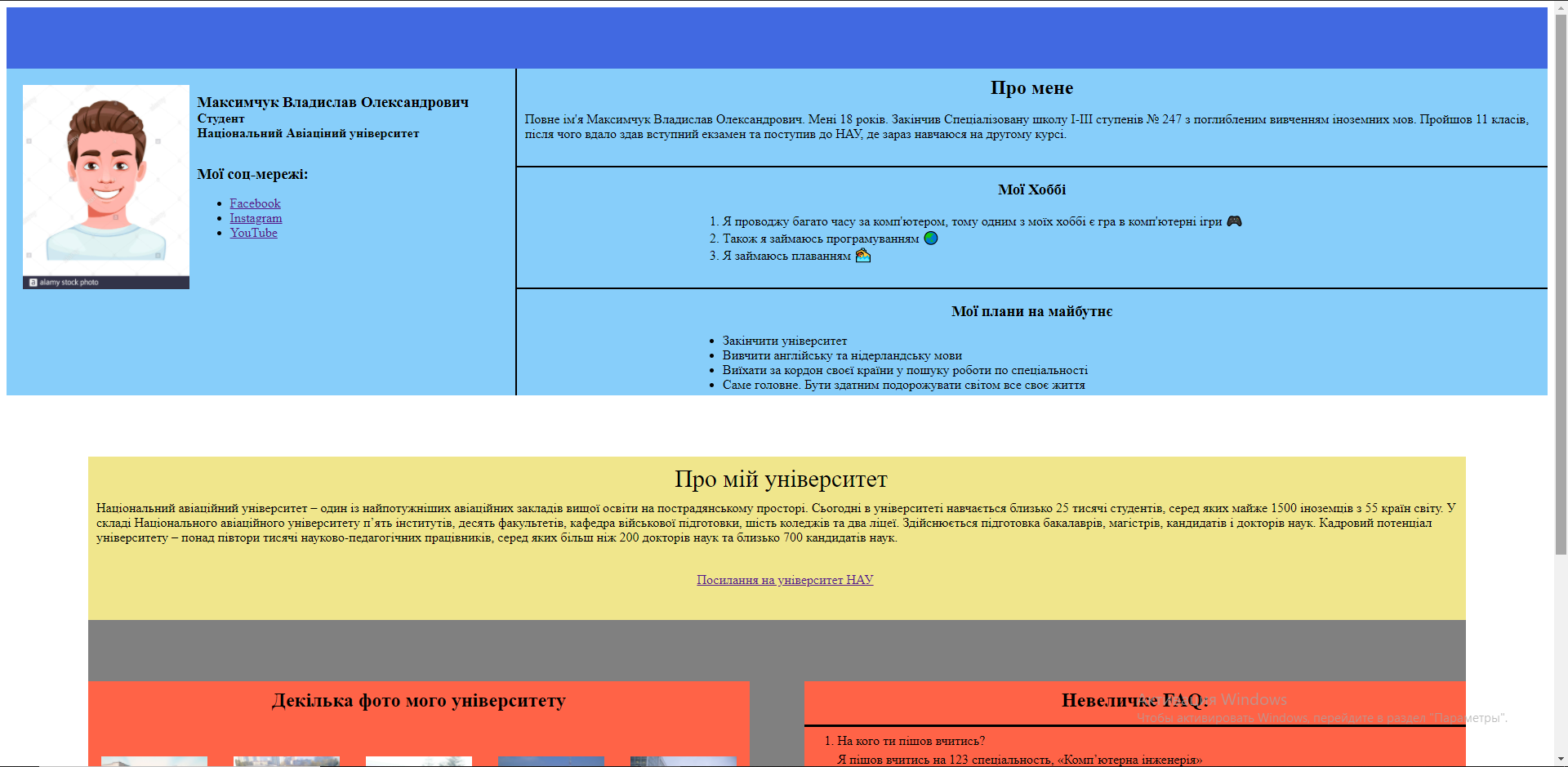
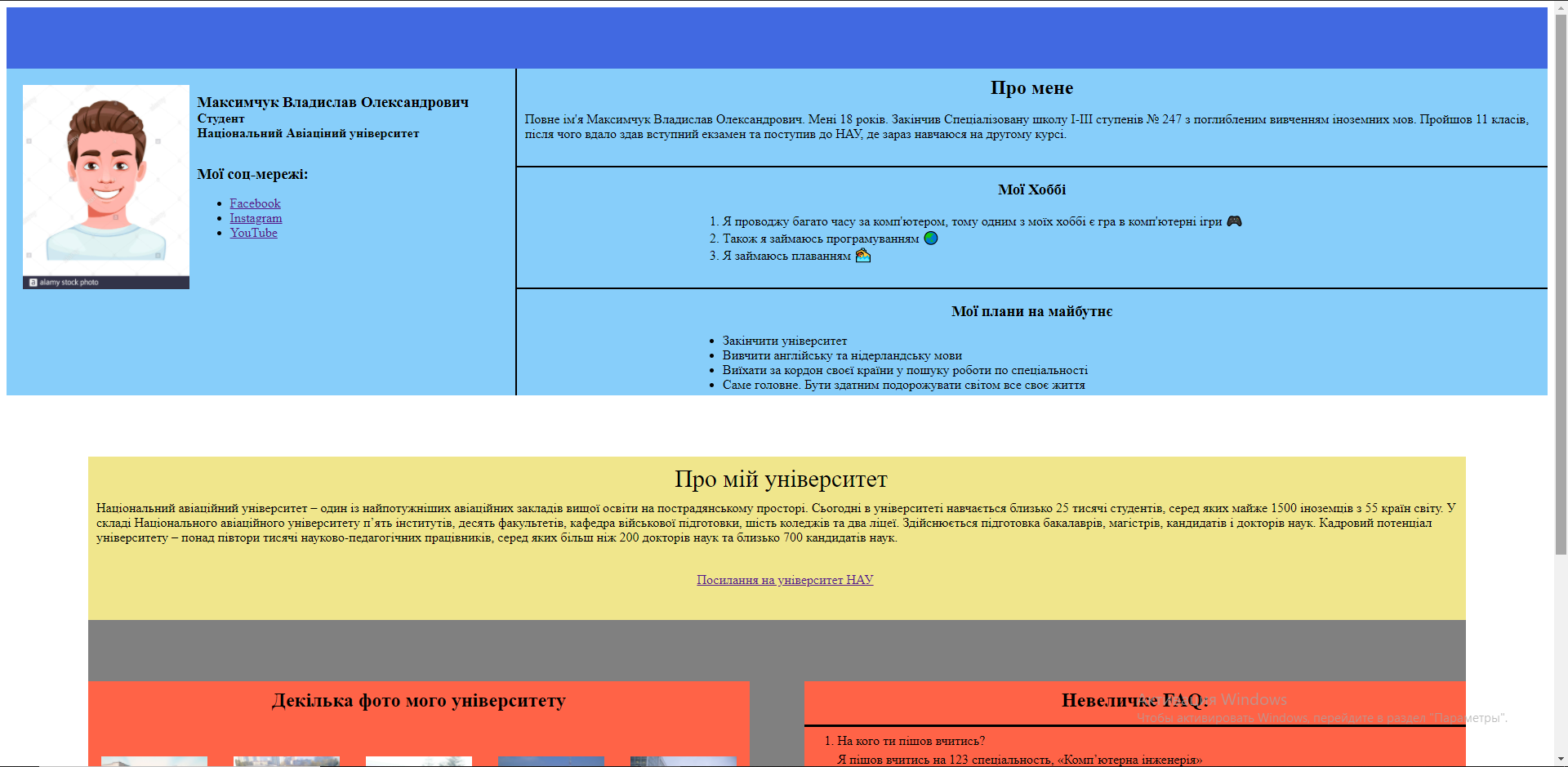
То есть, вот без изменения

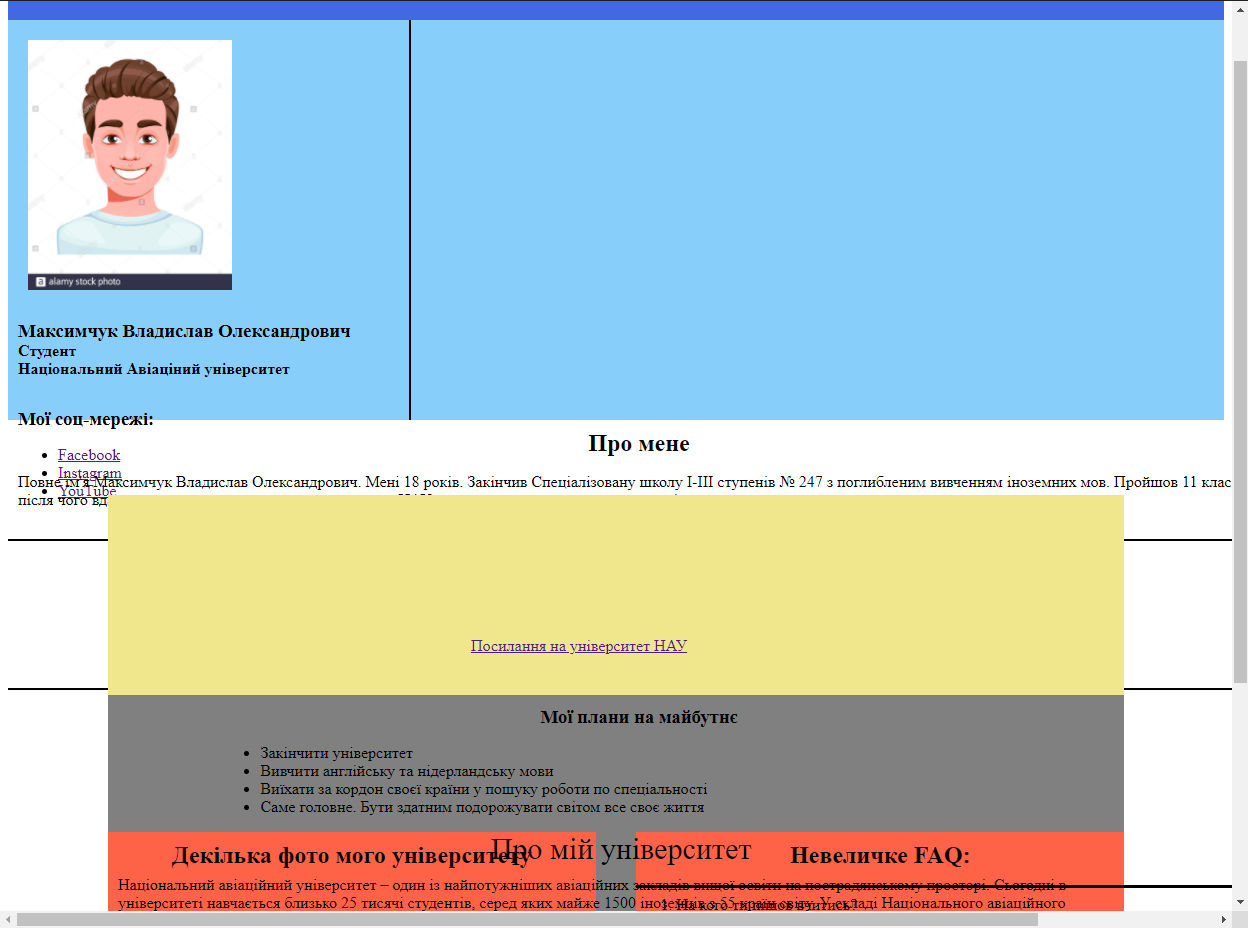
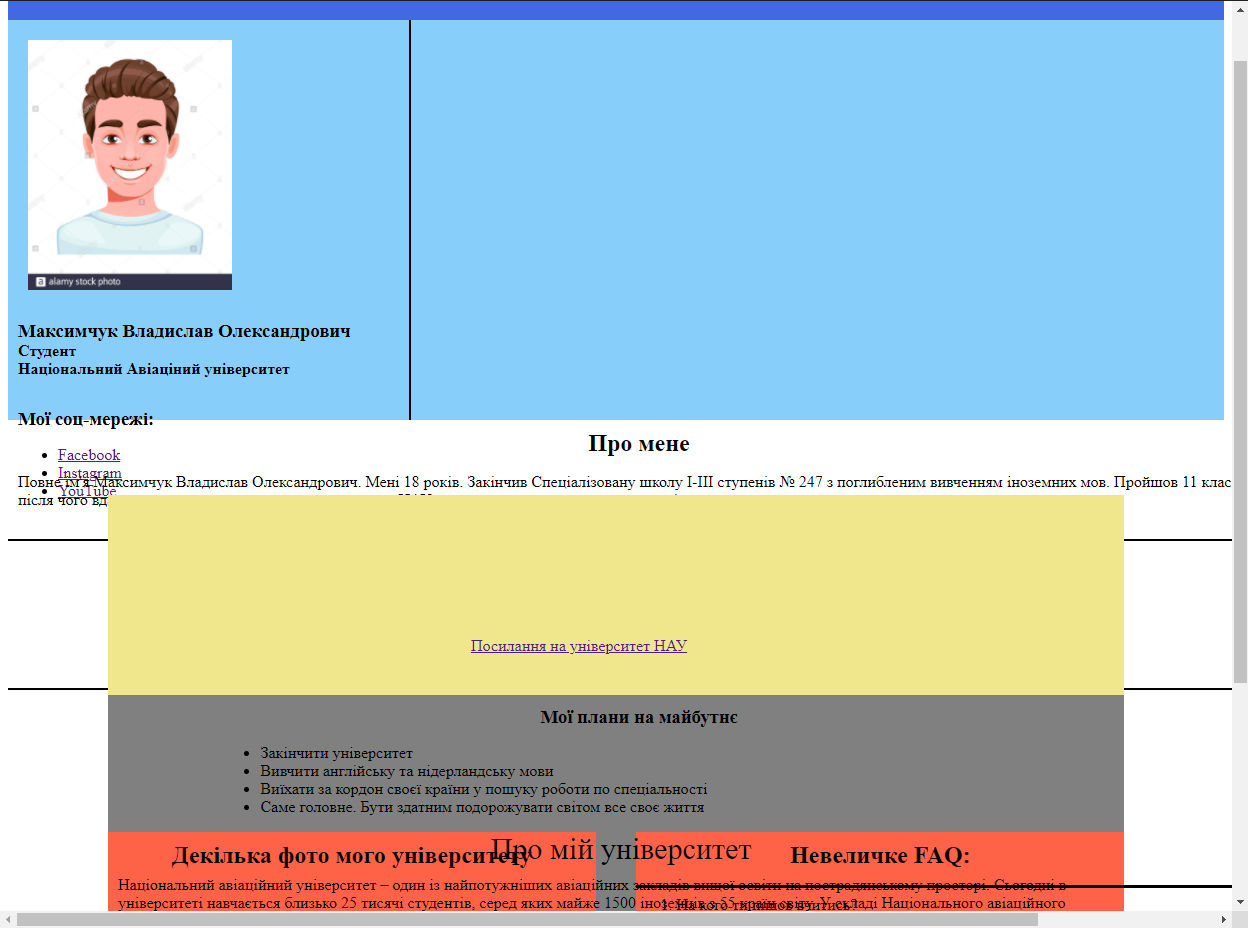
Вот при свернутым в окно

Помогло body { min-width: 1887px; }, но с этим появляются и полосы прокрутки, а сама страница уходит за пределы окна. Если это значение так и оставить (1887px), я, так понимаю, адаптивный вэб-дизайн нельзя сделать.
p.s. я не особо силён пока что, поэтому код может быть не самым лучшим.
Код:
jsfiddle.net/sxk8mw3r