Подскажите, пожалуйста, как решить проблему?
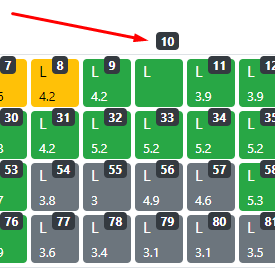
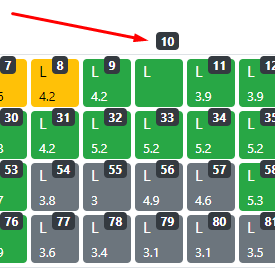
Скриншот:

Стили у всех элементов одинаковые, а этот как-то странно себя ведёт.
Список стилей:
badge badge-dark apNo
Стили:
.apNo {
position: relative;
top: -3.2rem;
left: 0.8rem;
display: block;
max-width: max-content;
}
.badge-dark {
color: #fff;
background-color: #343a40;
}
.badge {
display: inline-block;
padding: 0.25em 0.4em;
font-size: 75%;
font-weight: 700;
line-height: 1;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: 0.25rem;
transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;
}