День добрый.
Практикуюсь на макете. Сломал себе мозг с неубираемым
margin-left от Bootstrap (если я правильно понял).
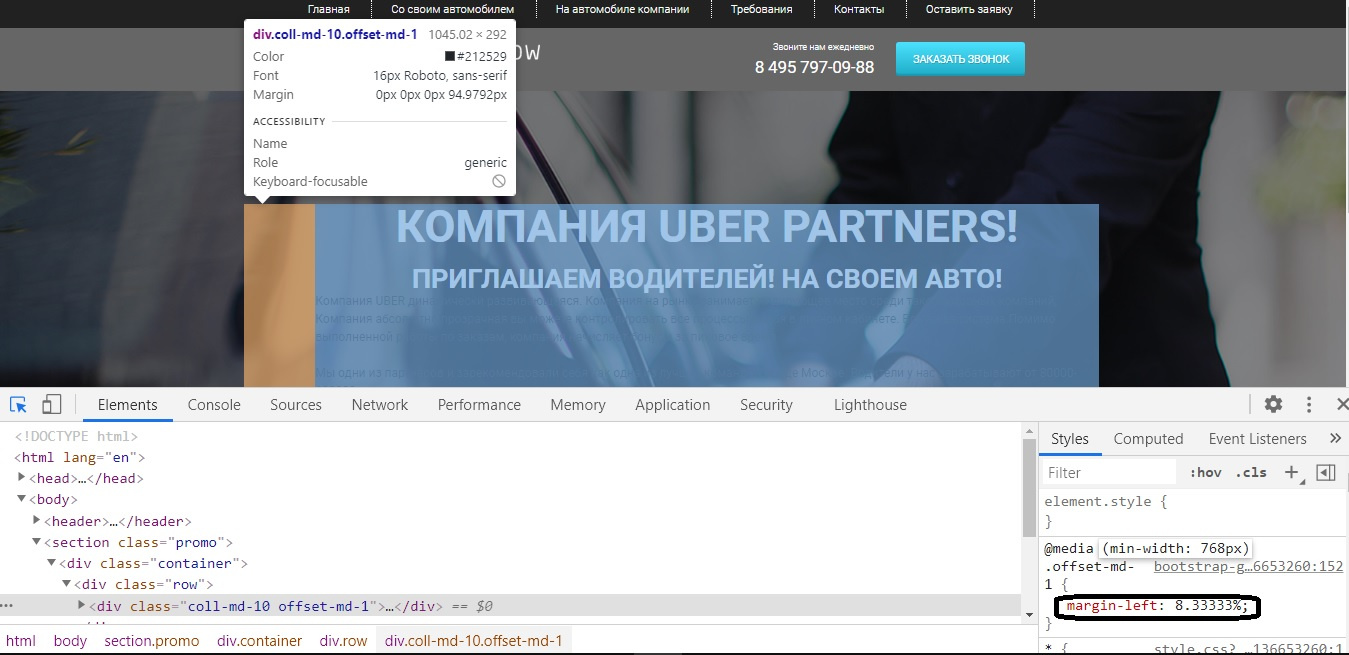
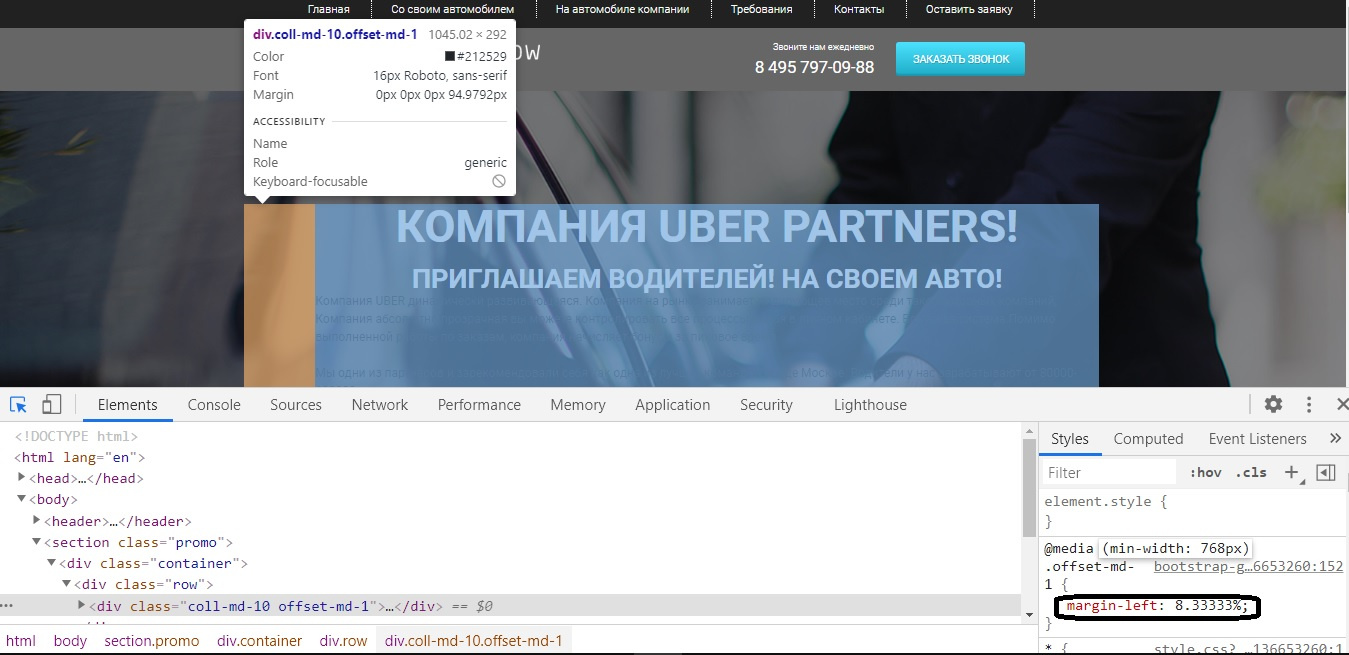
Я не догоняю, почему в этом случае появляется
@media c
margin-left: 8.33333%;, ведь условие не соблюдается, поскольку работаю на экране с шириной 1366? Из-за появления
margin-left заголовки H1 и H2 не выравниваются по центру относительно шапки:


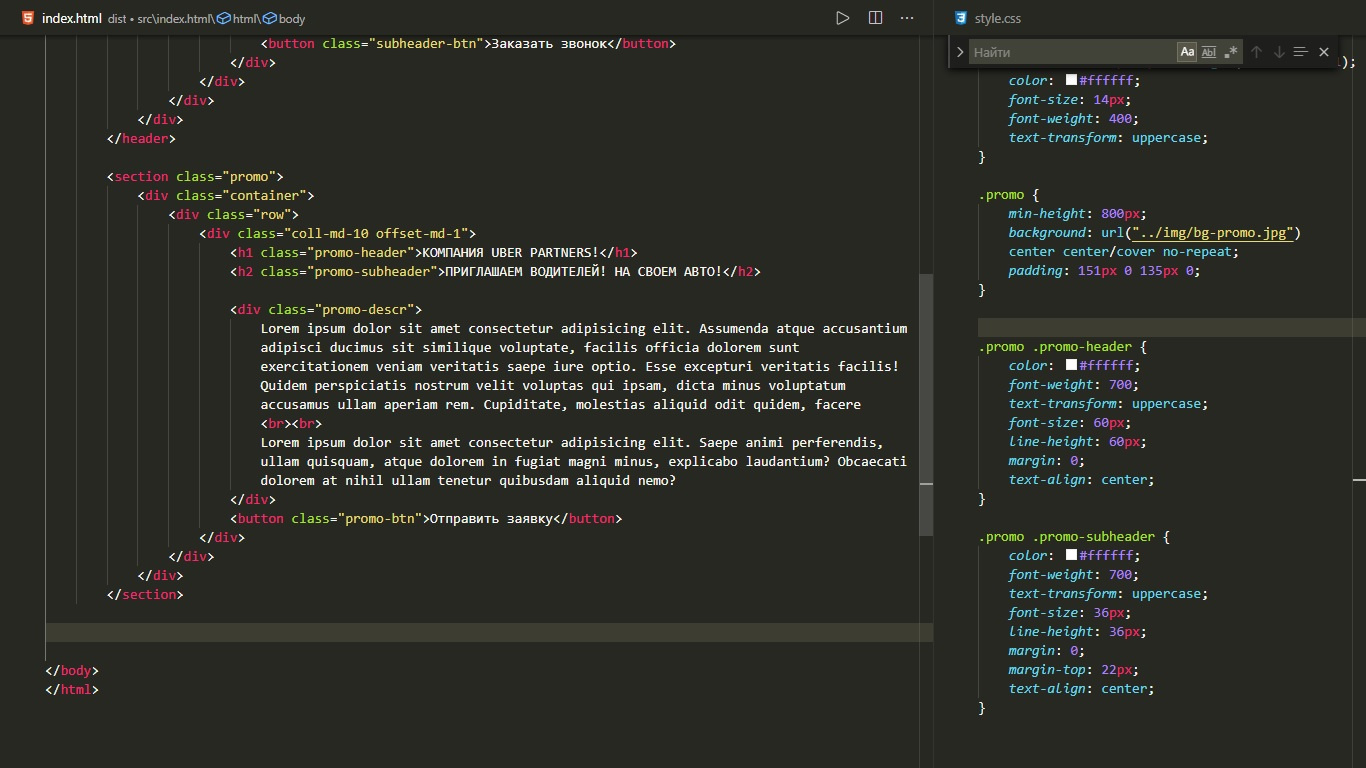
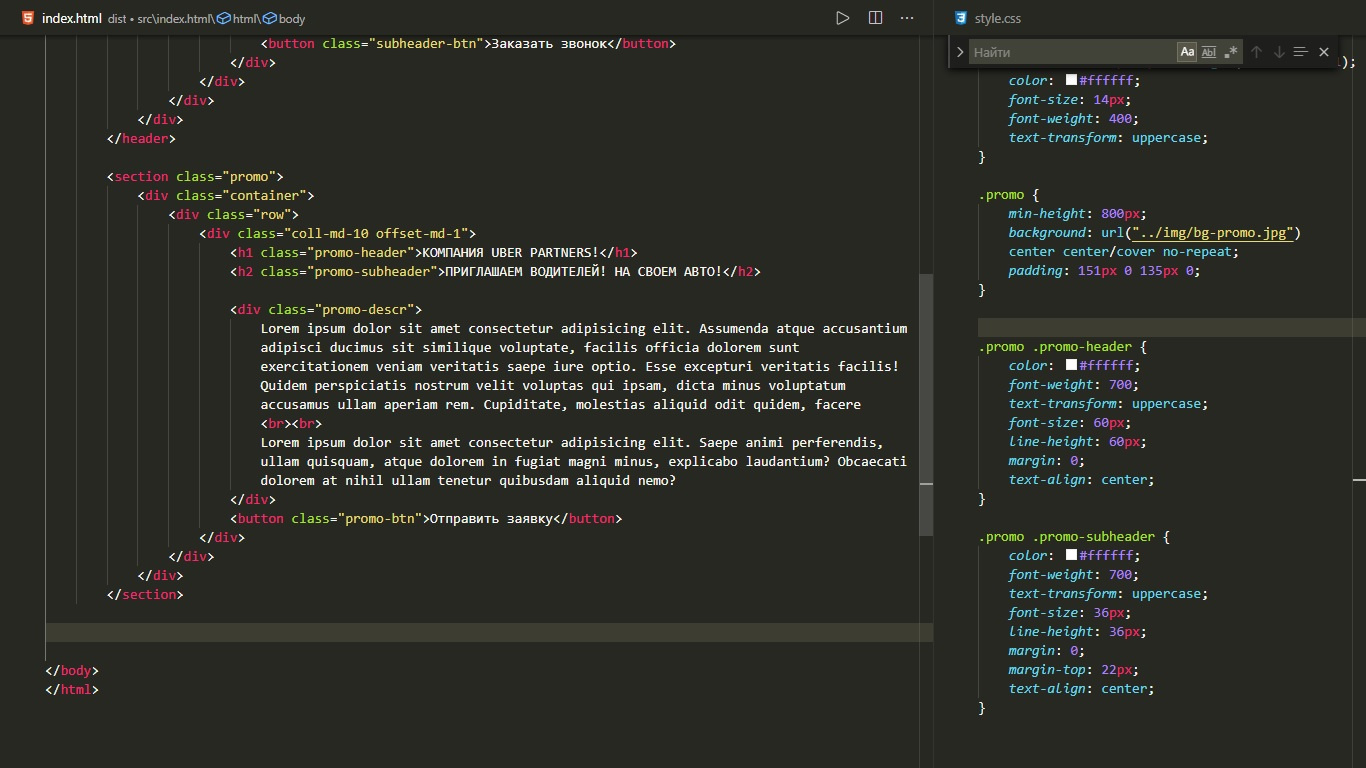
P.s. решается сбросом маржина от Bootstrap следующим свойством:
.promo .offset-md-1 {
margin: 0;
}
,
но корректно ли это решение и не сломается ли адаптивность в последующем? И вообще, какого черта там появляется левый маргин в вышеописываемом случае?