Я пытаюсь собрать проект на Vue.js с помощью Gulp и Browserify, но на страницу ничего не отрисовывается. С чем это может быть связано?
Задача в gulpfile.js:
gulp.task('js', function() {
return browserify({ entries: './src/main.js'})
.transform(babelify, { presets: ['es2015'] })
.transform(vueify)
.bundle()
.pipe(source('build.js'))
.pipe(gulp.dest('./dist'))
.pipe(connect.reload());
});
main.js:
import Vue from 'vue'
import App from './App.vue'
import Sidebar from './components/Sidebar.vue'
import MenuItem from './components/MenuItem.vue'
import Vue2Scrollbar from './components/Vue2Scrollbar.vue'
import Submenu from './components/Submenu.vue'
Vue.component('app-sidebar', Sidebar);
Vue.component('app-menu-item', MenuItem);
Vue.component('app-scrollbar', Vue2Scrollbar);
Vue.component('app-submenu', Submenu);
new Vue({
el: '#app',
render: h => h(App.default)
})
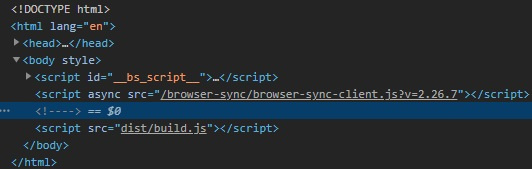
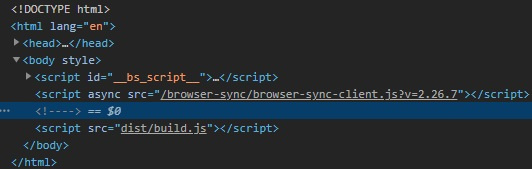
DOM-дерево после запуска сервера: