Приветствую!
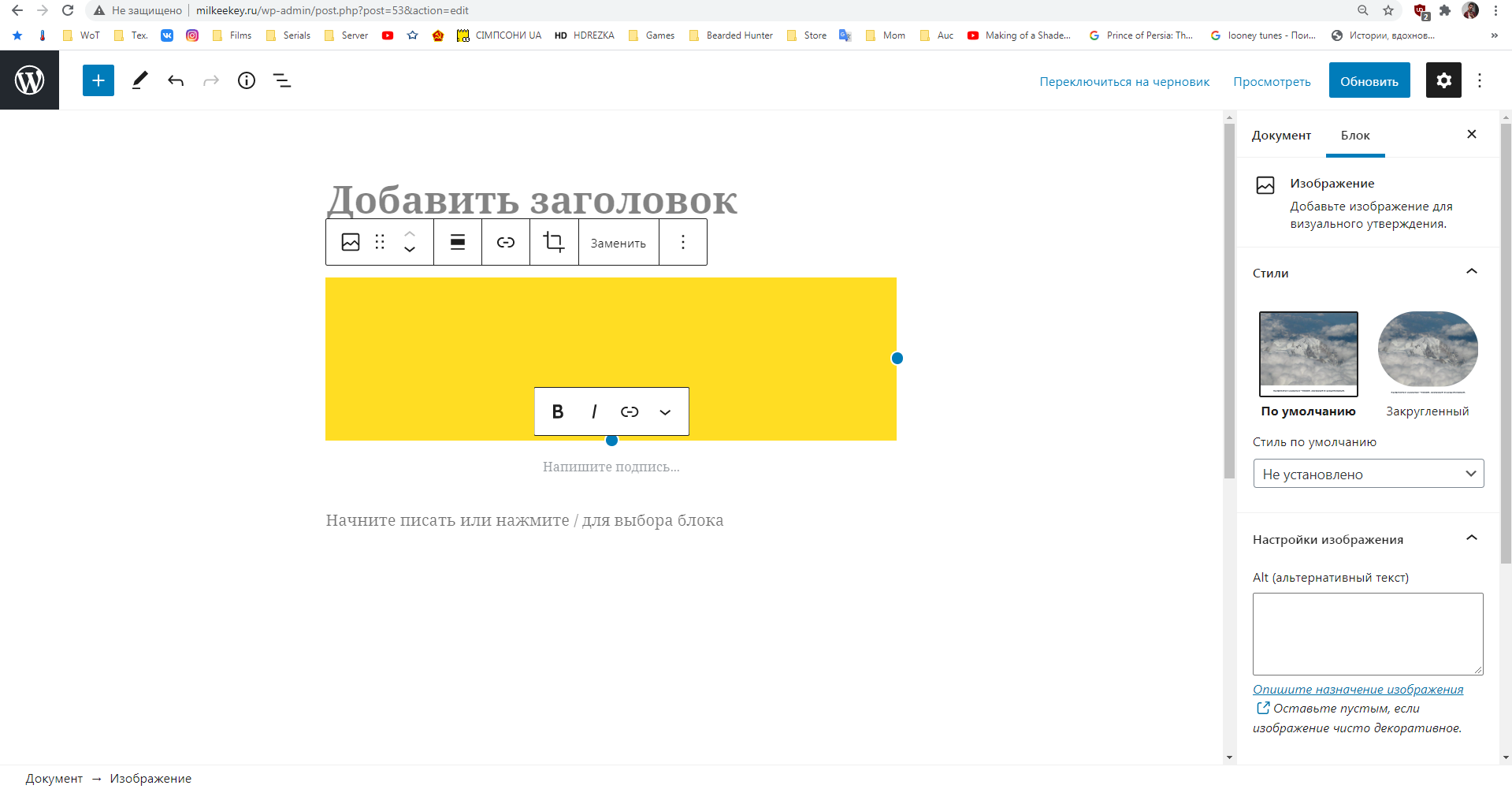
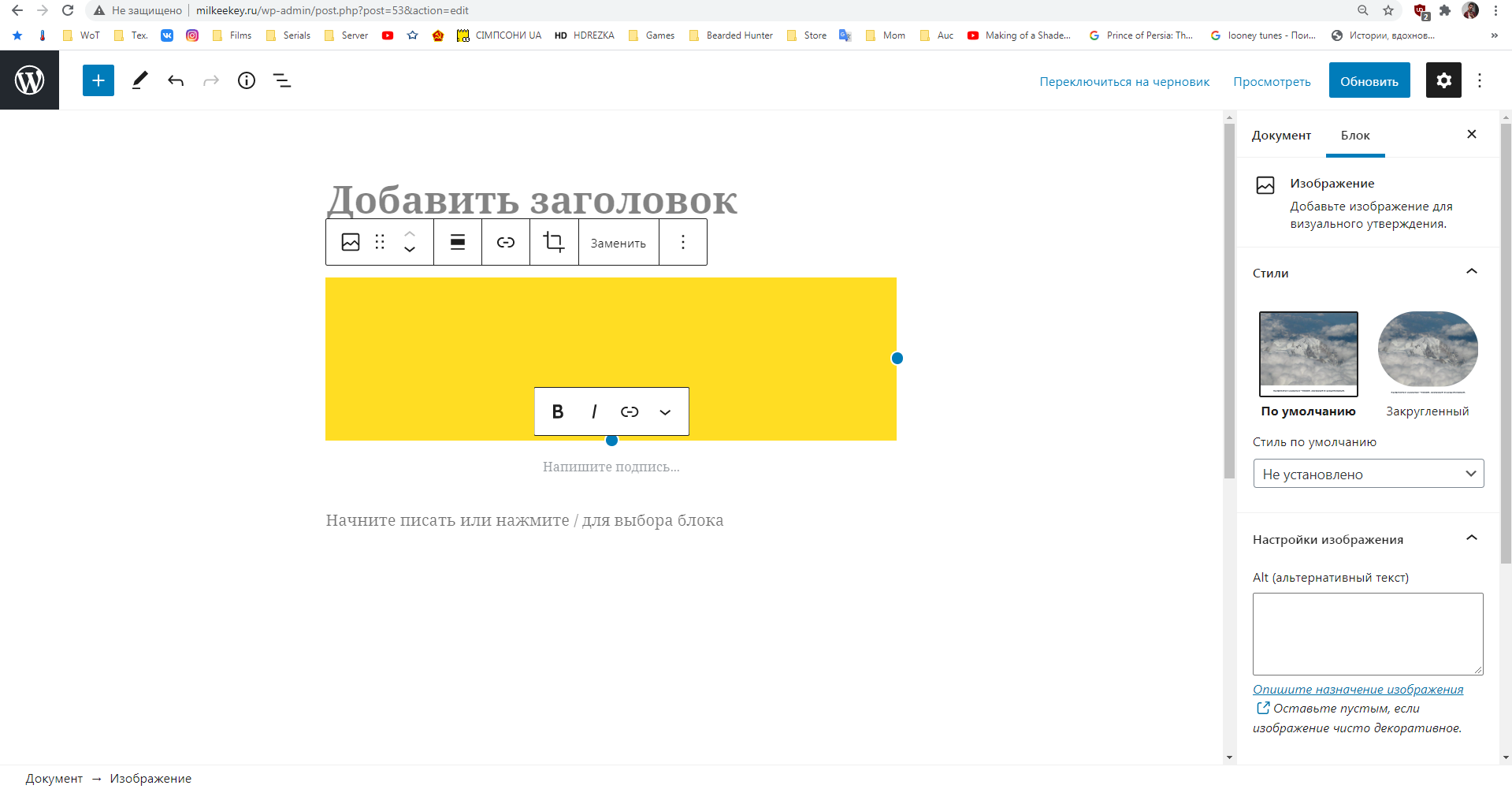
На главной странице сайта вставляю изображение. Для этого просто создаю страницу и выбираю её как главную. Выбираю размер "Полный", привязка "По центру". Как смотрится в режиме "Редактировать как HTML" отобразил на скриншоте. Также есть плагин Page custom CSS (отобразил на скриншоте) возможно через него можно задачу решить.
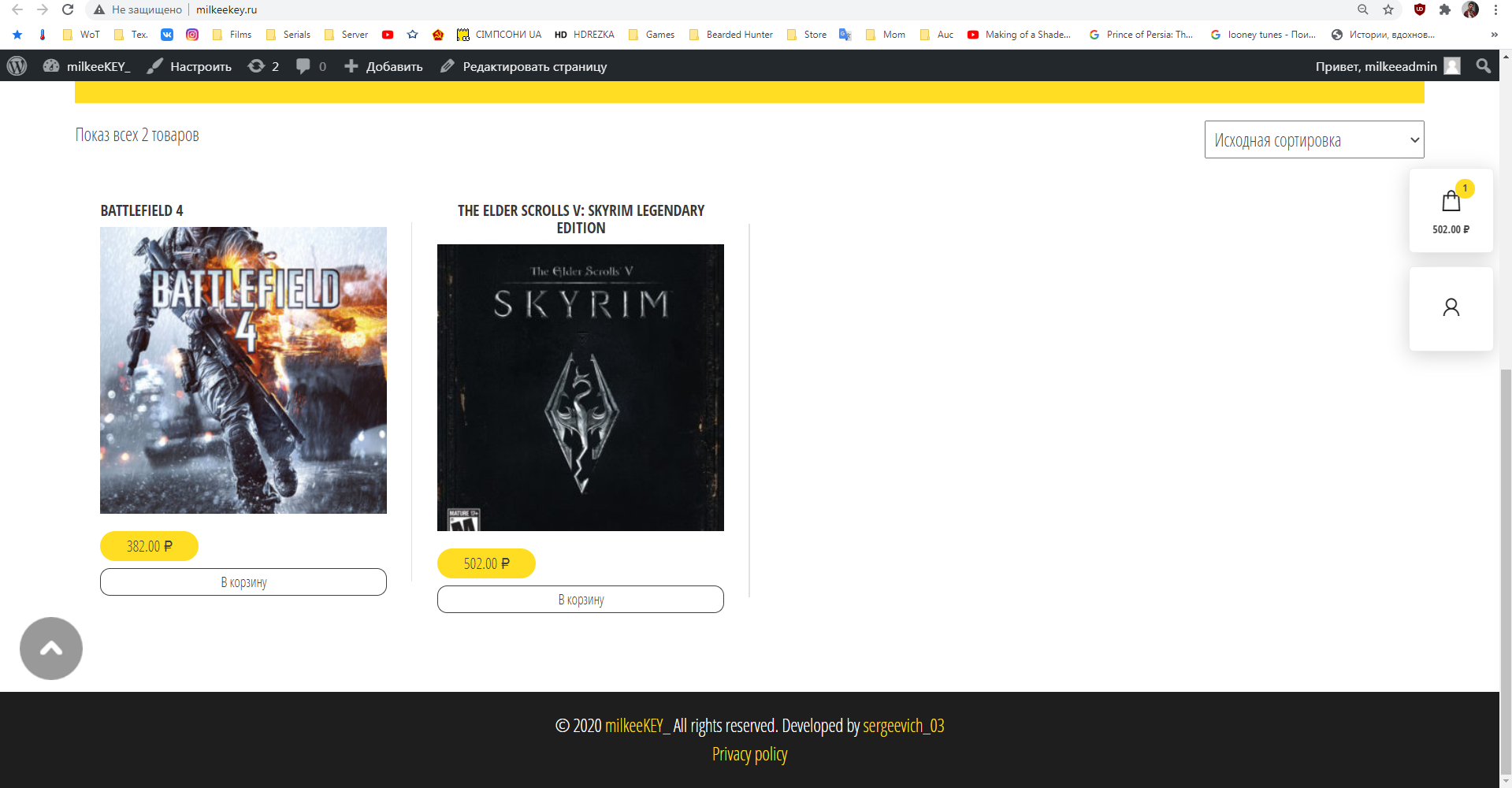
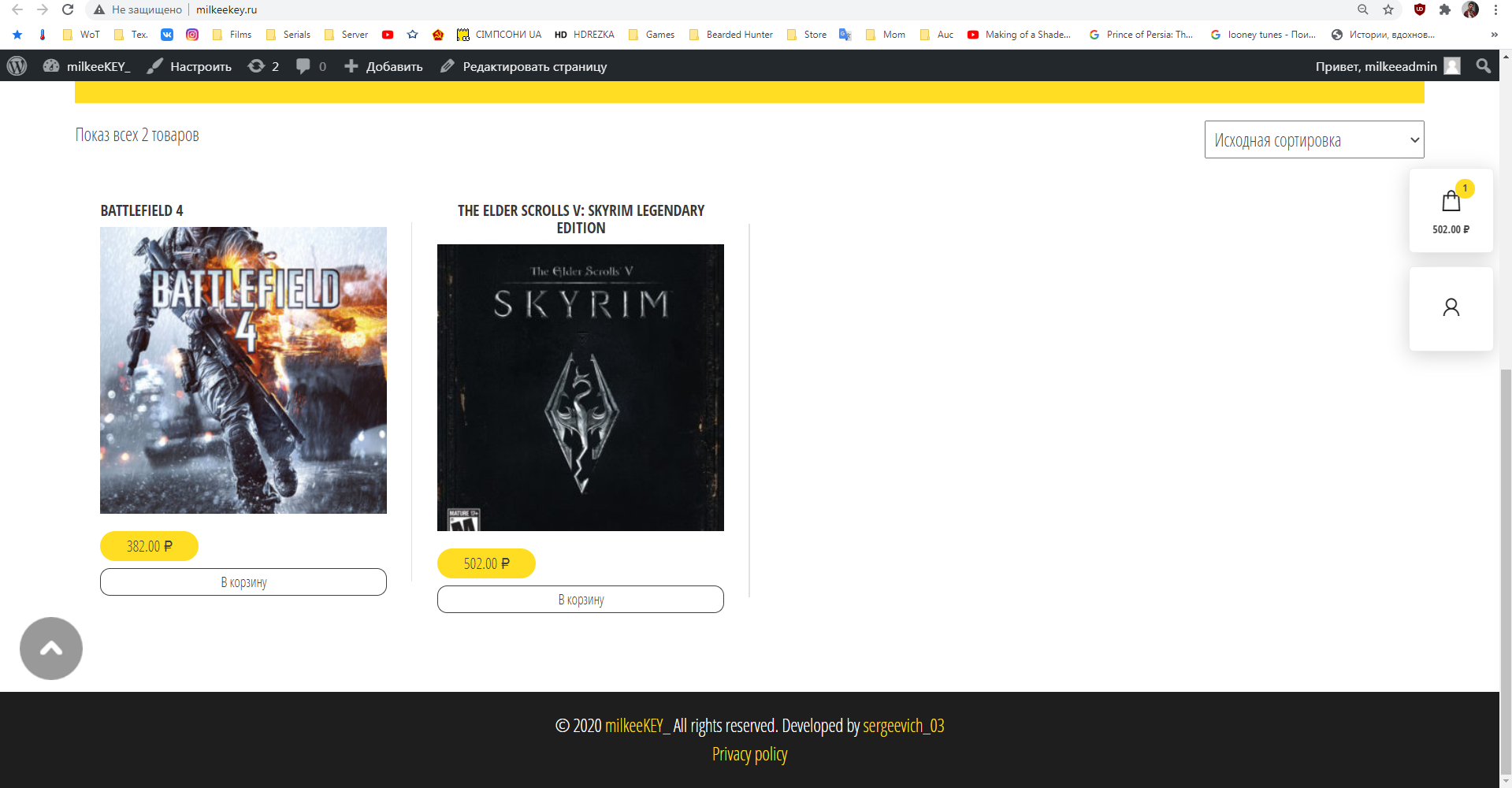
Что хочу сделать: чтобы слева и справа жёлтой картинки, которая будет баннером, не было отступов, чтобы она была растянута также как и футер сайта (отобразил на скриншоте). Как мне это реализовать? Пробовал через functions.php добавлять что-то типа
function filter_ptags_on_images($content){
//функция preg replace, которая убивает тег p
return preg_replace('/<p>\s*(<a .*>)?\s*(<img .* \/>)\s*(<\/a>)?\s*<\/p>/iU', '\1\2\3', $content);
}
add_filter('the_content', 'filter_ptags_on_images');
чтобы попытаться убить p теги, как я понял отвечающие за эти отступы, то есть паддинг. Пока неопытный в Web-разработке, рыл гугл, но так и не дорыл. Также рыл через "Исходный код страницы" всё связанное с паддингами, пока без результатов. Возможно у кого-то есть предложения как можно убрать эти белые отступы? Сам баннер в высоту составит 550px, а ширина уже неважно. Но в идеале считаю, что стоит оставить размеры баннера так, как они сейчас есть, а слева и справа просто с помощью background как-то дорисовывать до бесконечности жёлтый фон (#ffdd23), также как в случае с футером.
Адрес сайта: milkeekey.ru