Всем, привет.
Помогите придумать как правильно позиционировать элемент, чтобы при сужении экрана он всегда был в нужном месте.
https://pateder.ru/Development/dalos_/
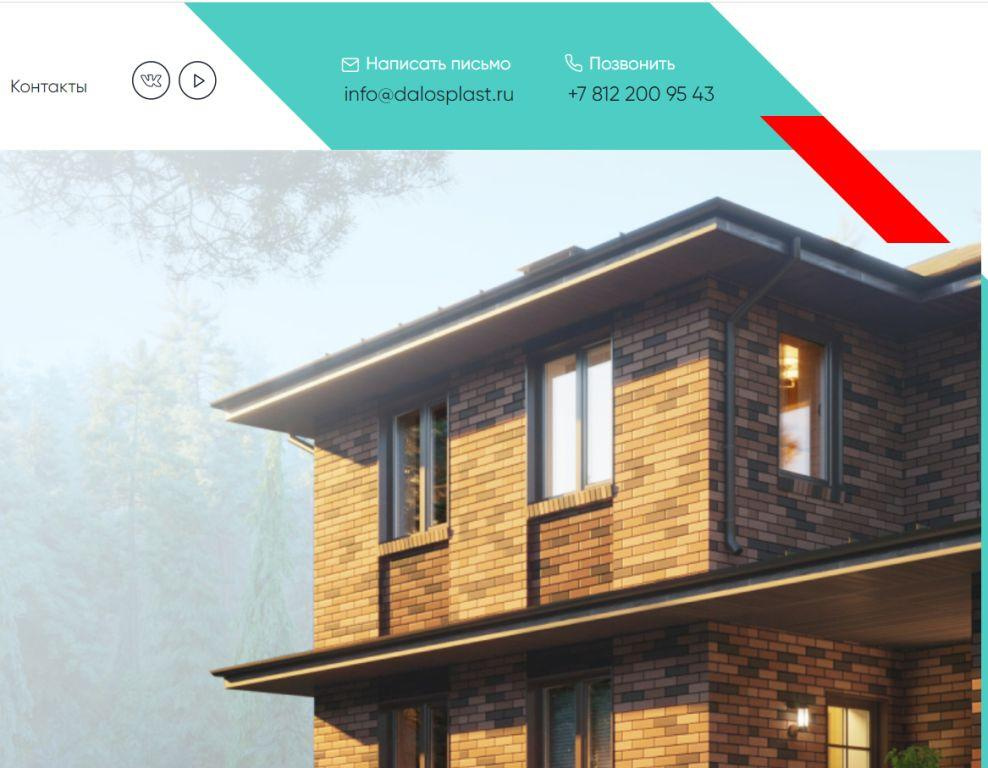
Вот начало верстки.
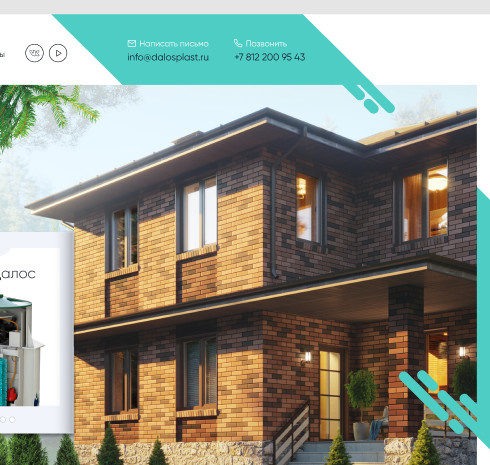
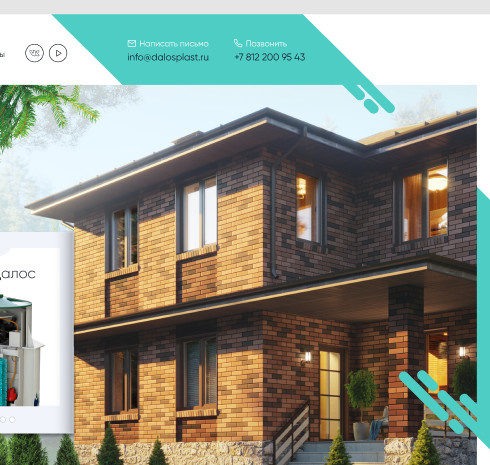
Вот скрин макета

Суть в декоративных элементах которые как бы налезают на картинку. Бирюзовые овалы. Поместить их на нужное место не проблема. Но вот как сделать так, чтобы при сужении экрана они четко оставались на своих местах не понимаю.
Надо чтобы их было видно поверх картинки. Если он самой линии позиционировать то они могут сильно наехать на картинку. Если делать позиционирование односильно картинки, то могут с линии берюзовой съехать нужной.
Сейчас у меня в голове только один вариант - огромное кол-во медиа-запросов. ПАМАГИТЕ!!!