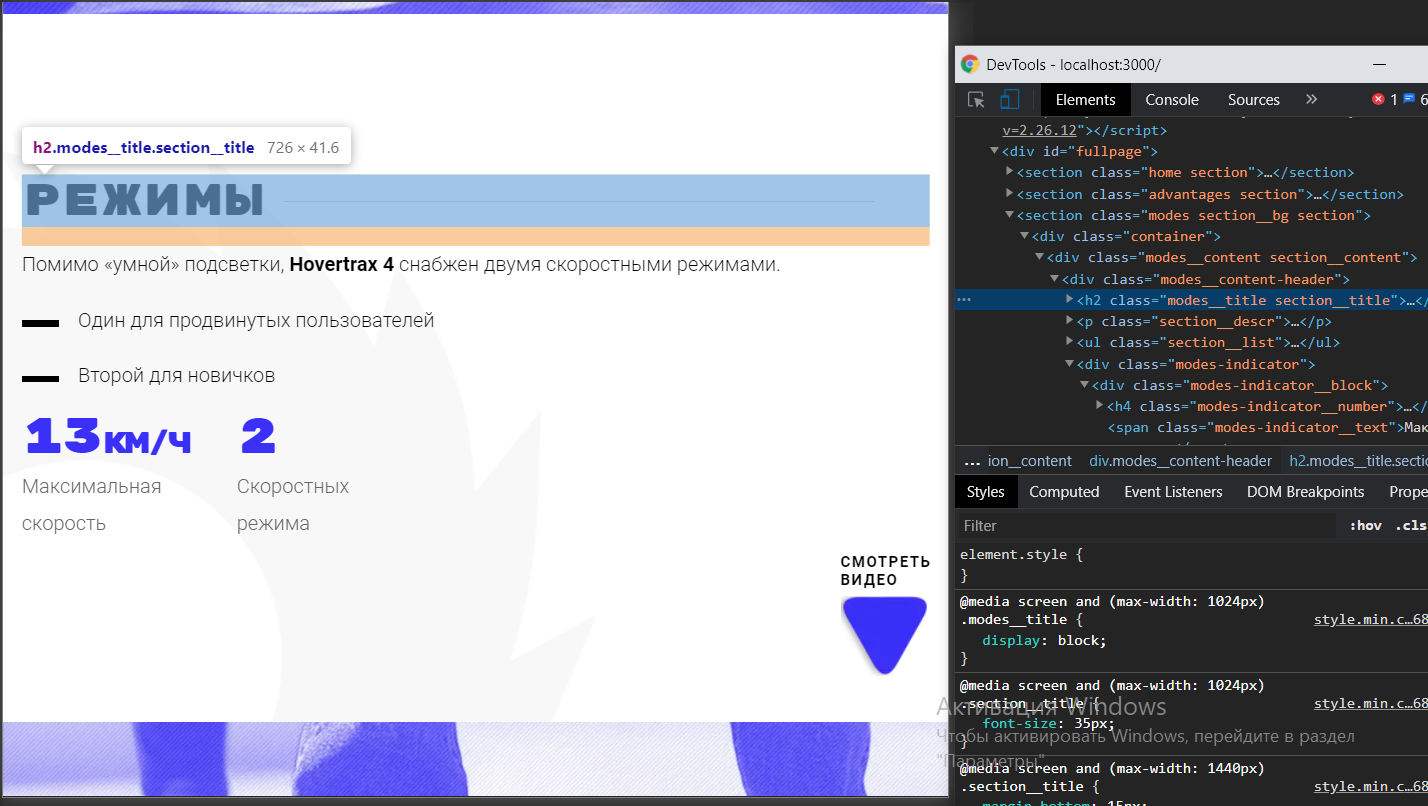
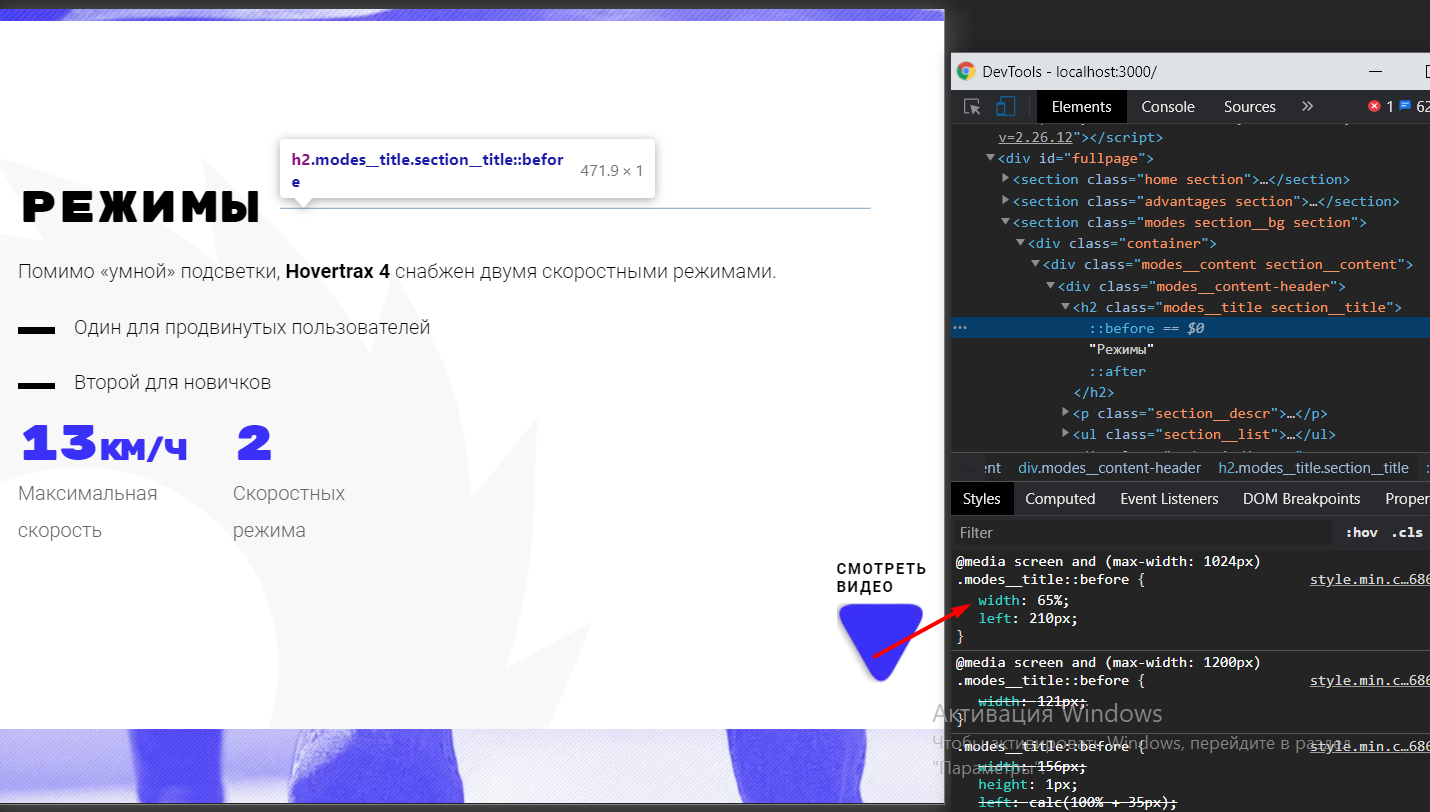
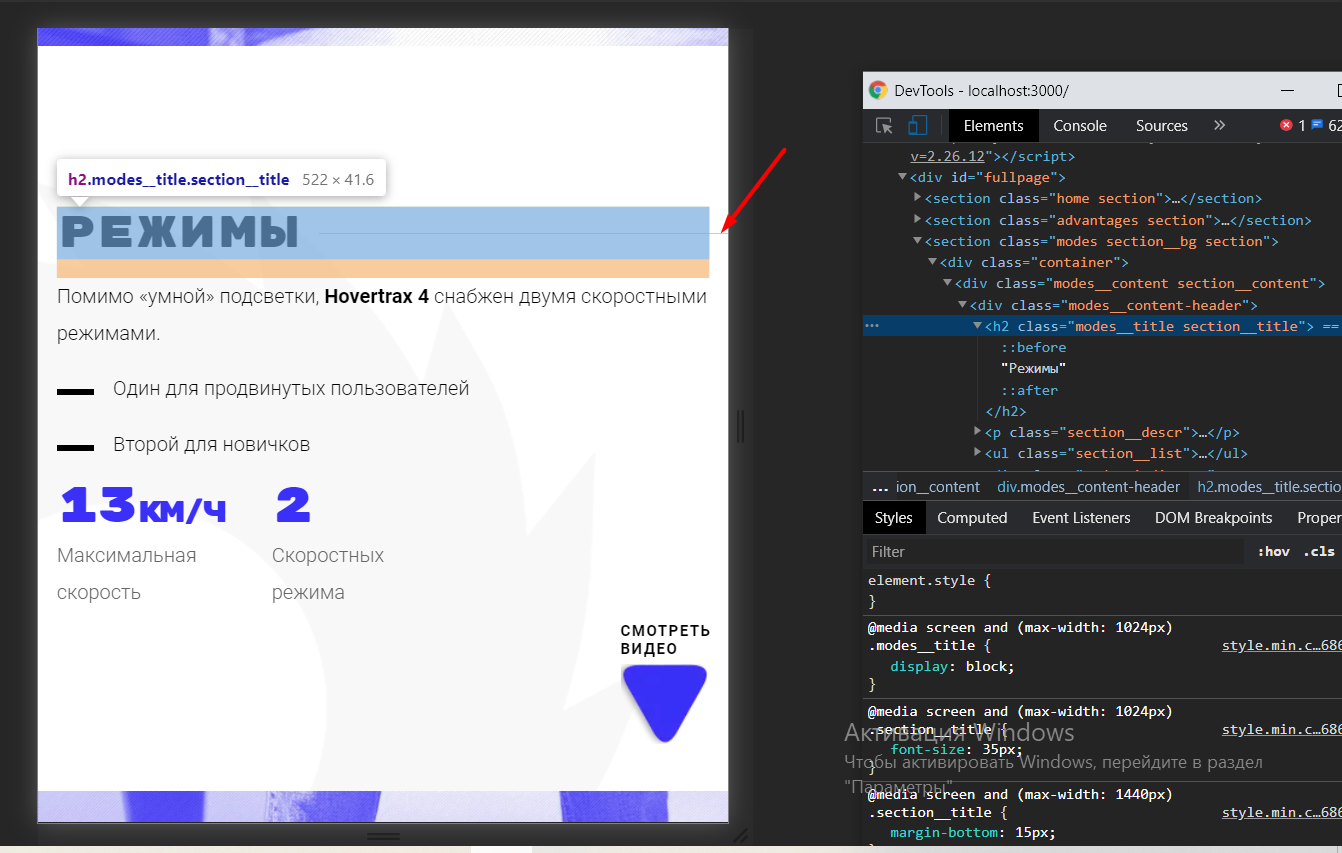
Также 65% и остается у него, все верно высчитывается. Родительский элемент у него h2 же, можете при любом разрешении посмотреть длину before - она будет составлять 65% от длины h2. Тем более у псевдоэлемента position: absolute; стоит, так что он может легко выходить за границы