Я хочу сделать так, чтоб бордер блока принимал те размеры, которые имеет блок, а размеры блока в свою очередь зависят от его содержимого. Это может легко получиться, если задать бордер блоку с текстом с width: auto. Но у меня вот что:

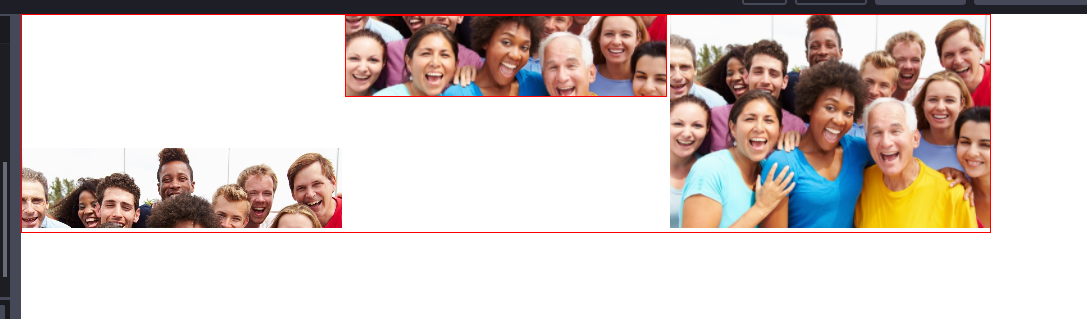
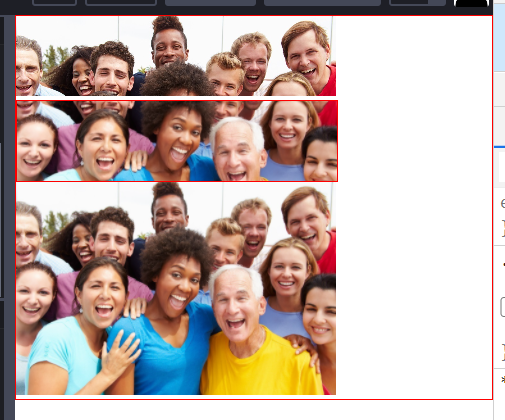
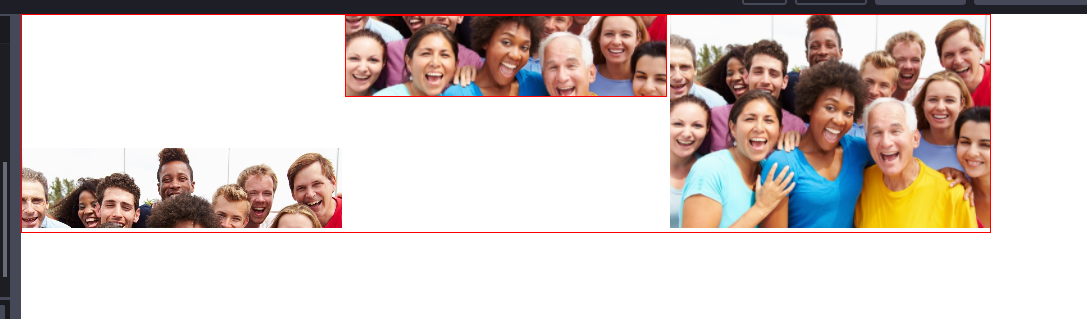
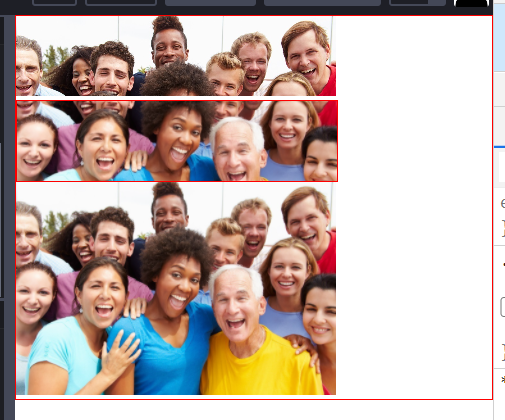
То есть все фото должны быть в бордере. И так все ок, но когда я уменьшаю окно браузера, бордер почему-то снова идет на ширину всей области просмотра.

Код: