Делал по видео фильтр-каталог.
Классы добавляет, но не сбрасывает при начатии на All.
В чем ошибка?
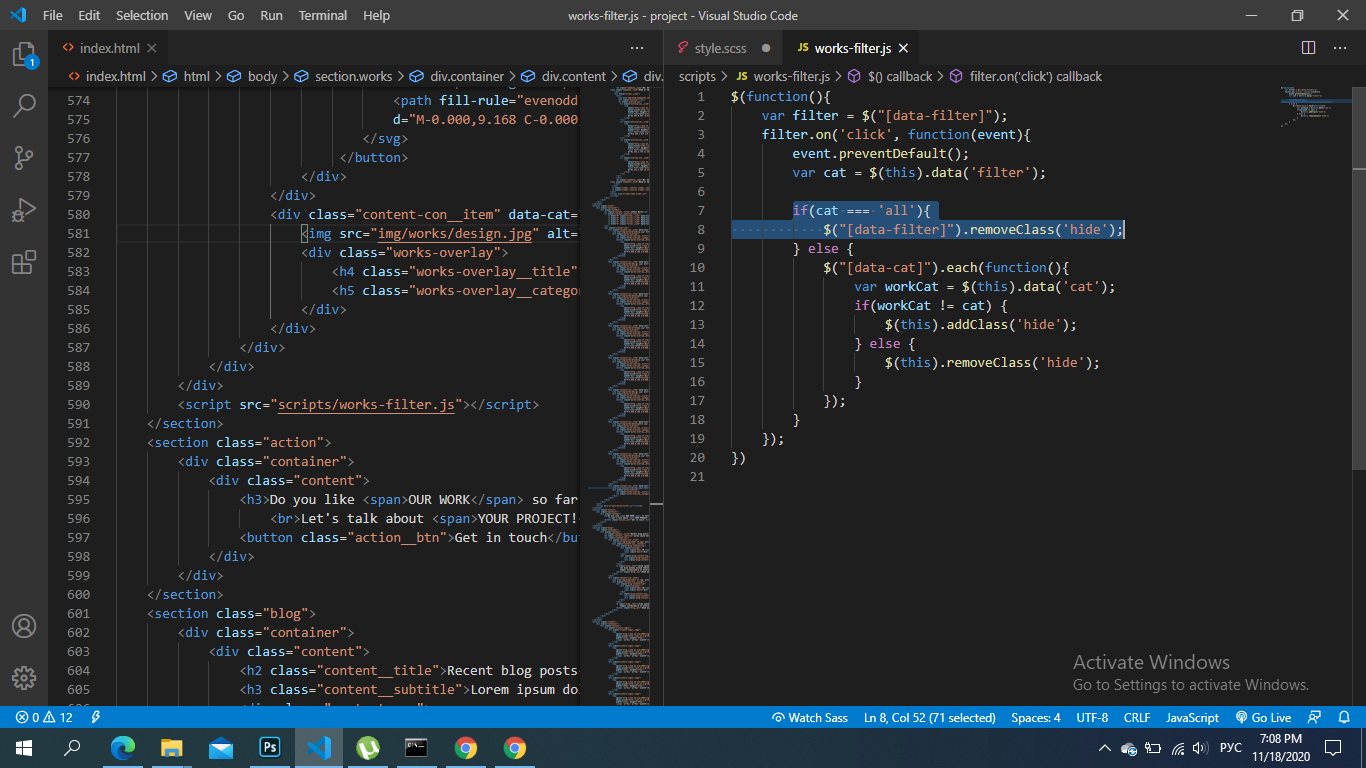
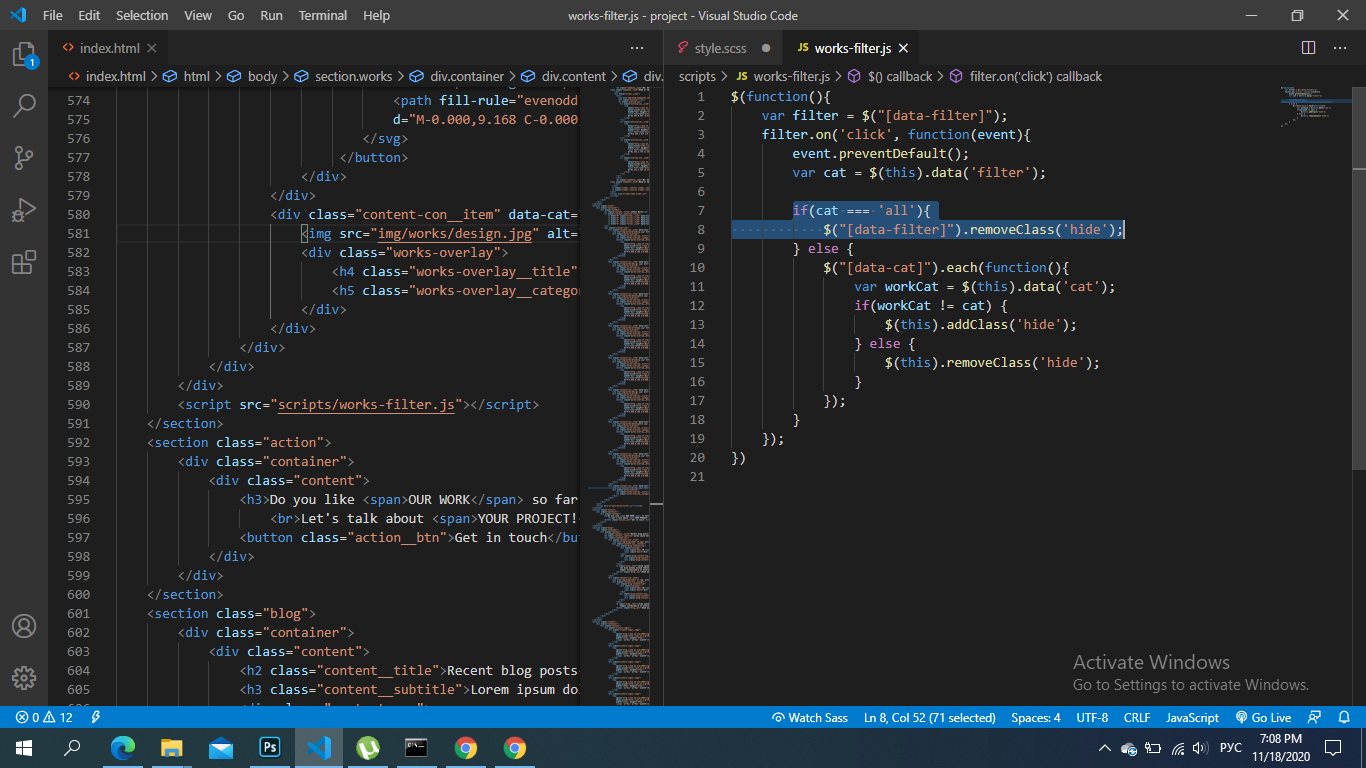
$(function(){
var filter = $("[data-filter]");
filter.on('click', function(event){
event.preventDefault();
var cat = $(this).data('filter');
if(cat === 'all'){
$("[data-filter]").removeClass('hide');
} else {
$("[data-cat]").each(function(){
var workCat = $(this).data('cat');
if(workCat != cat) {
$(this).addClass('hide');
} else {
$(this).removeClass('hide');
}
});
}
});
})