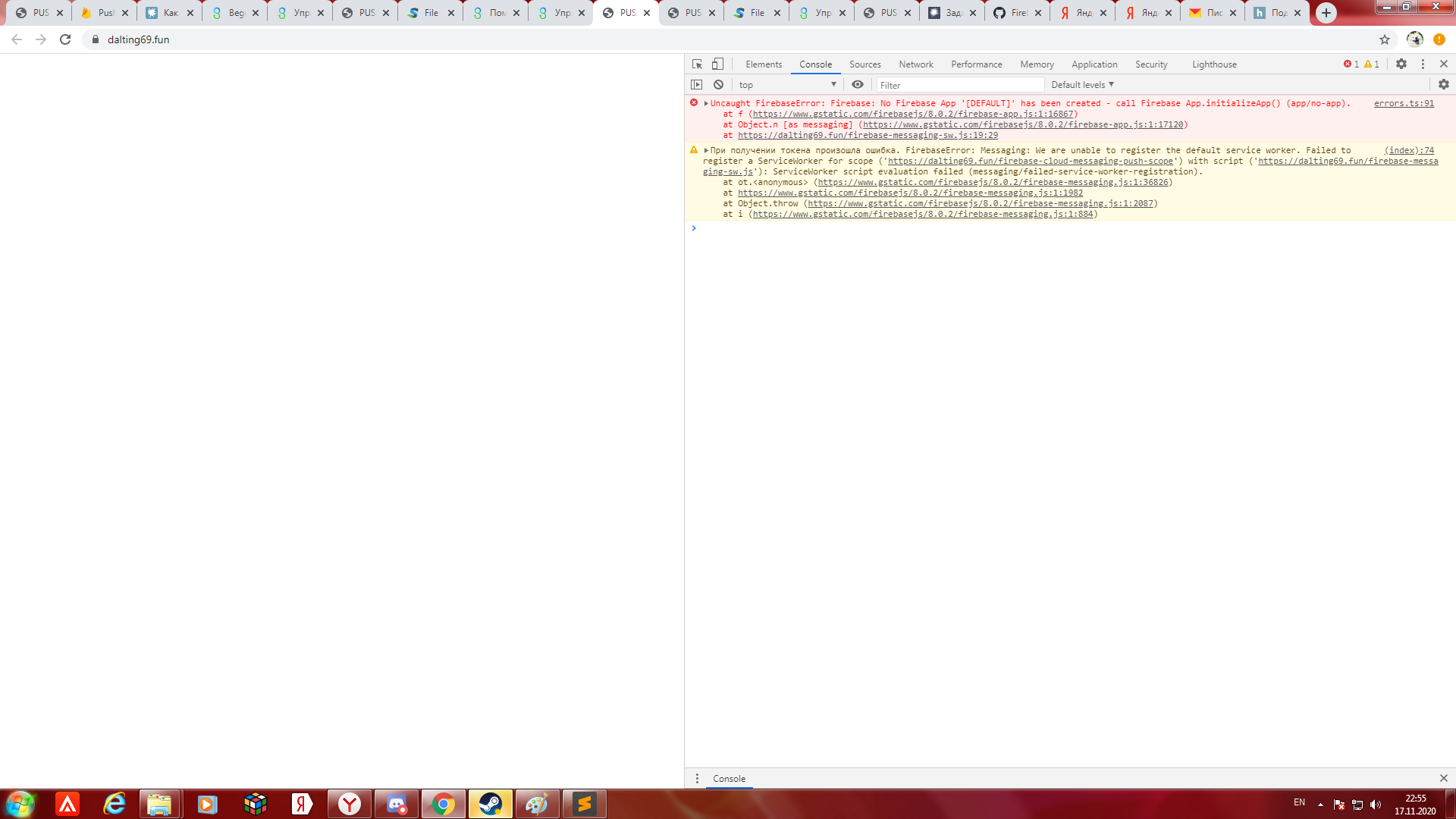
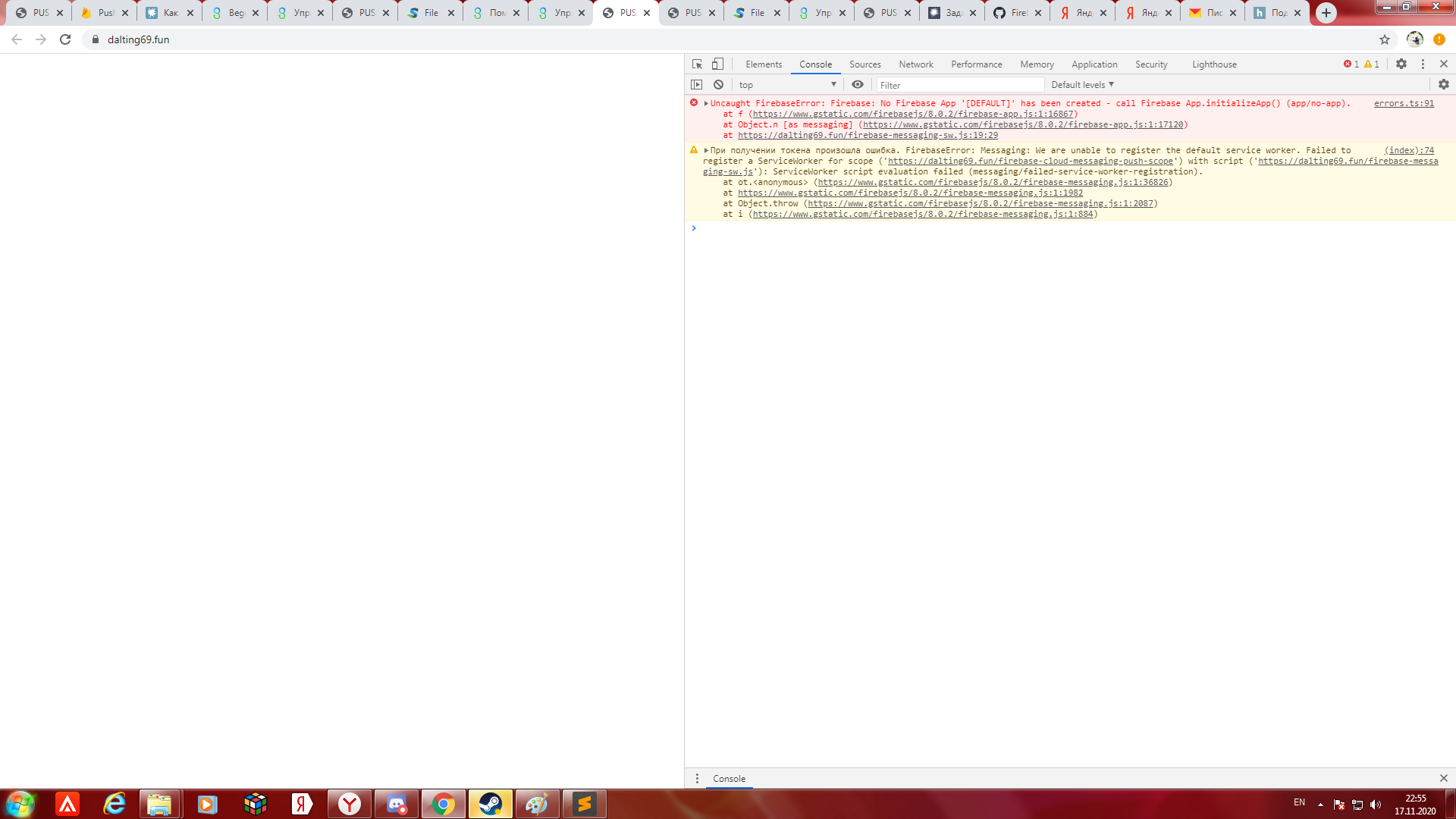
Помогите, пожалуйста решить проблему, почему-то бьет ошибку, сайт стоит под доменом и соединение защищено(стоит ssl). Ни как не могу разобраться в чем проблема, использую обычную страничку index.html и сервис воркер firebase-messaging-sw.js

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/8.0.2/firebase-app.js"></script>
<!-- TODO: Add SDKs for Firebase products that you want to use
https://firebase.google.com/docs/web/setup#available-libraries -->
<script src="https://www.gstatic.com/firebasejs/8.0.2/firebase-analytics.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.0.2/firebase-messaging.js"></script>
Подключение
var config = {
apiKey: "**********************",
authDomain: "************************",
databaseURL: "****************************",
projectId: "**********************",
storageBucket: "**************************",
messagingSenderId: "*************************",
appId: "****************************",
measurementId: "*********************"
};
// firebase_subscribe.js
firebase.initializeApp(config);
// firebase_subscribe.js
subscribe();
// браузер поддерживает уведомления
// вообще, эту проверку должна делать библиотека Firebase, но она этого не делает
if ('Notification' in window) {
var messaging = firebase.messaging();
// пользователь уже разрешил получение уведомлений
// подписываем на уведомления если ещё не подписали
if (Notification.permission === 'granted') {
subscribe();
}
// по клику, запрашиваем у пользователя разрешение на уведомления
// и подписываем его
$('#subscribe').on('click', function () {
subscribe();
});
}
function subscribe() {
// запрашиваем разрешение на получение уведомлений
Notification.requestPermission()
.then(function () {
// получаем ID устройства
messaging.getToken()
.then(function (currentToken) {
console.log(currentToken);
if (currentToken) {
sendTokenToServer(currentToken);
} else {
console.warn('Не удалось получить токен.');
setTokenSentToServer(false);
}
})
.catch(function (err) {
console.warn('При получении токена произошла ошибка.', err);
setTokenSentToServer(false);
});
})
.catch(function (err) {
console.warn('Не удалось получить разрешение на показ уведомлений.', err);
});
}
// отправка ID на сервер
function sendTokenToServer(currentToken) {
if (!isTokenSentToServer(currentToken)) {
console.log('Отправка токена на сервер...');
var url = ''; // адрес скрипта на сервере который сохраняет ID устройства
$.post(url, {
token: currentToken
});
setTokenSentToServer(currentToken);
} else {
console.log('Токен уже отправлен на сервер.');
}
}
// используем localStorage для отметки того,
// что пользователь уже подписался на уведомления
function isTokenSentToServer(currentToken) {
return window.localStorage.getItem('sentFirebaseMessagingToken') == currentToken;
}
function setTokenSentToServer(currentToken) {
window.localStorage.setItem(
'sentFirebaseMessagingToken',
currentToken ? currentToken : ''
);
}
Сам код JS
importScripts('https://www.gstatic.com/firebasejs/8.0.2/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/8.0.2/firebase-messaging.js');
// Initialize the Firebase app in the service worker by passing in
// your app's Firebase config object.
// https://firebase.google.com/docs/web/setup#config-object
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "*************",
authDomain: "******************",
databaseURL: "********************",
projectId: "******************",
storageBucket: "*********************",
messagingSenderId: "*********************",
appId: "****************************",
measurementId: "********************"
};
// Retrieve an instance of Firebase Messaging so that it can handle background
// messages.
const messaging = firebase.messaging();
// [END initialize_firebase_in_sw]
И код сервис воркера