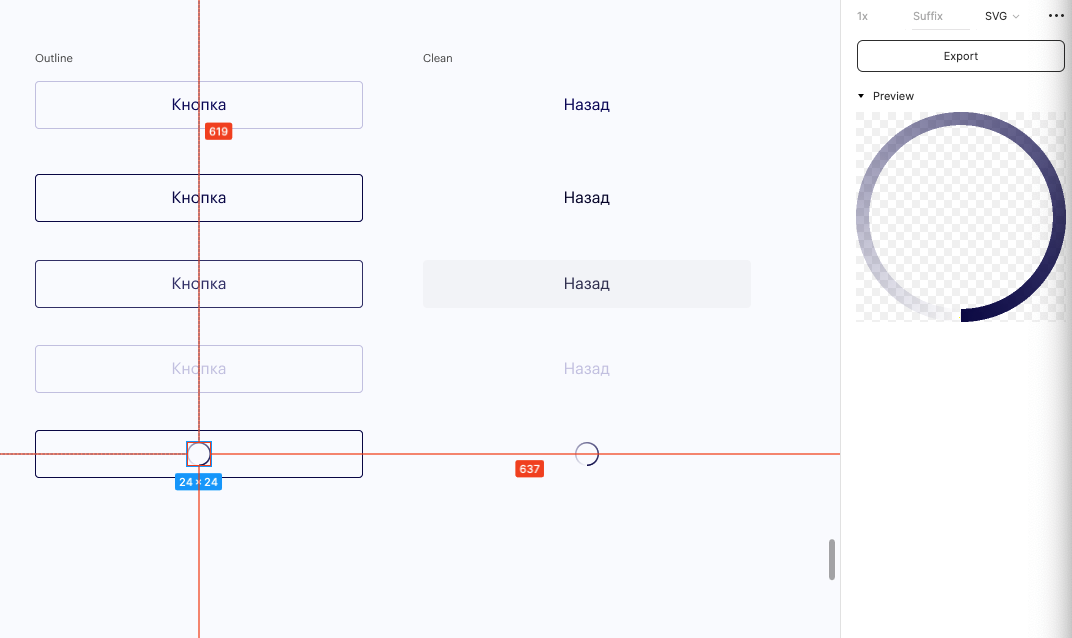
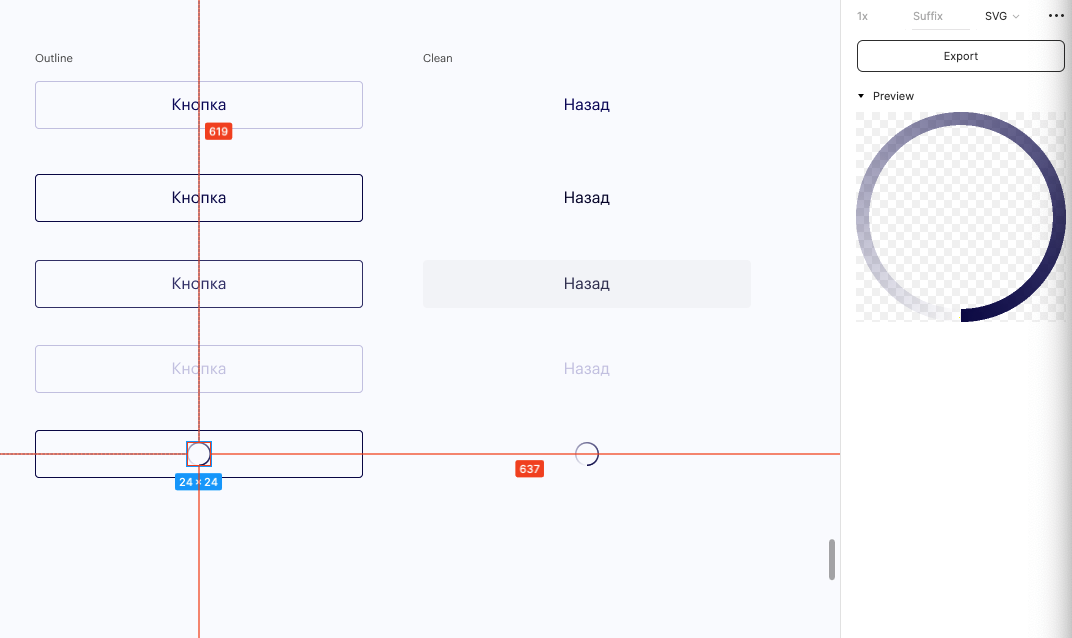
Есть макет прелоадера

Его код после экспорта
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="12" cy="12" r="11.25" stroke="url(#paint0_angular)" stroke-width="1.5"/>
<defs>
<radialGradient id="paint0_angular" cx="0" cy="0" r="1" gradientUnits="userSpaceOnUse" gradientTransform="translate(12 12) rotate(90) scale(12)">
<stop stop-color="#08044C" stop-opacity="0"/>
<stop offset="1" stop-color="#08044C"/>
</radialGradient>
</defs>
</svg>
Но, в итоге, на странице он выглядит вот так. Градиента нет

Можно ли что-то подправить в коде svg? Либо, если есть место, откуда взять такой прелоадер, буду благодарен. Смотрел в разных хранилищах прелоадеров, но такой бесплатный не нашел(