Добрый день, коллеги.
Нужна ваша помощь. Не судите строго это мой первый пост.
Разбираю шаблон html сайта и не могу разобраться с портфолио.
Есть код CSS портфолио
.akame-portfolio {
position: relative;
z-index: 1; }
.portfolio-menu .btn {
padding: 5px 10px;
background-color: transparent;
font-size: 16px;
border-radius: 0;
border-bottom: 2px solid transparent;
margin: 0 10px; }
@media only screen and (min-width: 768px) and (max-width: 991px) {
.portfolio-menu .btn {
margin: 0 5px;
font-size: 14px; } }
@media only screen and (max-width: 767px) {
.portfolio-menu .btn {
margin: 0 3px;
font-size: 13px; } }
.portfolio-menu .btn.active {
color: #bca858;
border-bottom-color: #bca858; }
.akame-portfolio-single-item {
position: relative;
z-index: 1;
overflow: hidden;
border-radius: 3px; }
.akame-portfolio-single-item img {
width: 100%;
-webkit-transition-duration: 500ms;
-o-transition-duration: 500ms;
transition-duration: 500ms;
border-radius: 3px; }
.akame-portfolio-single-item .overlay-content {
-webkit-transition-duration: 500ms;
-o-transition-duration: 500ms;
transition-duration: 500ms;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #000000;
opacity: 0;
visibility: hidden;
z-index: 100;
border-radius: 3px;
padding: 50px 30px; }
.akame-portfolio-single-item .overlay-content .overlay-text h4 {
color: #bca858; }
@media only screen and (max-width: 767px) {
.akame-portfolio-single-item .overlay-content .overlay-text h4 {
font-size: 20px; } }
.akame-portfolio-single-item .overlay-content .overlay-text p {
color: #ffffff;
margin-bottom: 0; }
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.akame-portfolio-single-item .overlay-content .overlay-text p {
font-size: 14px; } }
@media only screen and (max-width: 767px) {
.akame-portfolio-single-item .overlay-content .overlay-text p {
font-size: 14px; } }
.akame-portfolio-single-item .thumbnail-zoom {
position: absolute;
width: 40px;
height: auto;
margin-left: -40px;
font-size: 20px;
color: #ffffff;
left: 50%;
z-index: 100;
bottom: 25px;
text-align: center;
opacity: 0;
visibility: hidden; }
.akame-portfolio-single-item .thumbnail-zoom:hover, .akame-portfolio-single-item .thumbnail-zoom:focus {
color: #bca858; }
.akame-portfolio-single-item:hover img, .akame-portfolio-single-item:focus img {
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2); }
.akame-portfolio-single-item:hover .overlay-content, .akame-portfolio-single-item:focus .overlay-content {
opacity: 0.7;
visibility: visible; }
.akame-portfolio-single-item:hover .thumbnail-zoom, .akame-portfolio-single-item:focus .thumbnail-zoom {
opacity: 1;
visibility: visible;
margin-left: -20px; }
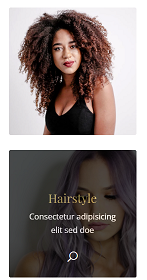
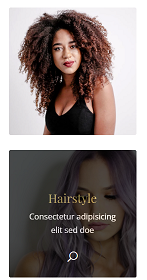
Код относится к Портфолио и при наводе мышки на картинку появляется текст спрятанный за картинкой, по мимо других эффектов.
Вот часть кода из HTML страницы
<div class="row akame-portfolio-area">
<!-- Single Portfolio Item -->
<div class="col-12 col-sm-6 col-lg-3 akame-portfolio-item haircuts mb-30 wow fadeInUp" data-wow-delay="200ms">
<div class="akame-portfolio-single-item">
<img src="img/bg-img/5.jpg" alt="">
<!-- Overlay Content -->
<div class="overlay-content d-flex align-items-center justify-content-center">
<div class="overlay-text text-center">
<h4>Hairstyle</h4>
<p>Consectetur adipisicing elit sed doe</p>
</div>
</div>
<!-- Thumbnail Zoom -->
<a href="img/bg-img/5.jpg" class="thumbnail-zoom"><i class="icon_search"></i></a>
</div>
</div>
<!-- Single Portfolio Item -->
<div class="col-12 col-sm-6 akame-portfolio-item dye mb-30 wow fadeInUp" data-wow-delay="300ms">
<div class="akame-portfolio-single-item">
<img src="img/bg-img/6.jpg" alt="">
<!-- Overlay Content -->
<div class="overlay-content d-flex align-items-center justify-content-center">
<div class="overlay-text text-center">
<h4>Базовый курс</h4>
<p>Данный курс состоит из двух дней, которые включают в себя изучение классического наращивания ресниц в теории и практике на двух моделях. </p>
</div>
</div>
<!-- Thumbnail Zoom -->
<a href="img/bg-img/6.jpg" class="thumbnail-zoom"><i class="icon_search"></i></a>
</div>
</div>
<!-- Single Portfolio Item -->
<div class="col-12 col-lg-3 akame-portfolio-item shave mb-30 wow fadeInUp" data-wow-delay="400ms">
<div class="akame-portfolio-single-item">
<img src="img/bg-img/7.jpg" alt="">
<!-- Overlay Content -->
<div class="overlay-content d-flex align-items-center justify-content-center">
<div class="overlay-text text-center">
<h4>Hairstyle</h4>
<p>Consectetur adipisicing elit sed doe</p>
</div>
</div>
<!-- Thumbnail Zoom -->
<a href="img/bg-img/7.jpg" class="thumbnail-zoom"><i class="icon_search"></i></a>
</div>
</div>
<!-- Single Portfolio Item -->
<div class="col-12 col-sm-6 col-lg-3 akame-portfolio-item hairstyle mb-30 wow fadeInUp" data-wow-delay="500ms">
<div class="akame-portfolio-single-item">
<img src="img/bg-img/8.jpg" alt="">
<!-- Overlay Content -->
<div class="overlay-content d-flex align-items-center justify-content-center">
<div class="overlay-text text-center">
<h4>Hairstyle</h4>
<p>Consectetur adipisicing elit sed doe</p>
</div>
</div>
<!-- Thumbnail Zoom -->
<a href="img/bg-img/8.jpg" class="thumbnail-zoom"><i class="icon_search"></i></a>
</div>
</div>
<!-- Single Portfolio Item -->
<div class="col-12 col-sm-6 col-lg-3 akame-portfolio-item dye mb-30 wow fadeInUp" data-wow-delay="600ms">
<div class="akame-portfolio-single-item">
<img src="img/bg-img/9.jpg" alt="">
<!-- Overlay Content -->
<div class="overlay-content d-flex align-items-center justify-content-center">
<div class="overlay-text text-center">
<h4>Hairstyle</h4>
<p>Consectetur adipisicing elit sed doe</p>
</div>
</div>
<!-- Thumbnail Zoom -->
<a href="img/bg-img/9.jpg" class="thumbnail-zoom"><i class="icon_search"></i></a>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="view-all-btn mt-30 text-center">
<a href="#" class="btn akame-btn">Можно сделать кнопку для просмотра работ учениц (Портфолио)</a>
</div>
</div>
</div>
</div>
</section>
<!-- Portfolio Area End -->
Суть вопроса такова.
Как сделать чтобы все красивые функции из портфолио остались, но текст всегда был по верх картинки.
Мучаюсь сегодня весь день, перерыл справочники как отключить эту функцию ничего не получатся =(
Нижняя картинка на нее наведена мышка, верхняя картинка в статике. Хочу чтобы всегда картинки выводились как нижняя.