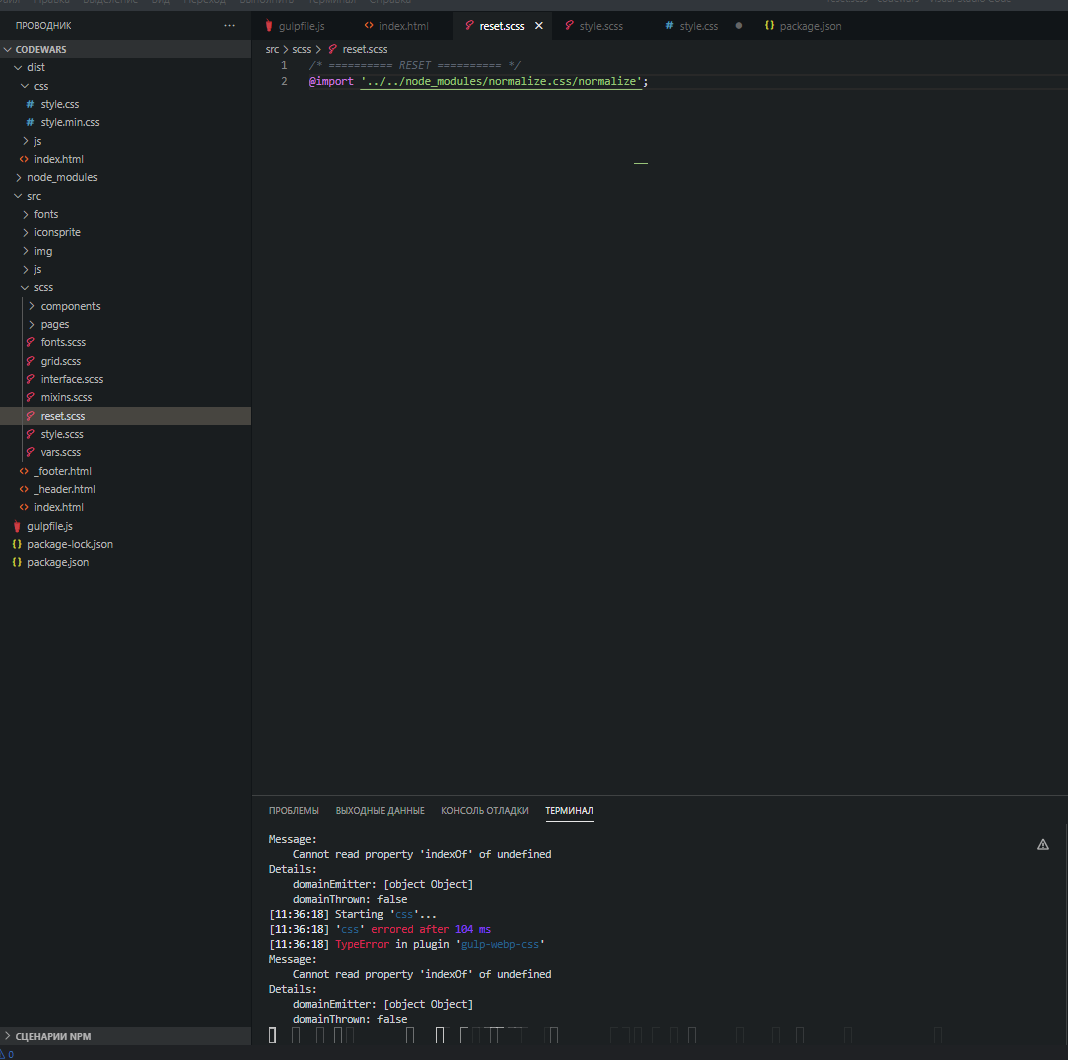
У меня та же ситуация и я мучался целый день.
А решение очень простое! Перенесите пайп с gulp-webp-css ( .pipe(webpcss()) ) ниже чистильщика ( .pipe(clean_css()) ) и получится приблизительно такое:
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: "expanded"
})
)
.pipe(group_media())
.pipe(
autoprefixer({
overrideBrowserslist: ["last 15 versions"],
cascade: true
})
)
// .pipe(webpcss())
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(webpcss())
.pipe(rename({
extname: ".min.css"
}))
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
Спасибо за внимание!
P.S: можно минификатор опять применить после .pipe(webpcss()) перед ринеймом)